diff options
Diffstat (limited to 'docs')
| -rw-r--r-- | docs/dev/debugging.md | 64 | ||||
| -rw-r--r-- | docs/user/readme.adoc | 14 |
2 files changed, 53 insertions, 25 deletions
diff --git a/docs/dev/debugging.md b/docs/dev/debugging.md index 1ccf4dca2..e6b082156 100644 --- a/docs/dev/debugging.md +++ b/docs/dev/debugging.md | |||
| @@ -1,44 +1,66 @@ | |||
| 1 | # Debugging vs Code plugin and the Language Server | 1 | # Debugging VSCode plugin and the language server |
| 2 | 2 | ||
| 3 | **NOTE:** the information here is mostly obsolete | 3 | ## Prerequisites |
| 4 | 4 | ||
| 5 | Install [LLDB](https://lldb.llvm.org/) and the [LLDB Extension](https://marketplace.visualstudio.com/items?itemName=vadimcn.vscode-lldb). | 5 | - Install [LLDB](https://lldb.llvm.org/) and the [LLDB Extension](https://marketplace.visualstudio.com/items?itemName=vadimcn.vscode-lldb). |
| 6 | - Open the root folder in VSCode. Here you can access the preconfigured debug setups. | ||
| 6 | 7 | ||
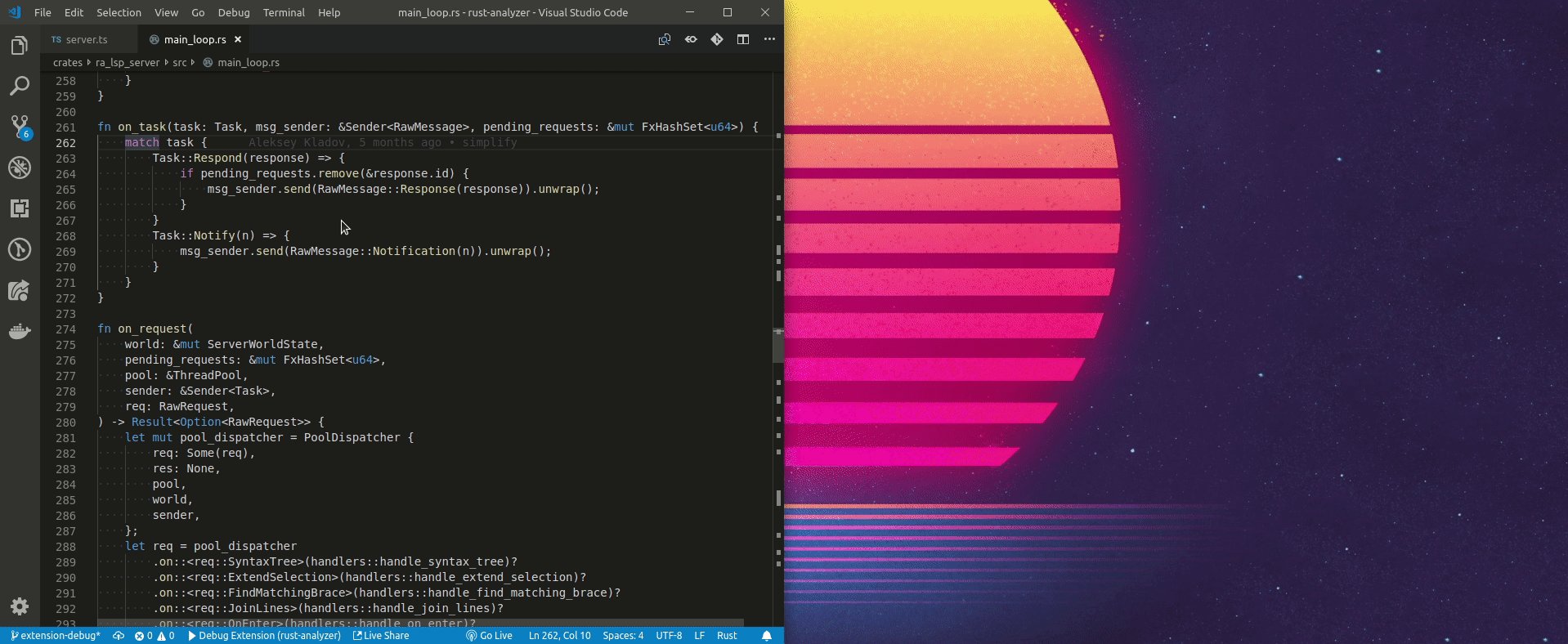
| 7 | Checkout rust rust-analyzer and open it in vscode. | 8 | <img height=150px src="https://user-images.githubusercontent.com/36276403/74611090-92ec5380-5101-11ea-8a41-598f51f3f3e3.png" alt="Debug options view"> |
| 9 | |||
| 10 | - Install all TypeScript dependencies | ||
| 11 | ```bash | ||
| 12 | cd editors/code | ||
| 13 | npm install | ||
| 14 | ``` | ||
| 15 | |||
| 16 | ## Common knowledge | ||
| 17 | |||
| 18 | * All debug configurations open a new `[Extension Development Host]` VSCode instance | ||
| 19 | where **only** the `rust-analyzer` extension being debugged is enabled. | ||
