diff options
Diffstat (limited to 'docs')
| -rw-r--r-- | docs/dev/README.md | 11 | ||||
| -rw-r--r-- | docs/dev/debugging.md | 64 | ||||
| -rw-r--r-- | docs/user/README.md | 250 | ||||
| -rw-r--r-- | docs/user/readme.adoc | 154 |
4 files changed, 206 insertions, 273 deletions
diff --git a/docs/dev/README.md b/docs/dev/README.md index 732e4bdd3..991deaf90 100644 --- a/docs/dev/README.md +++ b/docs/dev/README.md | |||
| @@ -74,7 +74,7 @@ relevant test and execute it (VS Code includes an action for running a single | |||
| 74 | test). | 74 | test). |
| 75 | 75 | ||
| 76 | However, launching a VS Code instance with locally build language server is | 76 | However, launching a VS Code instance with locally build language server is |
| 77 | possible. There's "Run Extension (Dev Server)" launch configuration for this. | 77 | possible. There's **"Run Extension (Dev Server)"** launch configuration for this. |
| 78 | 78 | ||
| 79 | In general, I use one of the following workflows for fixing bugs and | 79 | In general, I use one of the following workflows for fixing bugs and |
| 80 | implementing features. | 80 | implementing features. |
| @@ -88,7 +88,14 @@ Code to sanity check that the thing works as I expect. | |||
| 88 | 88 | ||
| 89 | If the problem concerns only the VS Code extension, I use **Run Extension** | 89 | If the problem concerns only the VS Code extension, I use **Run Extension** |
| 90 | launch configuration from `launch.json`. Notably, this uses the usual | 90 | launch configuration from `launch.json`. Notably, this uses the usual |
| 91 | `ra_lsp_server` binary from `PATH`. After I am done with the fix, I use `cargo | 91 | `ra_lsp_server` binary from `PATH`. For this it is important to have the following |
| 92 | in `setting.json` file: | ||
| 93 | ```json | ||
| 94 | { | ||
| 95 | "rust-analyzer.raLspServerPath": "ra_lsp_server" | ||
| 96 | } | ||
| 97 | ``` | ||
| 98 | After I am done with the fix, I use `cargo | ||
| 92 | xtask install --client-code` to try the new extension for real. | 99 | xtask install --client-code` to try the new extension for real. |
| 93 | 100 | ||
| 94 | If I need to fix something in the `ra_lsp_server` crate, I feel sad because it's | 101 | If I need to fix something in the `ra_lsp_server` crate, I feel sad because it's |
diff --git a/docs/dev/debugging.md b/docs/dev/debugging.md index 1ccf4dca2..e6b082156 100644 --- a/docs/dev/debugging.md +++ b/docs/dev/debugging.md | |||
| @@ -1,44 +1,66 @@ | |||
| 1 | # Debugging vs Code plugin and the Language Server | 1 | # Debugging VSCode plugin and the language server |
| 2 | 2 | ||
| 3 | **NOTE:** the information here is mostly obsolete | 3 | ## Prerequisites |
| 4 | 4 | ||
| 5 | Install [LLDB](https://lldb.llvm.org/) and the [LLDB Extension](https://marketplace.visualstudio.com/items?itemName=vadimcn.vscode-lldb). | 5 | - Install [LLDB](https://lldb.llvm.org/) and the [LLDB Extension](https://marketplace.visualstudio.com/items?itemName=vadimcn.vscode-lldb). |
| 6 | - Open the root folder in VSCode. Here you can access the preconfigured debug setups. | ||
| 6 | 7 | ||
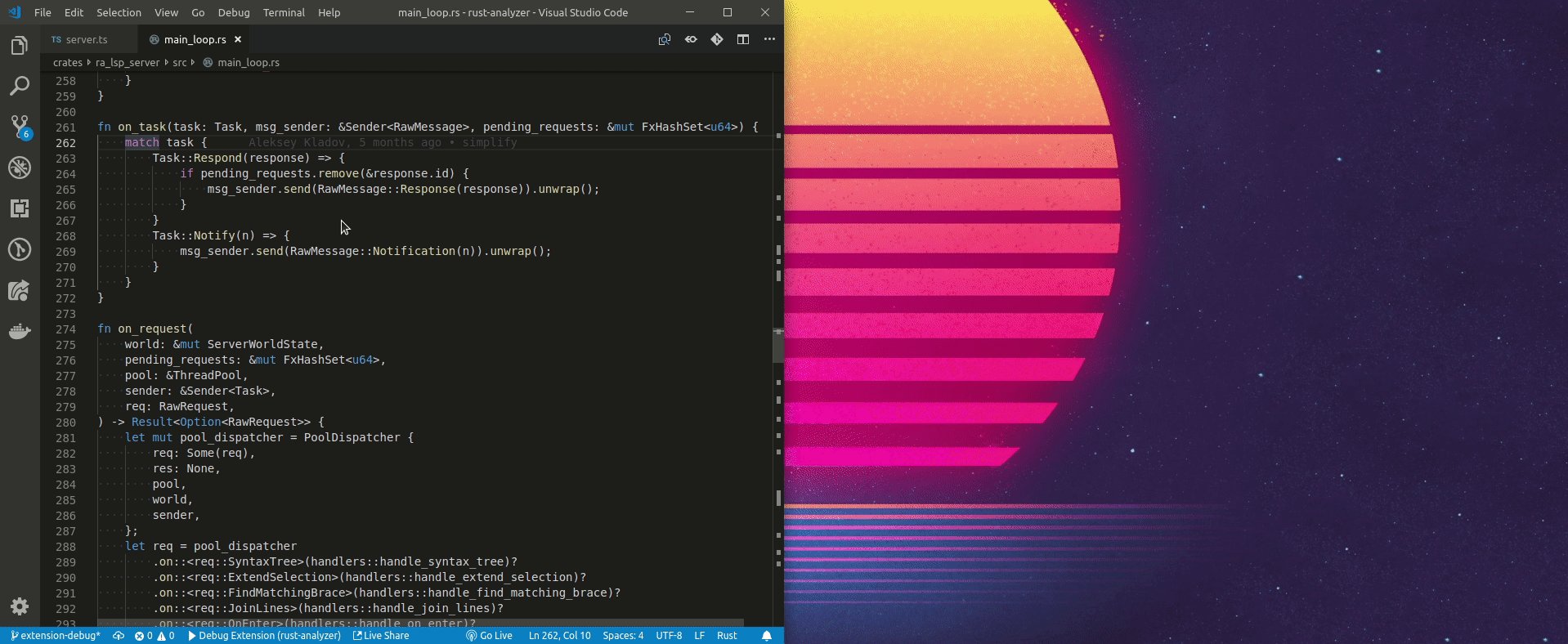
| 7 | Checkout rust rust-analyzer and open it in vscode. | 8 | <img height=150px src="https://user-images.githubusercontent.com/36276403/74611090-92ec5380-5101-11ea-8a41-598f51f3f3e3.png" alt="Debug options view"> |
| 9 | |||
| 10 | - Install all TypeScript dependencies | ||
| 11 | ```bash | ||
| 12 | cd editors/code | ||
| 13 | npm install | ||
| 14 | ``` | ||
| 15 | |||
| 16 | ## Common knowledge | ||
| 17 | |||
