diff options
Diffstat (limited to 'docs')
| -rw-r--r-- | docs/dev/README.md | 72 | ||||
| -rw-r--r-- | docs/user/manual.adoc | 19 |
2 files changed, 39 insertions, 52 deletions
diff --git a/docs/dev/README.md b/docs/dev/README.md index 57162a47d..eab21a765 100644 --- a/docs/dev/README.md +++ b/docs/dev/README.md | |||
| @@ -1,7 +1,7 @@ | |||
| 1 | # Contributing Quick Start | 1 | # Contributing Quick Start |
| 2 | 2 | ||
| 3 | Rust Analyzer is an ordinary Rust project, which is organized as a Cargo | 3 | Rust Analyzer is an ordinary Rust project, which is organized as a Cargo workspace, builds on stable and doesn't depend on C libraries. |
| 4 | workspace, builds on stable and doesn't depend on C libraries. So, just | 4 | So, just |
| 5 | 5 | ||
| 6 | ``` | 6 | ``` |
| 7 | $ cargo test | 7 | $ cargo test |
| @@ -13,9 +13,8 @@ To learn more about how rust-analyzer works, see [./architecture.md](./architect | |||
| 13 | It also explains the high-level layout of the source code. | 13 | It also explains the high-level layout of the source code. |
| 14 | Do skim through that document. | 14 | Do skim through that document. |
| 15 | 15 | ||
| 16 | We also publish rustdoc docs to pages: | 16 | We also publish rustdoc docs to pages: https://rust-analyzer.github.io/rust-analyzer/ide/. |
| 17 | 17 | Note though, that internal documentation is very incomplete. | |
| 18 | https://rust-analyzer.github.io/rust-analyzer/ide/ | ||
| 19 | 18 | ||
| 20 | Various organizational and process issues are discussed in this document. | 19 | Various organizational and process issues are discussed in this document. |
| 21 | 20 | ||
| @@ -49,21 +48,28 @@ https://rust-lang.zulipchat.com/#narrow/stream/185405-t-compiler.2Fwg-rls-2.2E0 | |||
| 49 | Also a kind of fun. | 48 | Also a kind of fun. |
| 50 | These issues should generally include a link to a Zulip discussion thread. | 49 | These issues should generally include a link to a Zulip discussion thread. |
| 51 | 50 | ||
| 52 | # CI | 51 | # Code Style & Review Process |
| 52 | |||
| 53 | Do see [./style.md](./style.md). | ||
| 53 | 54 | ||
| 54 | We use GitHub Actions for CI. Most of the things, including formatting, are checked by | 55 | # Cookbook |
| 55 | `cargo test` so, if `cargo test` passes locally, that's a good sign that CI will | 56 | |
| 56 | be green as well. The only exception is that some long-running tests are skipped locally by default. | 57 | ## CI |
| 58 | |||
| 59 | We use GitHub Actions for CI. | ||
| 60 | Most of the things, including formatting, are checked by `cargo test`. | ||
| 61 | If `cargo test` passes locally, that's a good sign that CI will be green as well. | ||
| 62 | The only exception is that some long-running tests are skipped locally by default. | ||
| 57 | Use `env RUN_SLOW_TESTS=1 cargo test` to run the full suite. | 63 | Use `env RUN_SLOW_TESTS=1 cargo test` to run the full suite. |