| 20 | * To activate the extension you need to open any Rust project folder in `[Extension Development Host]`. | ||
| 8 | 21 | ||
| 9 | ``` | ||
| 10 | $ git clone https://github.com/rust-analyzer/rust-analyzer.git --depth 1 | ||
| 11 | $ cd rust-analyzer | ||
| 12 | $ code . | ||
| 13 | ``` | ||
| 14 | 22 | ||
| 15 | - To attach to the `lsp server` in linux you'll have to run: | 23 | ## Debug TypeScript VSCode extension |
| 16 | 24 | ||
| 17 | `echo 0 | sudo tee /proc/sys/kernel/yama/ptrace_scope` | 25 | - `Run Extension` - runs the extension with the globally installed `ra_lsp_server` binary. |
| 26 | - `Run Extension (Dev Server)` - runs extension with the locally built LSP server (`target/debug/ra_lsp_server`). | ||
| 27 | |||
| 28 | TypeScript debugging is configured to watch your source edits and recompile. | ||
| 29 | To apply changes to an already running debug process press <kbd>Ctrl+Shift+P</kbd> and run the following command in your `[Extension Development Host]` | ||
| 30 | |||
| 31 | ``` | ||
| 32 | > Developer: Reload Window | ||
| 33 | ``` | ||
| 18 | 34 | ||
| 19 | This enables ptrace on non forked processes | 35 | ## Debug Rust LSP server |
| 20 | 36 | ||
| 21 | - Ensure the dependencies for the extension are installed, run the `npm: install - editors/code` task in vscode. | 37 | - When attaching a debugger to an already running `rust-analyzer` server on Linux you might need to enable `ptrace` for unrelated processes by running: |
| 22 | 38 | ||
| 23 | - Launch the `Debug Extension`, this will build the extension and the `lsp server`. | 39 | ``` |
| 40 | echo 0 | sudo tee /proc/sys/kernel/yama/ptrace_scope | ||
| 41 | ``` | ||