| 18 | * All debug configurations open a new `[Extension Development Host]` VSCode instance | ||
| 19 | where **only** the `rust-analyzer` extension being debugged is enabled. | ||
| 20 | * To activate the extension you need to open any Rust project folder in `[Extension Development Host]`. | ||
| 8 | 21 | ||
| 9 | ``` | ||
| 10 | $ git clone https://github.com/rust-analyzer/rust-analyzer.git --depth 1 | ||
| 11 | $ cd rust-analyzer | ||
| 12 | $ code . | ||
| 13 | ``` | ||
| 14 | 22 | ||
| 15 | - To attach to the `lsp server` in linux you'll have to run: | 23 | ## Debug TypeScript VSCode extension |
| 16 | 24 | ||
| 17 | `echo 0 | sudo tee /proc/sys/kernel/yama/ptrace_scope` | 25 | - `Run Extension` - runs the extension with the globally installed `ra_lsp_server` binary. |
| 26 | - `Run Extension (Dev Server)` - runs extension with the locally built LSP server (`target/debug/ra_lsp_server`). | ||
| 27 | |||
| 28 | TypeScript debugging is configured to watch your source edits and recompile. | ||
| 29 | To apply changes to an already running debug process press <kbd>Ctrl+Shift+P</kbd> and run the following command in your `[Extension Development Host]` | ||
| 30 | |||
| 31 | ``` | ||
| 32 | > Developer: Reload Window | ||
| 33 | ``` | ||
| 18 | 34 | ||
| 19 | This enables ptrace on non forked processes | 35 | ## Debug Rust LSP server |
| 20 | 36 | ||
| 21 | - Ensure the dependencies for the extension are installed, run the `npm: install - editors/code` task in vscode. | 37 | - When attaching a debugger to an already running `rust-analyzer` server on Linux you might need to enable `ptrace` for unrelated processes by running: |
| 22 | 38 | ||
| 23 | - Launch the `Debug Extension`, this will build the extension and the `lsp server`. | 39 | ``` |
| 40 | echo 0 | sudo tee /proc/sys/kernel/yama/ptrace_scope | ||
| 41 | ``` | ||
| 24 | 42 | ||
| 25 | - A new instance of vscode with `[Extension Development Host]` in the title. | ||
| 26 | 43 | ||
| 27 | Don't worry about disabling `rls` all other extensions will be disabled but this one. | 44 | - By default, the LSP server is built without debug information. To enable it, you'll need to change `Cargo.toml`: |
| 45 | ```toml | ||
| 46 | [profile.dev] | ||
| 47 | debug = 2 | ||
| 48 | ``` | ||
| 28 | 49 | ||
| 29 | - In the new vscode instance open a rust project, and navigate to a rust file | 50 | - Select `Run Extension (Dev Server)` to run your locally built `target/debug/ra_lsp_server`. |
| 30 | 51 | ||
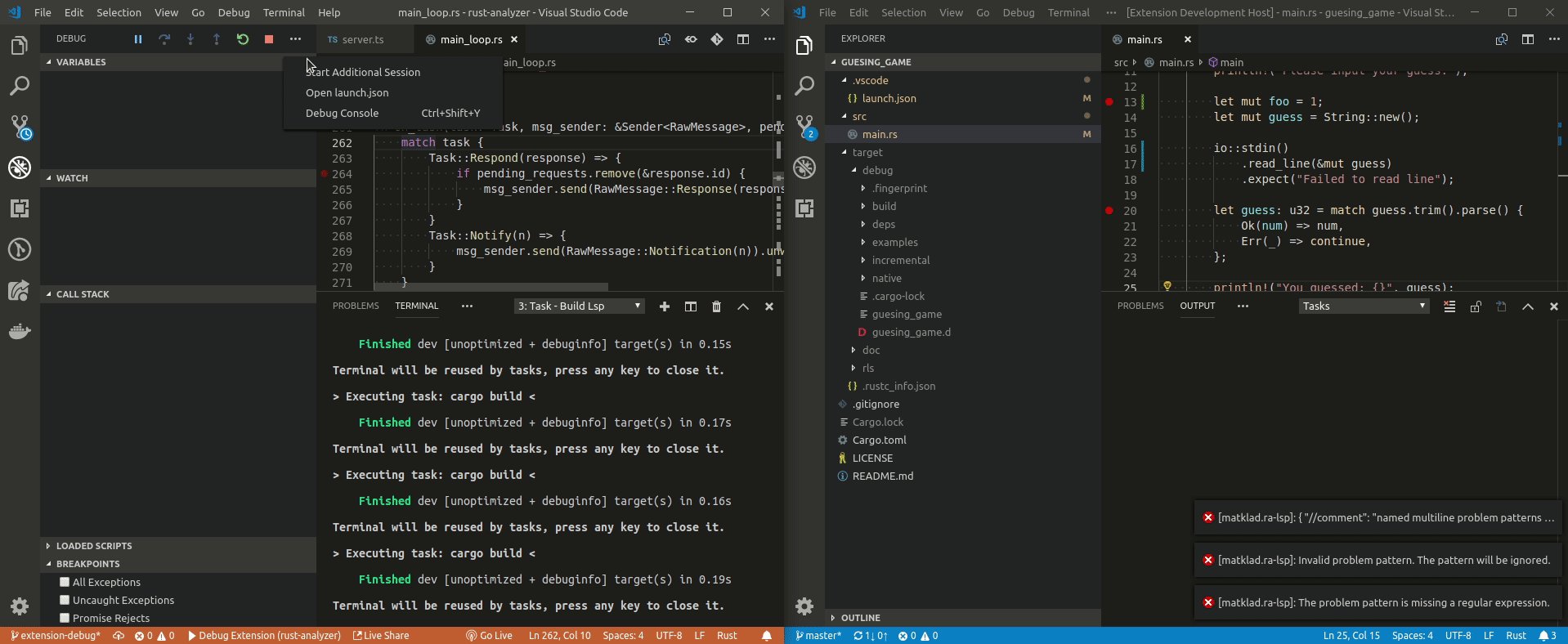
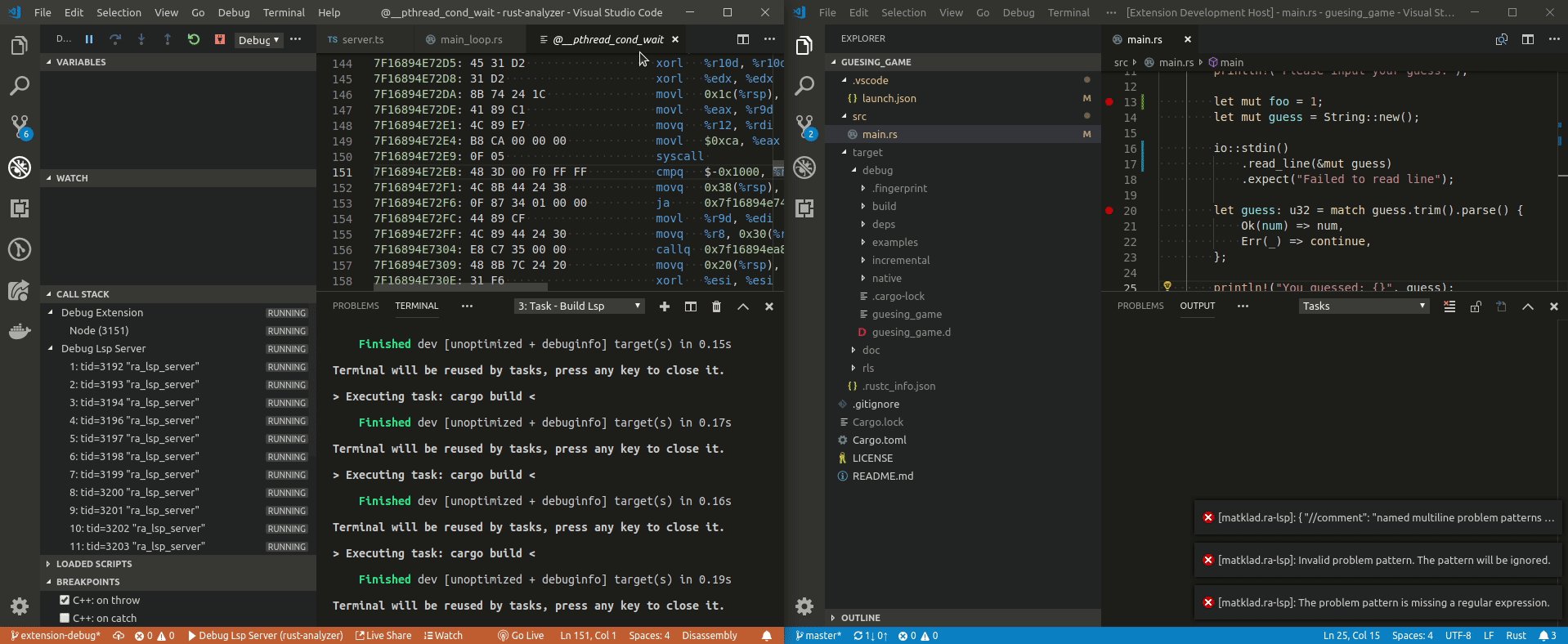
| 31 | - In the original vscode start an additional debug session (the three periods in the launch) and select `Debug Lsp Server`. | 52 | - In the original VSCode window once again select the `Attach To Server` debug configuration. |
| 32 | 53 | ||
| 33 | - A list of running processes should appear select the `ra_lsp_server` from this repo. | 54 | - A list of running processes should appear. Select the `ra_lsp_server` from this repo. |
| 34 | 55 | ||
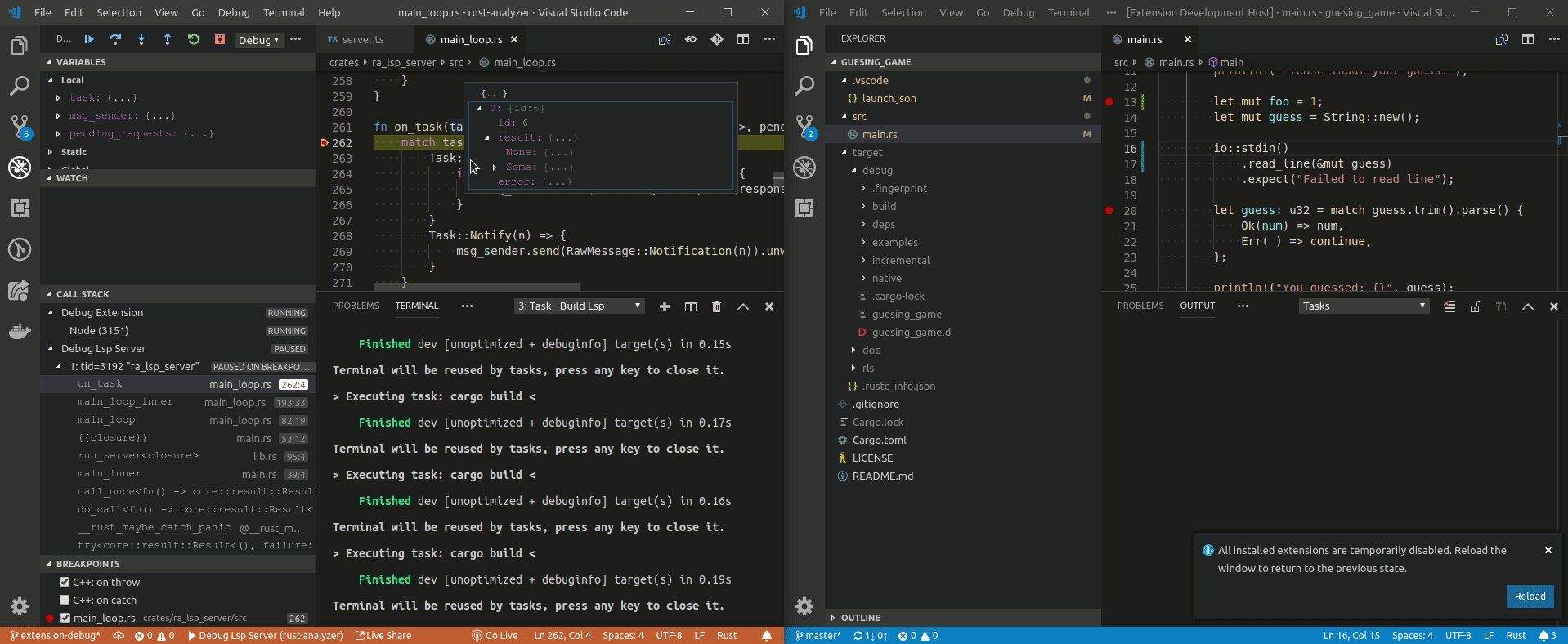
| 35 | - Navigate to `crates/ra_lsp_server/src/main_loop.rs` and add a breakpoint to the `on_task` function. | 56 | - Navigate to `crates/ra_lsp_server/src/main_loop.rs` and add a breakpoint to the `on_task` function. |
| 36 | 57 | ||
| 37 | - Go back to the `[Extension Development Host]` instance and hover over a rust variable and your breakpoint should hit. | 58 | - Go back to the `[Extension Development Host]` instance and hover over a Rust variable and your breakpoint should hit. |
| 38 | 59 | ||
| 39 | ## Demo | 60 | ## Demo |
| 40 | 61 | ||