| 58 | 64 | ||
| 59 | We use bors-ng to enforce the [not rocket science](https://graydon2.dreamwidth.org/1597.html) rule. | 65 | We use bors-ng to enforce the [not rocket science](https://graydon2.dreamwidth.org/1597.html) rule. |
| 60 | 66 | ||
| 61 | # Launching rust-analyzer | 67 | ## Launching rust-analyzer |
| 62 | 68 | ||
| 63 | Debugging the language server can be tricky. | 69 | Debugging the language server can be tricky. |
| 64 | LSP is rather chatty, so driving it from the command line is not really feasible, driving it via VS Code requires interacting with two processes. | 70 | LSP is rather chatty, so driving it from the command line is not really feasible, driving it via VS Code requires interacting with two processes. |
| 65 | 71 | ||
| 66 | For this reason, the best way to see how rust-analyzer works is to find a relevant test and execute it. | 72 | For this reason, the best way to see how rust-analyzer works is to **find a relevant test and execute it**. |
| 67 | VS Code & Emacs include an action for running a single test. | 73 | VS Code & Emacs include an action for running a single test. |
| 68 | 74 | ||
| 69 | Launching a VS Code instance with a locally built language server is also possible. | 75 | Launching a VS Code instance with a locally built language server is also possible. |
| @@ -107,12 +113,7 @@ cd editors/code | |||
| 107 | npm ci | 113 | npm ci |
| 108 | npm run lint | 114 | npm run lint |
| 109 | ``` | 115 | ``` |
| 110 | 116 | ## How to ... | |
| 111 | # Code Style & Review Process | ||
| 112 | |||
| 113 | Do see [./style.md](./style.md). | ||
| 114 | |||
| 115 | # How to ... | ||
| 116 | 117 | ||
| 117 | * ... add an assist? [#7535](https://github.com/rust-analyzer/rust-analyzer/pull/7535) | 118 | * ... add an assist? [#7535](https://github.com/rust-analyzer/rust-analyzer/pull/7535) |
| 118 | * ... add a new protocol extension? [#4569](https://github.com/rust-analyzer/rust-analyzer/pull/4569) | 119 | * ... add a new protocol extension? [#4569](https://github.com/rust-analyzer/rust-analyzer/pull/4569) |
| @@ -120,33 +121,30 @@ Do see [./style.md](./style.md). | |||
| 120 | * ... add a new completion? [#6964](https://github.com/rust-analyzer/rust-analyzer/pull/6964) | 121 | * ... add a new completion? [#6964](https://github.com/rust-analyzer/rust-analyzer/pull/6964) |
| 121 | * ... allow new syntax in the parser? [#7338](https://github.com/rust-analyzer/rust-analyzer/pull/7338) | 122 | * ... allow new syntax in the parser? [#7338](https://github.com/rust-analyzer/rust-analyzer/pull/7338) |
| 122 | 123 | ||
| 123 | # Logging | 124 | ## Logging |
| 124 | 125 | ||
| 125 | Logging is done by both rust-analyzer and VS Code, so it might be tricky to | 126 | Logging is done by both rust-analyzer and VS Code, so it might be tricky to figure out where logs go. |
| 126 | figure out where logs go. | ||
| 127 | 127 | ||