| 24 | 42 | ||
| 25 | - A new instance of vscode with `[Extension Development Host]` in the title. | ||
| 26 | 43 | ||
| 27 | Don't worry about disabling `rls` all other extensions will be disabled but this one. | 44 | - By default, the LSP server is built without debug information. To enable it, you'll need to change `Cargo.toml`: |
| 45 | ```toml | ||
| 46 | [profile.dev] | ||
| 47 | debug = 2 | ||
| 48 | ``` | ||
| 28 | 49 | ||
| 29 | - In the new vscode instance open a rust project, and navigate to a rust file | 50 | - Select `Run Extension (Dev Server)` to run your locally built `target/debug/ra_lsp_server`. |
| 30 | 51 | ||
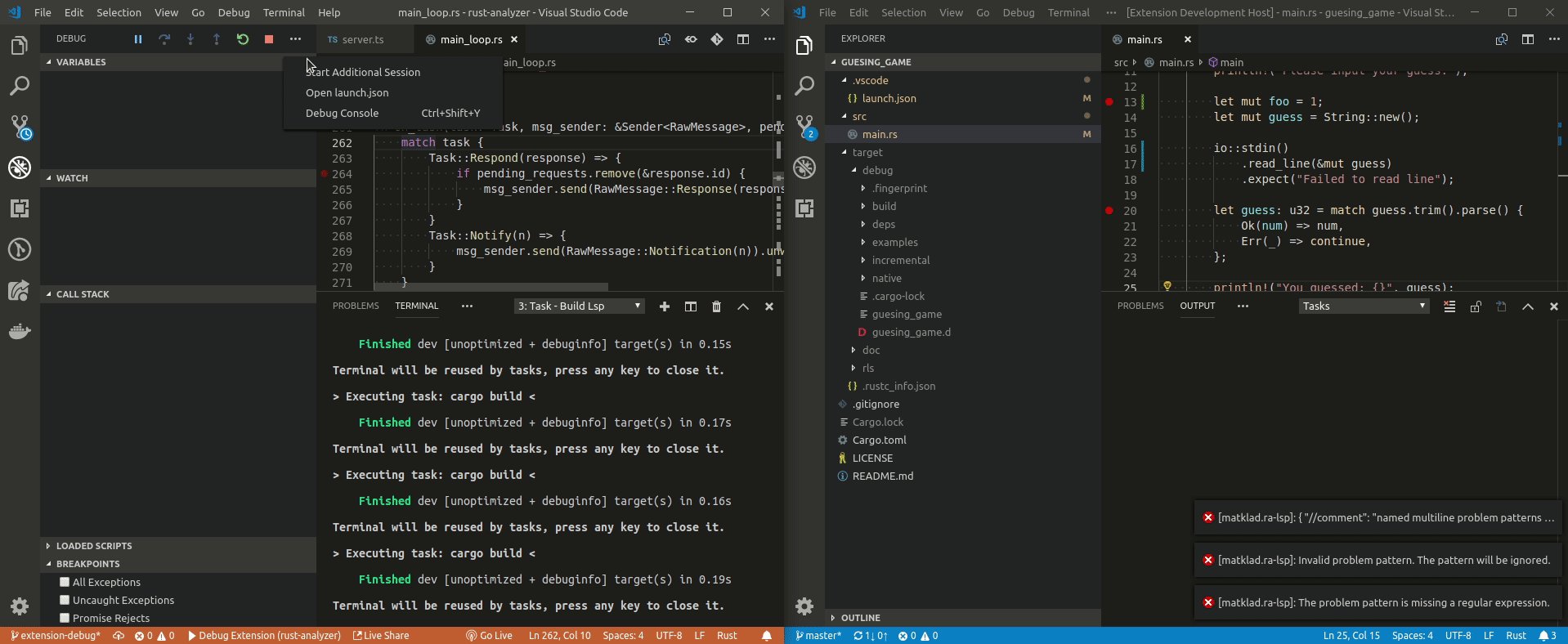
| 31 | - In the original vscode start an additional debug session (the three periods in the launch) and select `Debug Lsp Server`. | 52 | - In the original VSCode window once again select the `Attach To Server` debug configuration. |
| 32 | 53 | ||
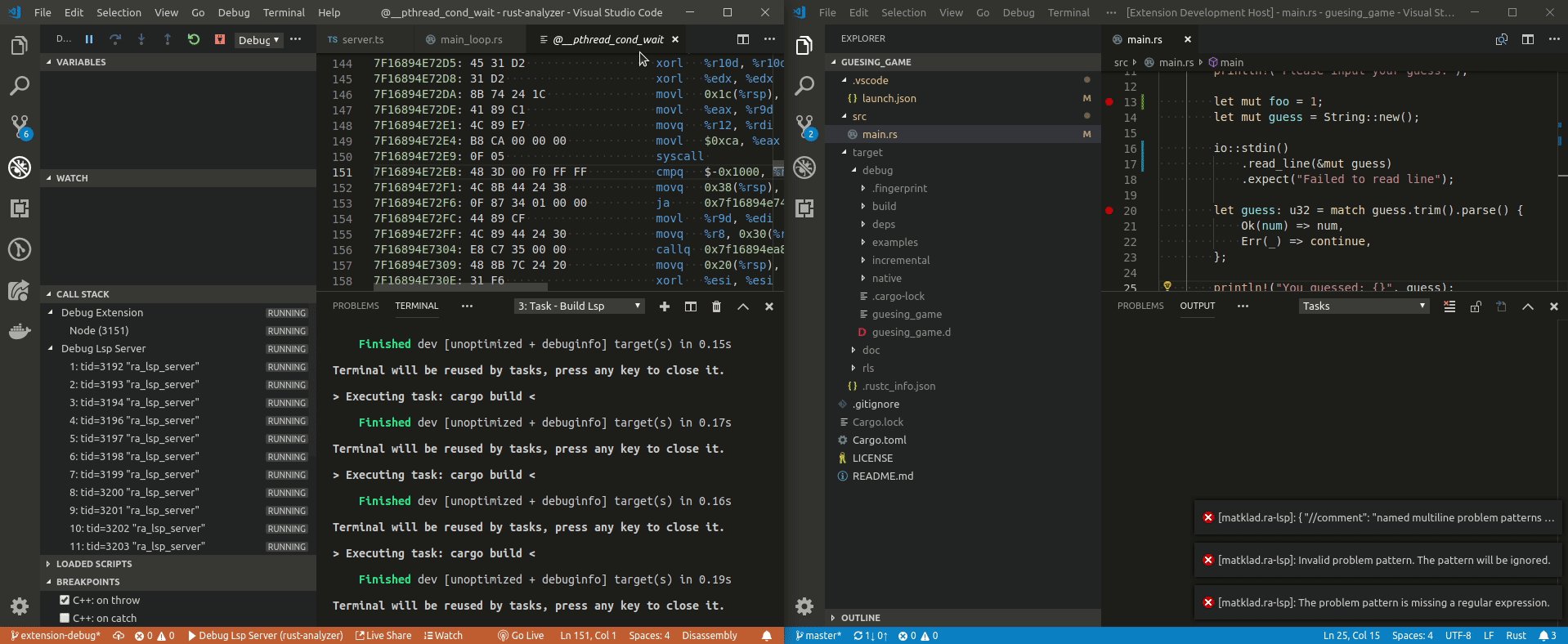
| 33 | - A list of running processes should appear select the `ra_lsp_server` from this repo. | 54 | - A list of running processes should appear. Select the `ra_lsp_server` from this repo. |
| 34 | 55 | ||
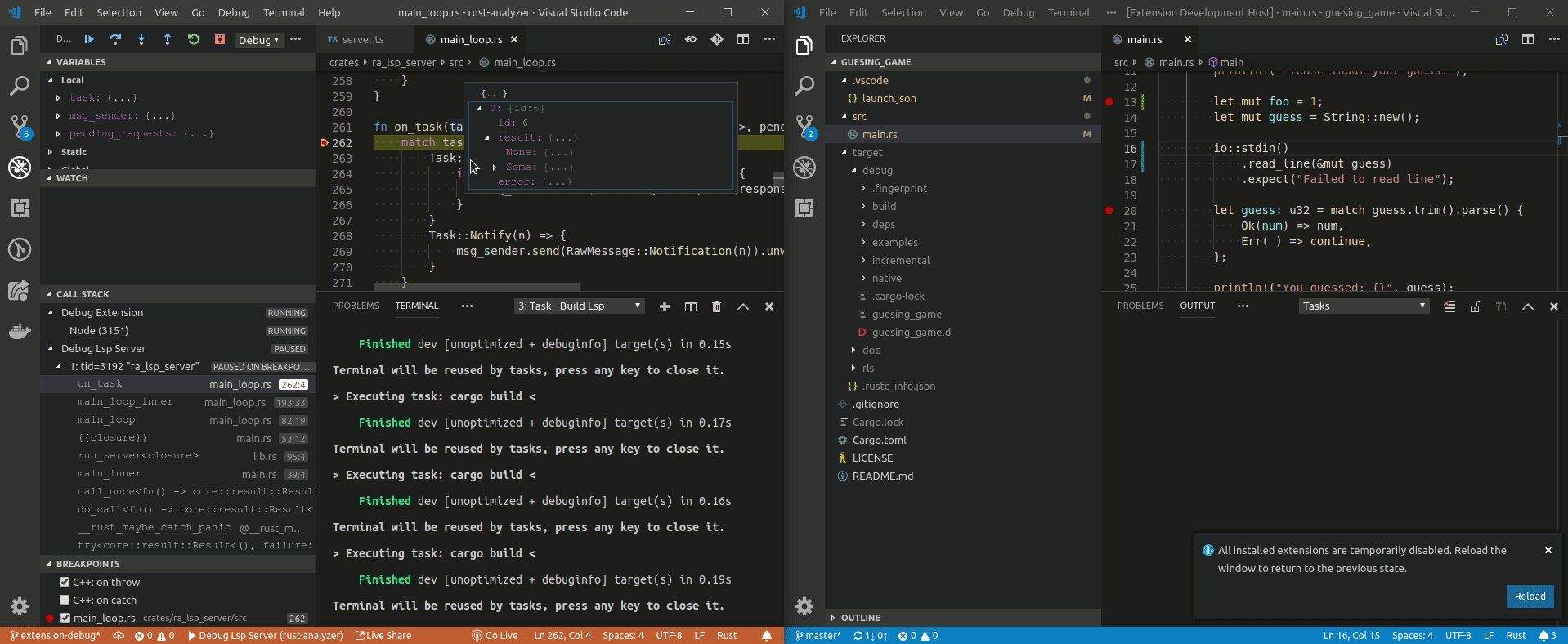
| 35 | - Navigate to `crates/ra_lsp_server/src/main_loop.rs` and add a breakpoint to the `on_task` function. | 56 | - Navigate to `crates/ra_lsp_server/src/main_loop.rs` and add a breakpoint to the `on_task` function. |
| 36 | 57 | ||
| 37 | - Go back to the `[Extension Development Host]` instance and hover over a rust variable and your breakpoint should hit. | 58 | - Go back to the `[Extension Development Host]` instance and hover over a Rust variable and your breakpoint should hit. |