| 41 |  | 62 | - [Debugging TypeScript VScode extension](https://www.youtube.com/watch?v=T-hvpK6s4wM). |
| 63 | - [Debugging Rust LSP server](https://www.youtube.com/watch?v=EaNb5rg4E0M). | ||
| 42 | 64 | ||
| 43 | ## Troubleshooting | 65 | ## Troubleshooting |
| 44 | 66 | ||
diff --git a/docs/user/README.md b/docs/user/README.md deleted file mode 100644 index 3da30a193..000000000 --- a/docs/user/README.md +++ /dev/null | |||
| @@ -1,250 +0,0 @@ | |||
| 1 | The main interface to rust-analyzer is the | ||
| 2 | [LSP](https://microsoft.github.io/language-server-protocol/) implementation. To | ||
| 3 | install lsp server, clone the repository and then run `cargo xtask install | ||
| 4 | --server` (which is shorthand for `cargo install --path | ||
| 5 | ./crates/ra_lsp_server`). This will produce a binary named `ra_lsp_server` which | ||
| 6 | you should be able to use it with any LSP-compatible editor. We use custom | ||
| 7 | extensions to LSP, so special client-side support is required to take full | ||
| 8 | advantage of rust-analyzer. This repository contains support code for VS Code. | ||
| 9 | |||
| 10 | ``` | ||
| 11 | $ git clone [email protected]:rust-analyzer/rust-analyzer && cd rust-analyzer | ||
| 12 | $ cargo xtask install --server | ||
| 13 | ``` | ||
| 14 | Rust Analyzer needs sources of rust standard library to work, so | ||
| 15 | you might also need to execute | ||
| 16 | |||
| 17 | ``` | ||
| 18 | $ rustup component add rust-src | ||
| 19 | ``` | ||
| 20 | |||
| 21 | See [./features.md](./features.md) document for a list of features that are available. | ||
| 22 | |||
| 23 | ## VS Code | ||
| 24 | |||
| 25 | Prerequisites: | ||
| 26 | |||
| 27 | In order to build the VS Code plugin, you need to have node.js and npm with | ||
| 28 | a minimum version of 10 installed. Please refer to | ||
| 29 | [node.js and npm documentation](https://nodejs.org) for installation instructions. | ||
| 30 | |||
| 31 | You will also need the most recent version of VS Code: we don't try to | ||
| 32 | maintain compatibility with older versions yet. | ||
| 33 | |||
| 34 | ### Installation from prebuilt binaries | ||
| 35 | |||
| 36 | We ship prebuilt binaries for Linux, Mac and Windows via | ||
| 37 | [GitHub releases](https://github.com/rust-analyzer/rust-analyzer/releases). | ||
| 38 | In order to use them you need to install the client VSCode extension. | ||
| 39 | |||
| 40 | Publishing to VSCode marketplace is currently WIP. Thus, you need to clone the repository and install **only** the client extension via | ||
| 41 | ``` | ||
| 42 | $ git clone https://github.com/rust-analyzer/rust-analyzer.git --depth 1 | ||
| 43 | $ cd rust-analyzer | ||
| 44 | $ cargo xtask install --client-code | ||
| 45 | ``` | ||
| 46 | Then open VSCode (or reload the window if it was already running), open some Rust project and you should | ||
| 47 | see an info message pop-up. | ||
| 48 | |||
| 49 | |||
| 50 | <img height="140px" src="https://user-images.githubusercontent.com/36276403/74103174-a40df100-4b52-11ea-81f4-372c70797924.png" alt="Download now message"/> | ||
| 51 | |||
| 52 | |||
| 53 | Click `Download now`, wait until the progress is 100% and you are ready to go. | ||
| 54 | |||
| 55 | For updates you need to remove installed binary | ||
| 56 | ``` | ||
| 57 | rm -rf ${HOME}/.config/Code/User/globalStorage/matklad.rust-analyzer | ||
| 58 | ``` | ||
| 59 | |||
| 60 | `"Donwload latest language server"` command for VSCode and automatic updates detection is currently WIP. | ||
| 61 | |||
| 62 | |||
| 63 | ### Installation from sources | ||
| 64 | |||