| 128 | Inside rust-analyzer, we use the standard `log` crate for logging, and | 128 | Inside rust-analyzer, we use the standard `log` crate for logging, and `env_logger` for logging frontend. |
| 129 | `env_logger` for logging frontend. By default, log goes to stderr, but the | 129 | By default, log goes to stderr, but the stderr itself is processed by VS Code. |
| 130 | stderr itself is processed by VS Code. | 130 | `--log-file <PATH>` CLI argument allows logging to file. |
| 131 | 131 | ||
| 132 | To see stderr in the running VS Code instance, go to the "Output" tab of the | 132 | To see stderr in the running VS Code instance, go to the "Output" tab of the panel and select `rust-analyzer`. |
| 133 | panel and select `rust-analyzer`. This shows `eprintln!` as well. Note that | 133 | This shows `eprintln!` as well. |
| 134 | `stdout` is used for the actual protocol, so `println!` will break things. | 134 | Note that `stdout` is used for the actual protocol, so `println!` will break things. |
| 135 | 135 | ||
| 136 | To log all communication between the server and the client, there are two choices: | 136 | To log all communication between the server and the client, there are two choices: |
| 137 | 137 | ||
| 138 | * you can log on the server side, by running something like | 138 | * You can log on the server side, by running something like |
| 139 | ``` | 139 | ``` |
| 140 | env RA_LOG=lsp_server=debug code . | 140 | env RA_LOG=lsp_server=debug code . |
| 141 | ``` | 141 | ``` |
| 142 | 142 | * You can log on the client side, by enabling `"rust-analyzer.trace.server": "verbose"` workspace setting. | |
| 143 | * you can log on the client side, by enabling `"rust-analyzer.trace.server": | 143 | These logs are shown in a separate tab in the output and could be used with LSP inspector. |
| 144 | "verbose"` workspace setting. These logs are shown in a separate tab in the | 144 | Kudos to [@DJMcNab](https://github.com/DJMcNab) for setting this awesome infra up! |
| 145 | output and could be used with LSP inspector. Kudos to | ||
| 146 | [@DJMcNab](https://github.com/DJMcNab) for setting this awesome infra up! | ||
| 147 | 145 | ||
| 148 | 146 | ||
| 149 | There are also two VS Code commands which might be of interest: | 147 | There are also several VS Code commands which might be of interest: |
| 150 | 148 | ||
| 151 | * `Rust Analyzer: Status` shows some memory-usage statistics. | 149 | * `Rust Analyzer: Status` shows some memory-usage statistics. |
| 152 | 150 | ||
| @@ -164,7 +162,7 @@ There are also two VS Code commands which might be of interest: | |||
| 164 | 162 | ||
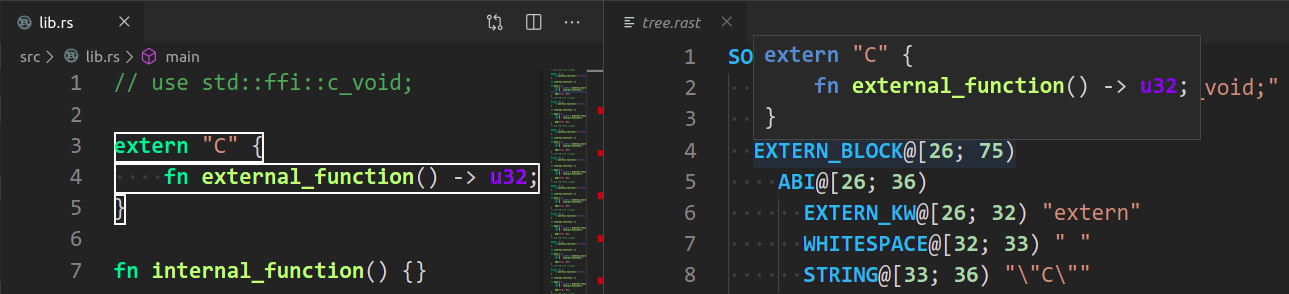
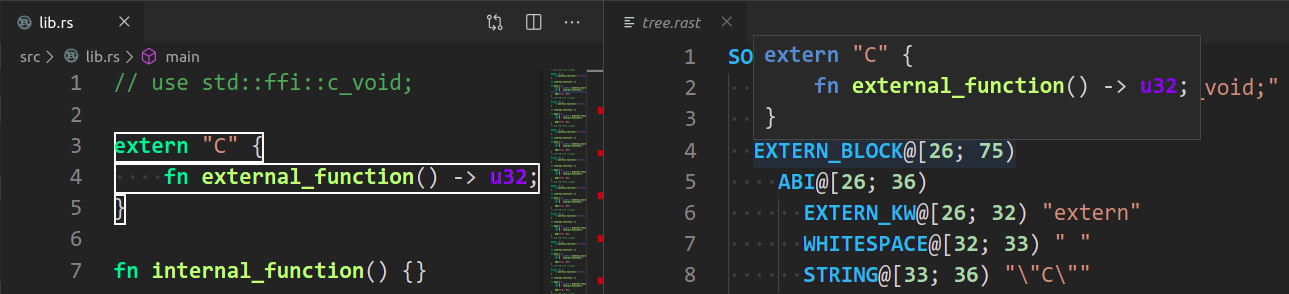
| 165 |  | 163 |  |
| 166 | 164 | ||
| 167 | # Profiling | 165 | ## Profiling |
| 168 | 166 | ||
| 169 | We have a built-in hierarchical profiler, you can enable it by using `RA_PROFILE` env-var: | 167 | We have a built-in hierarchical profiler, you can enable it by using `RA_PROFILE` env-var: |
