| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |/ |
|
| |
|
|
|
|
|
| |
This is covered under vscode's "editor.semanticHighlighting.enabled"
setting plus the user has to have a theme that has opted into highlighting.
Bumps required vscode stable to 1.44
|
| | |
|
| | |
|
| | |
|
| | |
|
| | |
|
| | |
|
| |\
| |
| |
| |
| |
| |
| |
| |
| |
| |
| | |
3820: Remove old syntax highlighting r=matklad a=matklad
bors r+
🤖
Co-authored-by: Aleksey Kladov <[email protected]>
|
| | | |
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3817: vscode: highlight syntax tree ro editor r=matklad a=Veetaha
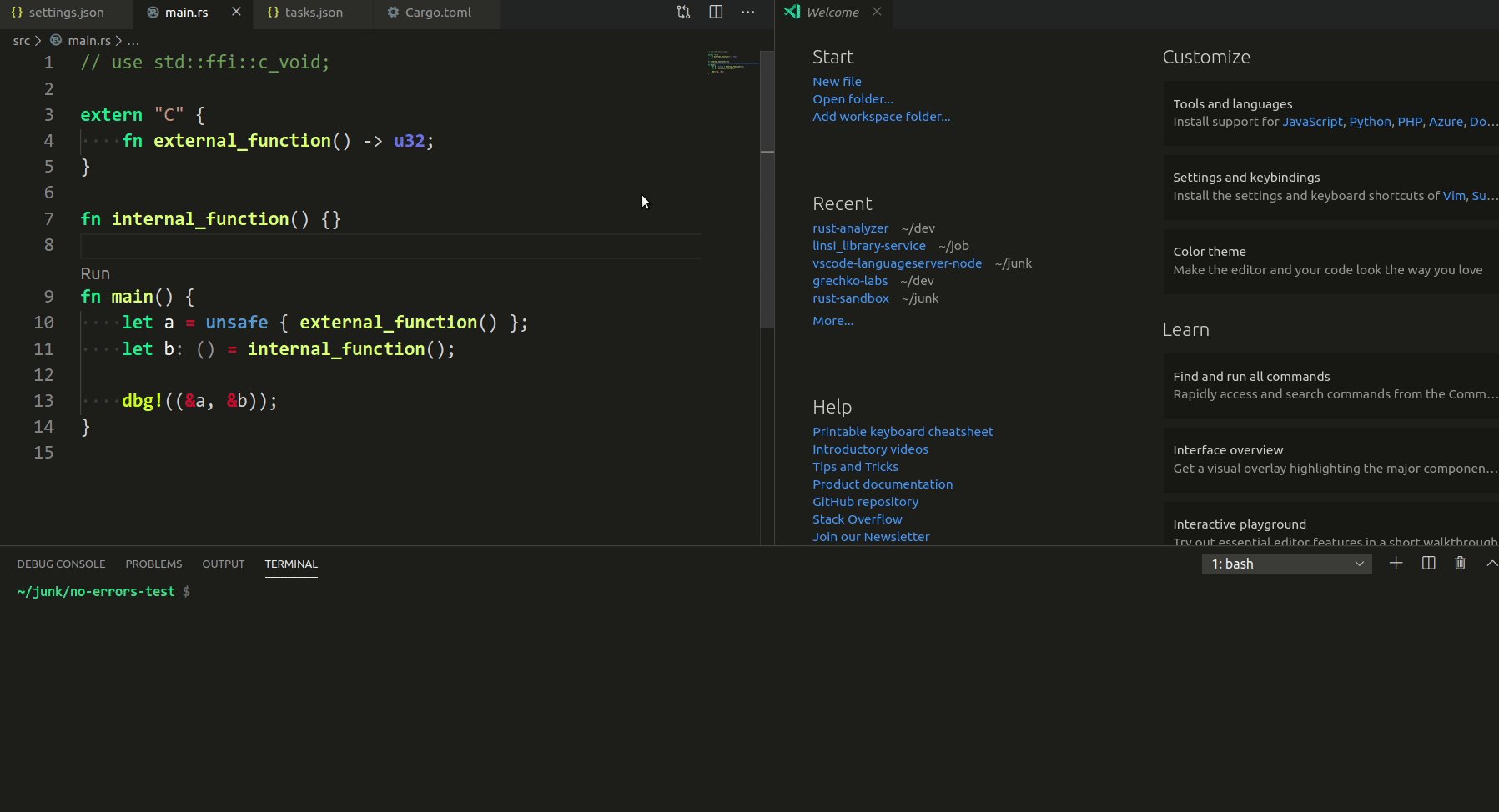
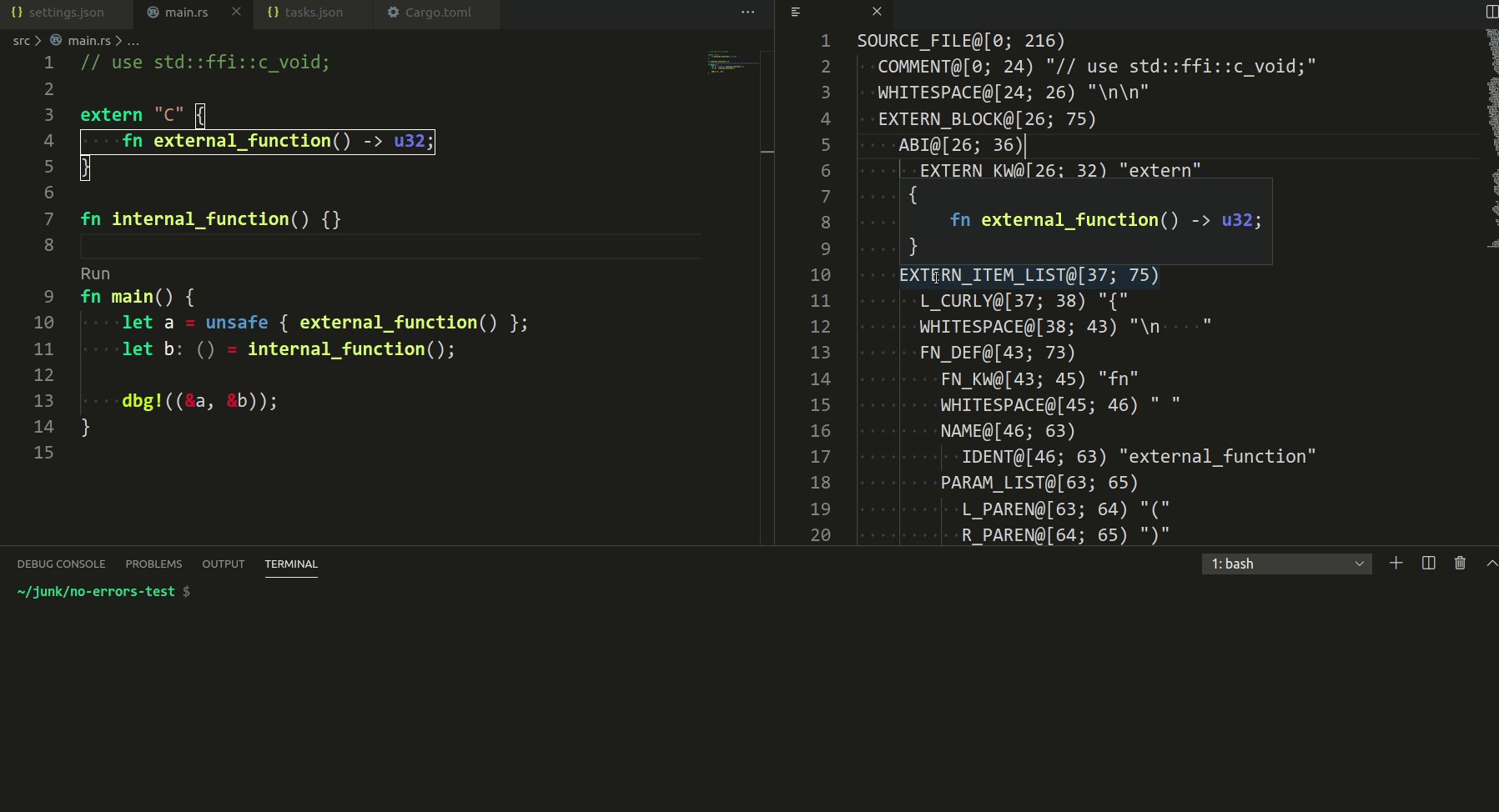
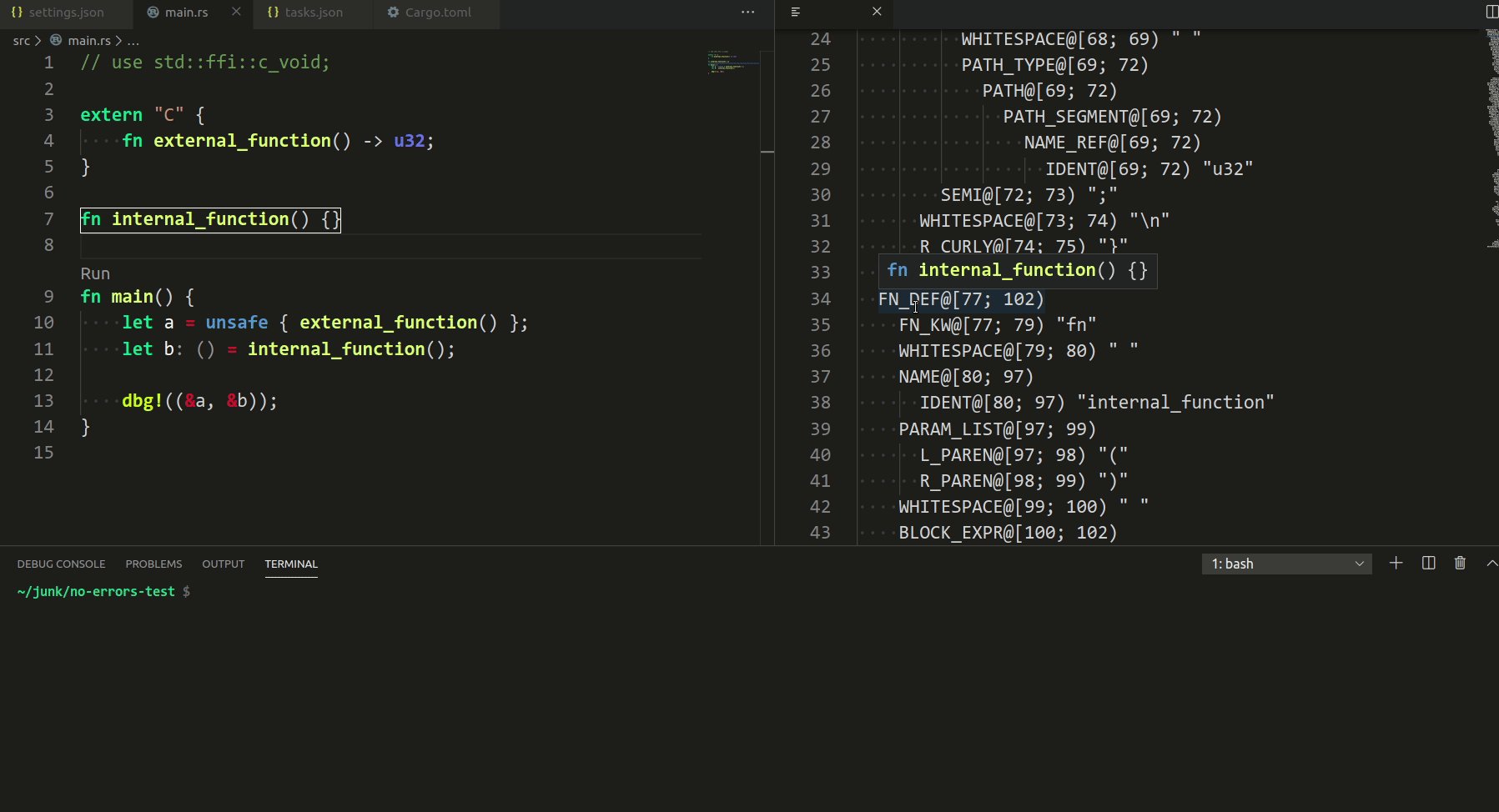