| 65 | The experimental VS Code plugin can be built and installed by executing the | ||
| 66 | following commands: | ||
| 67 | |||
| 68 | ``` | ||
| 69 | $ git clone https://github.com/rust-analyzer/rust-analyzer.git --depth 1 | ||
| 70 | $ cd rust-analyzer | ||
| 71 | $ cargo xtask install | ||
| 72 | ``` | ||
| 73 | |||
| 74 | The automatic installation is expected to *just work* for common cases, if it | ||
| 75 | doesn't, report bugs! | ||
| 76 | |||
| 77 | **Note** [#1831](https://github.com/rust-analyzer/rust-analyzer/issues/1831): If you are using the popular | ||
| 78 | [Vim emulation plugin](https://github.com/VSCodeVim/Vim), you will likely | ||
| 79 | need to turn off the `rust-analyzer.enableEnhancedTyping` setting. | ||
| 80 | (// TODO: This configuration is no longer available, enhanced typing shoud be disabled via removing Enter key binding, [see this issue](https://github.com/rust-analyzer/rust-analyzer/issues/3051)) | ||
| 81 | |||
| 82 | If you have an unusual setup (for example, `code` is not in the `PATH`), you | ||
| 83 | should adapt these manual installation instructions: | ||
| 84 | |||
| 85 | ``` | ||
| 86 | $ git clone https://github.com/rust-analyzer/rust-analyzer.git --depth 1 | ||
| 87 | $ cd rust-analyzer | ||
| 88 | $ cargo install --path ./crates/ra_lsp_server/ --force --locked | ||
| 89 | $ cd ./editors/code | ||
| 90 | $ npm install | ||
| 91 | $ npm run package | ||
| 92 | $ code --install-extension ./rust-analyzer-0.1.0.vsix | ||
| 93 | ``` | ||
| 94 | |||
| 95 | It's better to remove existing Rust plugins to avoid interference. | ||
| 96 | |||
| 97 | Beyond basic LSP features, there are some extension commands which you can | ||
| 98 | invoke via <kbd>Ctrl+Shift+P</kbd> or bind to a shortcut. See [./features.md](./features.md) | ||
| 99 | for details. | ||
| 100 | |||
| 101 | For updates, pull the latest changes from the master branch, run `cargo xtask install` again, and **restart** VS Code instance. | ||
| 102 | See [microsoft/vscode#72308](https://github.com/microsoft/vscode/issues/72308) for why a full restart is needed. | ||
| 103 | |||
| 104 | ### VS Code Remote | ||
| 105 | |||
| 106 | You can also use `rust-analyzer` with the Visual Studio Code Remote extensions | ||
| 107 | (Remote SSH, Remote WSL, Remote Containers). In this case, however, you have to | ||
| 108 | manually install the `.vsix` package: | ||
| 109 | |||
| 110 | 1. Build the extension on the remote host using the instructions above (ignore the | ||
| 111 | error if `code` cannot be found in your PATH: VSCode doesn't need to be installed | ||
| 112 | on the remote host). | ||
| 113 | 2. In Visual Studio Code open a connection to the remote host. | ||
| 114 | 3. Open the Extensions View (`View > Extensions`, keyboard shortcut: `Ctrl+Shift+X`). | ||
| 115 | 4. From the top-right kebab menu (`···`) select `Install from VSIX...` | ||
| 116 | 5. Inside the `rust-analyzer` directory find the `editors/code` subdirectory and choose | ||
| 117 | the `rust-analyzer-0.1.0.vsix` file. | ||
| 118 | 6. Restart Visual Studio Code and re-establish the connection to the remote host. | ||
| 119 | |||
| 120 | In case of errors please make sure that `~/.cargo/bin` is in your `PATH` on the remote | ||
| 121 | host. | ||
| 122 | |||
| 123 | ### Settings | ||
| 124 | |||
| 125 | * `rust-analyzer.highlightingOn`: enables experimental syntax highlighting. | ||
| 126 | Colors can be configured via `editor.tokenColorCustomizations`. | ||
| 127 | As an example, [Pale Fire](https://github.com/matklad/pale-fire/) color scheme tweaks rust colors. | ||