| 38 | 59 | ||
| 39 | ## Demo | 60 | ## Demo |
| 40 | 61 | ||
| 41 |  | 62 | - [Debugging TypeScript VScode extension](https://www.youtube.com/watch?v=T-hvpK6s4wM). |
| 63 | - [Debugging Rust LSP server](https://www.youtube.com/watch?v=EaNb5rg4E0M). | ||
| 42 | 64 | ||
| 43 | ## Troubleshooting | 65 | ## Troubleshooting |
| 44 | 66 | ||
diff --git a/docs/user/readme.adoc b/docs/user/readme.adoc index 867aae975..57a8cbe31 100644 --- a/docs/user/readme.adoc +++ b/docs/user/readme.adoc | |||
| @@ -19,6 +19,13 @@ https://github.com/rust-analyzer/rust-analyzer/blob/master/docs/user/readme.adoc | |||
| 19 | In theory, one should be able to just install the server binary and have it automatically work with any editor. | 19 | In theory, one should be able to just install the server binary and have it automatically work with any editor. |
| 20 | We are not there yet, so some editor specific setup is required. | 20 | We are not there yet, so some editor specific setup is required. |
| 21 | 21 | ||
| 22 | Additionally, rust-analyzer needs sources of the standard library. | ||
| 23 | This commands adds them: | ||
| 24 | |||
| 25 | ```bash | ||
| 26 | $ rustup component add rust-src | ||
| 27 | ``` | ||
| 28 | |||
| 22 | === VS Code | 29 | === VS Code |
| 23 | 30 | ||
| 24 | This the best supported editor at the moment. | 31 | This the best supported editor at the moment. |
| @@ -27,8 +34,9 @@ https://github.com/rust-analyzer/rust-analyzer/tree/master/editors/code[in tree] | |||
| 27 | 34 | ||
| 28 | You can install the latest release of the plugin from | 35 | You can install the latest release of the plugin from |