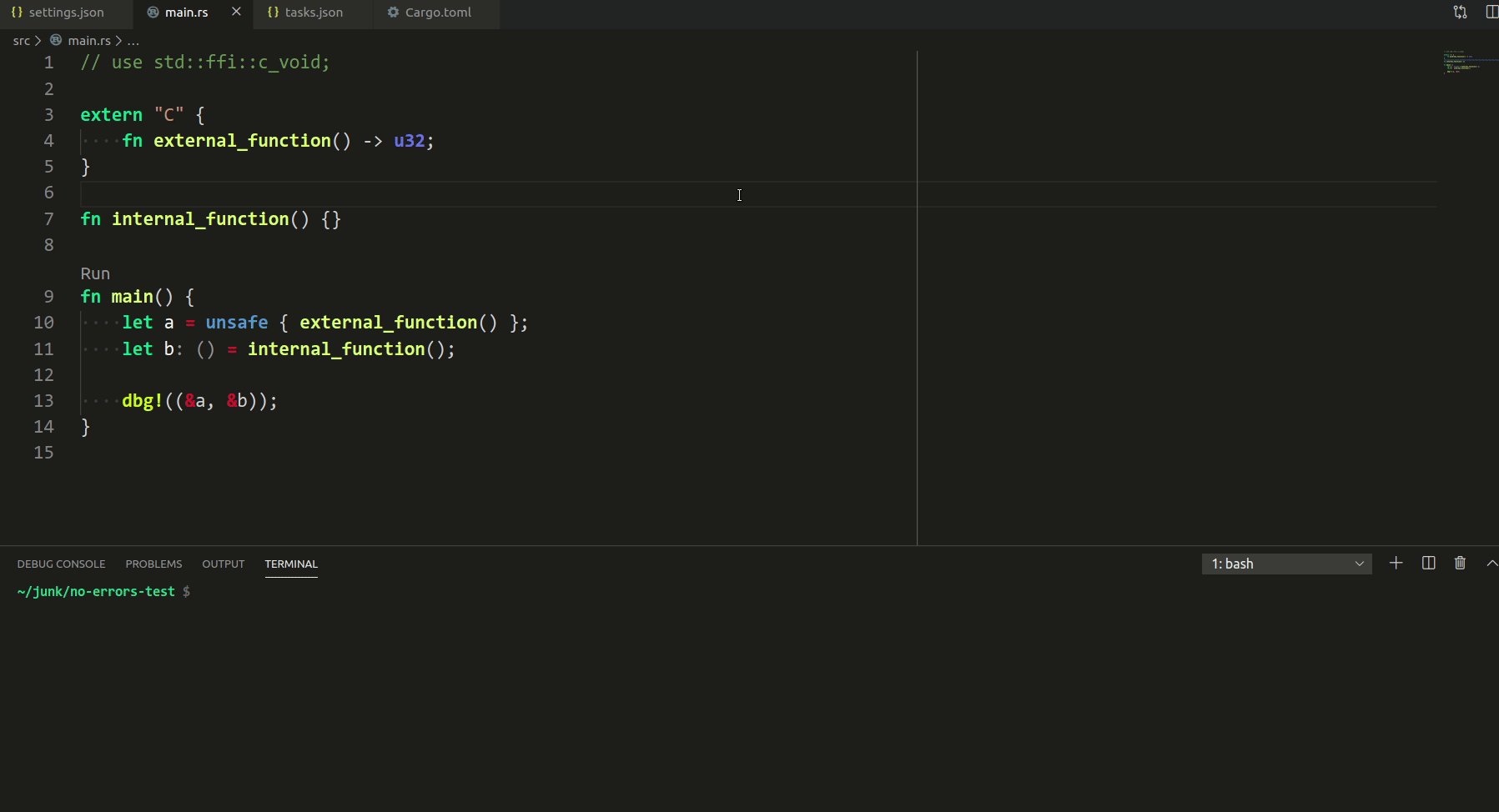
Small textmate grammar declaration to make rust-analyzer syntax tree more easily inspectable:
Btw, if we change the file extension of our `ra_syntax/test_data/**` files to `.rast` they should be highlighted in vscode too.