| 128 | * `rust-analyzer.enableEnhancedTyping`: by default, rust-analyzer intercepts the | ||
| 129 | `Enter` key to make it easier to continue comments. Note that it may conflict with VIM emulation plugin. | ||
| 130 | * `rust-analyzer.raLspServerPath`: path to `ra_lsp_server` executable | ||
| 131 | * `rust-analyzer.enableCargoWatchOnStartup`: prompt to install & enable `cargo | ||
| 132 | watch` for live error highlighting (note, this **does not** use rust-analyzer) | ||
| 133 | * `rust-analyzer.excludeGlobs`: a list of glob-patterns for exclusion (see globset [docs](https://docs.rs/globset) for syntax). | ||
| 134 | Note: glob patterns are applied to all Cargo packages and a rooted at a package root. | ||
| 135 | This is not very intuitive and a limitation of a current implementation. | ||
| 136 | * `rust-analyzer.useClientWatching`: use client provided file watching instead | ||
| 137 | of notify watching. | ||
| 138 | * `rust-analyzer.cargo-watch.command`: `cargo-watch` command. (e.g: `clippy` will run as `cargo watch -x clippy` ) | ||
| 139 | * `rust-analyzer.cargo-watch.arguments`: cargo-watch check arguments. | ||
| 140 | (e.g: `--features="shumway,pdf"` will run as `cargo watch -x "check --features="shumway,pdf""` ) | ||
| 141 | * `rust-analyzer.cargo-watch.ignore`: list of patterns for cargo-watch to ignore (will be passed as `--ignore`) | ||
| 142 | * `rust-analyzer.trace.server`: enables internal logging | ||
| 143 | * `rust-analyzer.trace.cargo-watch`: enables cargo-watch logging | ||
| 144 | * `RUST_SRC_PATH`: environment variable that overwrites the sysroot | ||
| 145 | * `rust-analyzer.featureFlags` -- a JSON object to tweak fine-grained behavior: | ||
| 146 | ```jsonc | ||
| 147 | { | ||
| 148 | // Show diagnostics produced by rust-analyzer itself. | ||
| 149 | "lsp.diagnostics": true, | ||
| 150 | // Automatically insert `()` and `<>` when completing functions and types. | ||
| 151 | "completion.insertion.add-call-parenthesis": true, | ||
| 152 | // Enable completions like `.if`, `.match`, etc. | ||
| 153 | "completion.enable-postfix": true, | ||
| 154 | // Show notification when workspace is fully loaded | ||
| 155 | "notifications.workspace-loaded": true, | ||
| 156 | // Show error when no Cargo.toml was found | ||
| 157 | "notifications.cargo-toml-not-found": true, | ||
| 158 | } | ||
| 159 | ``` | ||
| 160 | |||
| 161 | |||
| 162 | ## Emacs | ||
| 163 | |||
| 164 | * install recent version of `emacs-lsp` package by following the instructions [here][emacs-lsp] | ||
| 165 | * set `lsp-rust-server` to `'rust-analyzer` | ||
| 166 | * run `lsp` in a Rust buffer | ||
| 167 | * (Optionally) bind commands like `lsp-rust-analyzer-join-lines`, `lsp-extend-selection` and `lsp-rust-analyzer-expand-macro` to keys | ||
| 168 | |||
| 169 | [emacs-lsp]: https://github.com/emacs-lsp/lsp-mode | ||
| 170 | |||
| 171 | |||
| 172 | ## Vim and NeoVim (coc-rust-analyzer) | ||
| 173 | |||
| 174 | * Install coc.nvim by following the instructions at [coc.nvim][] (nodejs required) | ||
| 175 | * Run `:CocInstall coc-rust-analyzer` to install [coc-rust-analyzer], this extension implements _most_ of the features supported in the VSCode extension: | ||
| 176 | - same configurations as VSCode extension, `rust-analyzer.raLspServerPath`, `rust-analyzer.enableCargoWatchOnStartup` etc. | ||
| 177 | - same commands too, `rust-analyzer.analyzerStatus`, `rust-analyzer.startCargoWatch` etc. | ||
| 178 | - highlighting and inlay_hints are not implemented yet | ||
| 179 | |||
| 180 | [coc.nvim]: https://github.com/neoclide/coc.nvim | ||