| 170 | 168 | ||
| @@ -192,7 +190,9 @@ $ cargo run --release -p rust-analyzer -- analysis-bench ../chalk/ --highlight . | |||
| 192 | $ cargo run --release -p rust-analyzer -- analysis-bench ../chalk/ --complete ../chalk/chalk-engine/src/logic.rs:94:0 | 190 | $ cargo run --release -p rust-analyzer -- analysis-bench ../chalk/ --complete ../chalk/chalk-engine/src/logic.rs:94:0 |
| 193 | ``` | 191 | ``` |
| 194 | 192 | ||
| 195 | # Release Process | 193 | Look for `fn benchmark_xxx` tests for a quick way to reproduce performance problems. |
| 194 | |||
| 195 | ## Release Process | ||
| 196 | 196 | ||
| 197 | Release process is handled by `release`, `dist` and `promote` xtasks, `release` being the main one. | 197 | Release process is handled by `release`, `dist` and `promote` xtasks, `release` being the main one. |
| 198 | 198 | ||
| @@ -229,7 +229,7 @@ Make sure to remove the new changelog post created when running `cargo xtask rel | |||
| 229 | We release "nightly" every night automatically and promote the latest nightly to "stable" manually, every week. | 229 | We release "nightly" every night automatically and promote the latest nightly to "stable" manually, every week. |
| 230 | We don't do "patch" releases, unless something truly egregious comes up. | 230 | We don't do "patch" releases, unless something truly egregious comes up. |
| 231 | 231 | ||
| 232 | # Permissions | 232 | ## Permissions |
| 233 | 233 | ||
| 234 | There are three sets of people with extra permissions: | 234 | There are three sets of people with extra permissions: |
| 235 | 235 | ||
diff --git a/docs/user/manual.adoc b/docs/user/manual.adoc index b1beeb883..e74b287fb 100644 --- a/docs/user/manual.adoc +++ b/docs/user/manual.adoc | |||
| @@ -254,23 +254,10 @@ let g:LanguageClient_serverCommands = { | |||
| 254 | 254 | ||
| 255 | ==== YouCompleteMe | 255 | ==== YouCompleteMe |
| 256 | 256 | ||
| 257 | 1. Install YouCompleteMe by following the instructions | 257 | Install YouCompleteMe by following the instructions |
| 258 | https://github.com/ycm-core/lsp-examples#rust-rust-analyzer[here] | 258 | https://github.com/ycm-core/YouCompleteMe#installation[here]. |
| 259 | 259 | ||
| 260 | 2. Configure by adding this to your vim/neovim config file (replacing the existing Rust-specific line if it exists): | 260 | rust-analyzer is the default in ycm, it should work out of the box. |
| 261 | + | ||
| 262 | [source,vim] | ||
| 263 | ---- | ||
| 264 | let g:ycm_language_server = | ||
| 265 | \ [ | ||
| 266 | \ { | ||
| 267 | \ 'name': 'rust', | ||
| 268 | \ 'cmdline': ['rust-analyzer'], | ||
| 269 | \ 'filetypes': ['rust'], | ||
| 270 | \ 'project_root_files': ['Cargo.toml'] | ||
| 271 | \ } | ||
| 272 | \ ] | ||
| 273 | ---- | ||
| 274 | 261 | ||
| 275 | ==== ALE | 262 | ==== ALE |
| 276 | 263 | ||