The colors of the tokens are actually going to be color-theme dependent, or you can customize them via:
```jsonc
{
"editor.tokenColorCustomizations": {
"textMateRules": [ { "scope": "name", "settings": { /* */ } } ]
}
}
```

Related: #3682
Co-authored-by: veetaha <[email protected]>
|
| | |/ |
|
| |/
|
|
| |
highlights
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3780: Simplify r=matklad a=Veetaha
I absolutely love tha fact that removing `.clone()` simplifies the code comparing to other languages where it's actually the contrary (ahem ~~`std::move()`~~)
3787: vscode: add syntax tree inspection hovers and highlights r=matklad a=Veetaha

I implemented the reverse mapping (when you hover in the rust editor), but it seems overcomplicated, so I removed it
Related #3682
Co-authored-by: veetaha <[email protected]>
Co-authored-by: Veetaha <[email protected]>
|
| | | |\ |
|
| | | | | |
|
| | | |/ |
|
| | | | |
|
| | |/ |
|
| | | |
|
| | | |
|
| | | |
|
| | | |
|
| |/
|
|
| |
This adds basic support for running `cargo build`, `cargo run`, etc.
|
| |
|
|
| |
Co-Authored-By: Veetaha <[email protected]>
|
| | |
|
| | |
|
| | |
|
| | |
|
| |
|
| |
Co-Authored-By: Laurențiu Nicola <[email protected]>
|
| | |
|
| |\
| |
| |
| |
| |
| |
| |
| | |
3725: vscode: fix local devel and remove disposables memory leak on server restrart r=matklad a=Veetaha
Co-authored-by: veetaha <[email protected]>
|
| | | |
|
| | |
| |
| |
| | |
The memory leak was because on the server restrart the array of extensionContext.substiptions was not cleared
|
| | |
| |
| |
| | |
The value of releaseTag is not undefined, but null in actual package.json
|
| |\ \
| |/
|/|
| |
| |
| |
| |
| | |
3726: vscode: refactor analyzer status r=matklad a=Veetaha
Co-authored-by: veetaha <[email protected]>
|
| | | |
|
| | | |
|
| | | |
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3695: vscode: simplify and refactor config r=matklad a=Veetaha
Removed unnecessary interfaces, changed `cfg` to be a getter to ensure the fresh values any time possible.
Migrated from explicit casts to implicit.
Co-authored-by: veetaha <[email protected]>
|
| | |/ |
|
| |/ |
|
| |
|
| |
This cancel is unnecessary since we cancel the previous inlay hints requests in `fetchHints()` method itself. This is not a hard error, we just called cancel() 2 times.
|
| | |
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Everything now happens in main.ts, in the bootstrap family of
functions. The current flow is:
* check everything only on extension installation.
* if the user is on nightly channel, try to download the nightly
extension and reload.
* when we install nightly extension, we persist its release id, so
that we can check if the current release is different.
* if server binary was not downloaded by the current version of the
extension, redownload it (we persist the version of ext that
downloaded the server).
|
| | |
|
| | |
|
| | |
|
| | |
|