| 181 | [coc-rust-analyzer]: https://github.com/fannheyward/coc-rust-analyzer | ||
| 182 | |||
| 183 | ## Vim and NeoVim (LanguageClient-neovim) | ||
| 184 | |||
| 185 | * Install LanguageClient-neovim by following the instructions [here][lang-client-neovim] | ||
| 186 | - The github project wiki has extra tips on configuration | ||
| 187 | |||
| 188 | * Configure by adding this to your vim/neovim config file (replacing the existing rust specific line if it exists): | ||
| 189 | |||
| 190 | ```vim | ||
| 191 | let g:LanguageClient_serverCommands = { | ||
| 192 | \ 'rust': ['ra_lsp_server'], | ||
| 193 | \ } | ||
| 194 | ``` | ||
| 195 | |||
| 196 | [lang-client-neovim]: https://github.com/autozimu/LanguageClient-neovim | ||
| 197 | |||
| 198 | ## NeoVim (nvim-lsp) | ||
| 199 | |||
| 200 | NeoVim 0.5 (not yet released) has built in language server support. For a quick start configuration | ||
| 201 | of rust-analyzer, use [neovim/nvim-lsp](https://github.com/neovim/nvim-lsp#rust_analyzer). | ||
| 202 | Once `neovim/nvim-lsp` is installed, use `lua require'nvim_lsp'.rust_analyzer.setup({})` in your `init.vim`. | ||
| 203 | |||
| 204 | |||
| 205 | ## Sublime Text 3 | ||
| 206 | |||
| 207 | Prequisites: | ||
| 208 | |||
| 209 | `LSP` package. | ||
| 210 | |||
| 211 | Installation: | ||
| 212 | |||
| 213 | * Invoke the command palette with <kbd>Ctrl+Shift+P</kbd> | ||
| 214 | * Type `LSP Settings` to open the LSP preferences editor | ||
| 215 | * Add the following LSP client definition to your settings: | ||
| 216 | |||
| 217 | ```json | ||
| 218 | "rust-analyzer": { | ||
| 219 | "command": ["ra_lsp_server"], | ||
| 220 | "languageId": "rust", | ||
| 221 | "scopes": ["source.rust"], | ||
| 222 | "syntaxes": [ | ||
| 223 | "Packages/Rust/Rust.sublime-syntax", | ||
| 224 | "Packages/Rust Enhanced/RustEnhanced.sublime-syntax" | ||
| 225 | ], | ||
| 226 | "initializationOptions": { | ||
| 227 | "featureFlags": { | ||
| 228 | } | ||
| 229 | }, | ||
| 230 | } | ||
| 231 | ``` | ||
| 232 | |||
| 233 | * You can now invoke the command palette and type LSP enable to locally/globally enable the rust-analyzer LSP (type LSP enable, then choose either locally or globally, then select rust-analyzer) | ||
| 234 | |||
| 235 | ### Setting up the `PATH` variable | ||
| 236 | |||
| 237 | On Unix systems, `rustup` adds `~/.cargo/bin` to `PATH` by modifying the shell's | ||
| 238 | startup file. Depending on your configuration, your Desktop Environment might not | ||
| 239 | actually load it. If you find that `rust-analyzer` only runs when starting the | ||
| 240 | editor from the terminal, you will have to set up your `PATH` variable manually. | ||
| 241 | |||
| 242 | There are a couple of ways to do that: | ||
| 243 | |||
| 244 | - for Code, set `rust-analyzer.raLspServerPath` to `~/.cargo/bin` (the `~` is | ||
| 245 | automatically resolved by the extension) | ||
| 246 | - copy the binary to a location that is already in `PATH`, e.g. `/usr/local/bin` | ||
| 247 | - on Linux, use PAM to configure the `PATH` variable, by e.g. putting | ||
| 248 | `PATH DEFAULT=/usr/local/bin:/usr/bin:/usr/local/sbin:/usr/sbin:@{HOME}/.cargo/bin:@{HOME}/.local/bin` | ||
| 249 | in your `~/.pam_environment` file; note that this might interfere with other | ||
| 250 | defaults set by the system administrator via `/etc/environment`. | ||
diff --git a/docs/user/readme.adoc b/docs/user/readme.adoc new file mode 100644 index 000000000..553687e78 --- /dev/null +++ b/docs/user/readme.adoc | |||
| @@ -0,0 +1,154 @@ | |||
| 1 | = User Manual | ||
| 2 | :toc: preamble | ||
| 3 | :sectanchors: | ||