| 29 | https://marketplace.visualstudio.com/items?itemName=matklad.rust-analyzer[the marketplace]. | 36 | https://marketplace.visualstudio.com/items?itemName=matklad.rust-analyzer[the marketplace]. |
| 30 | By default, the plugin will download the latest version of the server as well. | 37 | By default, the plugin will download the matching version of the server as well. |
| 31 | 38 | ||
| 39 | // FIXME: update the image (its text has changed) | ||
| 32 | image::https://user-images.githubusercontent.com/36276403/74103174-a40df100-4b52-11ea-81f4-372c70797924.png[] | 40 | image::https://user-images.githubusercontent.com/36276403/74103174-a40df100-4b52-11ea-81f4-372c70797924.png[] |
| 33 | 41 | ||
| 34 | The server binary is stored in `~/.config/Code/User/globalStorage/matklad.rust-analyzer`. | 42 | The server binary is stored in `~/.config/Code/User/globalStorage/matklad.rust-analyzer`. |
| @@ -37,9 +45,7 @@ Note that we only support the latest version of VS Code. | |||
| 37 | 45 | ||
| 38 | ==== Updates | 46 | ==== Updates |
| 39 | 47 | ||
| 40 | The extension will be updated automatically as new versions become available. | 48 | The extension will be updated automatically as new versions become available. It will ask your permission to download the matching language server version binary if needed. |
| 41 | The server update functionality is in progress. | ||
| 42 | For the time being, the workaround is to remove the binary from `globalStorage` and to restart the extension. | ||
| 43 | 49 | ||
| 44 | ==== Building From Source | 50 | ==== Building From Source |
| 45 | 51 | ||