| 4 | :page-layout: post | ||
| 5 | |||
| 6 | |||
| 7 | // Master copy of this document lives in the https://github.com/rust-analyzer/rust-analyzer repository | ||
| 8 | |||
| 9 | At it's core, rust-analyzer is a *library* for semantic analysis of the Rust code as it changes over time. | ||
| 10 | This manual focuses on a specific usage of the library -- the implementation of | ||
| 11 | https://microsoft.github.io/language-server-protocol/[Language Server Protocol]. | ||
| 12 | LSP allows various code editors, like VS Code, Emacs or Vim, to implement semantic feature like completion or goto definition by talking to an external language server process. | ||
| 13 | |||
| 14 | To improve this document, send a pull request against | ||
| 15 | https://github.com/rust-analyzer/rust-analyzer/blob/master/docs/user/readme.adoc[this file]. | ||
| 16 | |||
| 17 | == Installation | ||
| 18 | |||
| 19 | In theory, one should be able to just install the server binary and have it automatically work with any editor. | ||
| 20 | We are not there yet, so some editor specific setup is required. | ||
| 21 | |||
| 22 | === VS Code | ||
| 23 | |||
| 24 | This the best supported editor at the moment. | ||
| 25 | rust-analyzer plugin for VS Code is maintained | ||
| 26 | https://github.com/rust-analyzer/rust-analyzer/tree/master/editors/code[in tree]. | ||
| 27 | |||
| 28 | You can install the latest release of the plugin from | ||
| 29 | https://marketplace.visualstudio.com/items?itemName=matklad.rust-analyzer[the marketplace]. | ||
| 30 | By default, the plugin will download the matching version of the server as well. | ||
| 31 | |||
| 32 | // FIXME: update the image (its text has changed) | ||
| 33 | image::https://user-images.githubusercontent.com/36276403/74103174-a40df100-4b52-11ea-81f4-372c70797924.png[] | ||
| 34 | |||
| 35 | The server binary is stored in `~/.config/Code/User/globalStorage/matklad.rust-analyzer`. | ||
| 36 | |||
| 37 | Note that we only support the latest version of VS Code. | ||
| 38 | |||
| 39 | ==== Updates | ||
| 40 | |||
| 41 | The extension will be updated automatically as new versions become available. It will ask your permission to download the matching language server version binary if needed. | ||
| 42 | |||
| 43 | ==== Building From Source | ||
| 44 | |||
| 45 | Alternatively, both the server and the plugin can be installed from source: | ||
| 46 | |||
| 47 | [source] | ||
| 48 | ---- | ||
| 49 | $ git clone https://github.com/rust-analyzer/rust-analyzer.git && cd rust-analyzer | ||
| 50 | $ cargo xtask install | ||
| 51 | ---- | ||
| 52 | |||
| 53 | You'll need Cargo, nodejs and npm for this. | ||
| 54 | To make VS Code use the freshly build server, add this to the settings: | ||
| 55 | |||
| 56 | [source,json] | ||
| 57 | ---- | ||
| 58 | { "rust-analyzer.raLspServerPath": "ra_lsp_server" } | ||
| 59 | ---- | ||
| 60 | |||
| 61 | Note that installing via `xtask install` does not work for VS Code Remote, instead you'll need to install the `.vsix` manually. | ||
| 62 | |||
| 63 | === Language Server Binary | ||
| 64 | |||
| 65 | Other editors generally require `ra_lsp_server` binary to be in `$PATH`. | ||
| 66 | You can download pre-build binary from | ||
| 67 | https://github.com/rust-analyzer/rust-analyzer/releases[relases] | ||
| 68 | page, or you can install it from source using the following command: | ||
| 69 | |||
| 70 | [source,bash] | ||
| 71 | ---- | ||
| 72 | $ cargo xtask install --server | ||
| 73 | ---- | ||
| 74 | |||
| 75 | === Emacs | ||
| 76 | |||
| 77 | Emacs support is maintained https://github.com/emacs-lsp/lsp-mode/blob/master/lsp-rust.el[upstream]. | ||
| 78 | |||
| 79 | 1. Install recent version of `emacs-lsp` package by following the instructions https://github.com/emacs-lsp/lsp-mode[here]. | ||
| 80 | 2. Set `lsp-rust-server` to `'rust-analyzer`. | ||
| 81 | 3. Run `lsp` in a Rust buffer. | ||
| 82 | 4. (Optionally) bind commands like `lsp-rust-analyzer-join-lines`, `lsp-extend-selection` and `lsp-rust-analyzer-expand-macro` to keys. | ||
| 83 | |||
| 84 | === Vim | ||
| 85 | |||
| 86 | The are several LSP client implementations for vim: | ||
| 87 | |||
| 88 | ==== coc-rust-analyzer | ||
| 89 | |||
| 90 | 1. Install coc.nvim by following the instructions at | ||
| 91 | https://github.com/neoclide/coc.nvim[coc.nvim] | ||
| 92 | (nodejs required) | ||
| 93 | 2. Run `:CocInstall coc-rust-analyzer` to install | ||
| 94 | https://github.com/fannheyward/coc-rust-analyzer[coc-rust-analyzer], | ||
| 95 | this extension implements _most_ of the features supported in the VSCode extension: | ||
| 96 | * same configurations as VSCode extension, `rust-analyzer.raLspServerPath`, `rust-analyzer.enableCargoWatchOnStartup` etc. | ||
| 97 | * same commands too, `rust-analyzer.analyzerStatus`, `rust-analyzer.startCargoWatch` etc. | ||
| 98 | * highlighting and inlay_hints are not implemented yet | ||
| 99 | |||
| 100 | ==== LanguageClient-neovim | ||
| 101 | |||
| 102 | 1. Install LanguageClient-neovim by following the instructions | ||
| 103 | https://github.com/autozimu/LanguageClient-neovim[here] | ||
| 104 | * The github project wiki has extra tips on configuration | ||
| 105 | |||
| 106 | 2. Configure by adding this to your vim/neovim config file (replacing the existing rust specific line if it exists): | ||
| 107 | + | ||
| 108 | [source,vim] | ||
| 109 | ---- | ||
| 110 | let g:LanguageClient_serverCommands = { | ||
| 111 | \ 'rust': ['ra_lsp_server'], | ||
| 112 | \ } | ||
| 113 | ---- | ||
| 114 | |||
| 115 | ==== nvim-lsp | ||
| 116 | |||
| 117 | NeoVim 0.5 (not yet released) has built in language server support. | ||
| 118 | For a quick start configuration of rust-analyzer, use https://github.com/neovim/nvim-lsp#rust_analyzer[neovim/nvim-lsp]. | ||
| 119 | Once `neovim/nvim-lsp` is installed, use `lua require'nvim_lsp'.rust_analyzer.setup({})` in your `init.vim`. | ||
| 120 | |||
| 121 | === Sublime Text 3 | ||
| 122 | |||
| 123 | Prerequisites: | ||
| 124 | |||
| 125 | `LSP` package. | ||
| 126 | |||
| 127 | Installation: | ||
| 128 | |||
| 129 | 1. Invoke the command palette with <kbd>Ctrl+Shift+P</kbd> | ||
| 130 | 2. Type `LSP Settings` to open the LSP preferences editor | ||
| 131 | 3. Add the following LSP client definition to your settings: | ||
| 132 | + | ||
| 133 | [source,json] | ||
| 134 | ---- | ||
| 135 | "rust-analyzer": { | ||
| 136 | "command": ["ra_lsp_server"], | ||
| 137 | "languageId": "rust", | ||
| 138 | "scopes": ["source.rust"], | ||
| 139 | "syntaxes": [ | ||
| 140 | "Packages/Rust/Rust.sublime-syntax", | ||
| 141 | "Packages/Rust Enhanced/RustEnhanced.sublime-syntax" | ||
| 142 | ], | ||
| 143 | "initializationOptions": { | ||
| 144 | "featureFlags": { | ||
| 145 | } | ||
| 146 | }, | ||
| 147 | } | ||
| 148 | ---- | ||
| 149 | |||
| 150 | 4. You can now invoke the command palette and type LSP enable to locally/globally enable the rust-analyzer LSP (type LSP enable, then choose either locally or globally, then select rust-analyzer) | ||
| 151 | |||
| 152 | == Usage | ||
| 153 | |||
| 154 | See https://github.com/rust-analyzer/rust-analyzer/blob/master/docs/user/features.md[features.md]. | ||
