| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| | | |
| | |
| | |
| | |
| | | |
We are transitioning from experimental to production-ready stance, so
it makes sense to disable potentially disruptive features by default.
|
| | | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
Move the task provider anonymous class into a real class, as this seems
to be how Microsoft do this in their documentation.
resolveTask is now implemented, which is used by VSCode to determine how
to execute tasks that the user has defined in tasks.json.
|
| |\ \ \
| | | |
| | | |
| | | |
| | | |
| | | |
| | | |
| | | |
| | | | |
4090: Fix config naming r=matklad a=matklad
bors r+
🤖
Co-authored-by: Aleksey Kladov <[email protected]>
|
| | |/ /
| | |
| | |
| | | |
We use `enable`, not `enabled` elsewhere
|
| | | | |
|
| |\ \ \
| | | |
| | | |
| | | |
| | | |
| | | |
| | | |
| | | | |
4081: Work around crlf in syntax tree r=matklad a=Veetaha
Workarounds fixes #4067
Co-authored-by: veetaha <[email protected]>
|
| | | | | |
|
| | |/ / |
|
| |/ / |
|
| |/
|
|
|
|
|
|
|
|
|
| |
This is a quick way to implement unresolved reference diagnostics.
For example, adding to VS Code config
"editor.tokenColorCustomizationsExperimental": {
"unresolvedReference": "#FF0000"
},
will highlight all unresolved refs in red.
|
| | |
|
| | |
|
| |\
| |
| |
| |
| |
| |
| |
| |
| |
| |
| | |
3948: fix: inlay hints config desyncronization between the frontend and the backend r=matklad a=Veetaha
See the explanation in the issue comment:
https://github.com/rust-analyzer/rust-analyzer/issues/3924#issuecomment-612444566
Workaround-ly fixes: #3924
Co-authored-by: veetaha <[email protected]>
|
| | |
| |
| |
| |
| | |
See the explanation in the issue comment:
https://github.com/rust-analyzer/rust-analyzer/issues/3924#issuecomment-612444566
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3962: Fix parentModule shortcut conflict r=matklad a=CodeSandwich
The default parentModule shortcut conflicts with VSCode's built-in undo selection
Co-authored-by: Igor Żuk <[email protected]>
|
| | |/
| |
| | |
The default parentModule shortcut conflicts with VSCode's built-in undo selection
|
| |/ |
|
| |\
| |
| |
| |
| |
| |
| |
| |
| |
| | |
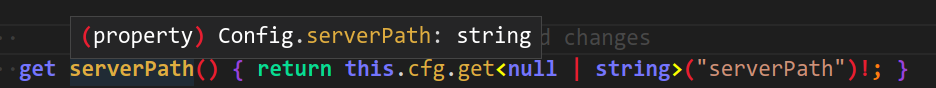
3942: vscode: fix typing bug in config r=matklad a=Veetaha
I noticed that the type of nullable properties in config is actually non-nullable

Co-authored-by: veetaha <[email protected]>
|
| | | |
|
| |/ |
|
| |
|
|
|
|
|
| |
This is covered under vscode's "editor.semanticHighlighting.enabled"
setting plus the user has to have a theme that has opted into highlighting.
Bumps required vscode stable to 1.44
|
| | |
|
| | |
|
| |\
| |
| | |
Make control token modifier less ambiguous
|
| | |
| |
| |
| |
| |
| |
| |
| |
| | |
In textmate, keyword.control is used for all kinds of things; in fact,
the default scope mapping for keyword is keyword.control!
So let's add a less ambiguous controlFlow modifier
See Microsoft/vscode#94367
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3844: vscode: restore removed default values r=matklad a=Veetaha
After refactoring the config we forgot to set defaults for
some properties like workspaceLoaded, callInfo.full, etc.
This commit restored them to being turned on by defult,
as well added defaults for other props to be more explicit
on their defualt value.
cc @matklad
Co-authored-by: veetaha <[email protected]>
|
| | |/
| |
| |
| |
| |
| |
| |
| | |
After refactoring the config we forgot to set defaults for
some properties like workspaceLoaded, callInfo.full, etc.
This commit restored them to being turned on by defult,
as well added defaults for other props to be more explicit
on their defualt value.
|
| |/ |
|
| | |
|
| | |
|
| |
|
|
| |
Fixes a security vulnerability
|
| | |
|
| | |
|
| | |
|
| | |
|
| | |
|
| | |
|
| | |
|
| | |
|
| | |
|
| |\
| |
| |
| |
| |
| |
| |
| |
| |
| |
| | |
3820: Remove old syntax highlighting r=matklad a=matklad
bors r+
🤖
Co-authored-by: Aleksey Kladov <[email protected]>
|
| | | |
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
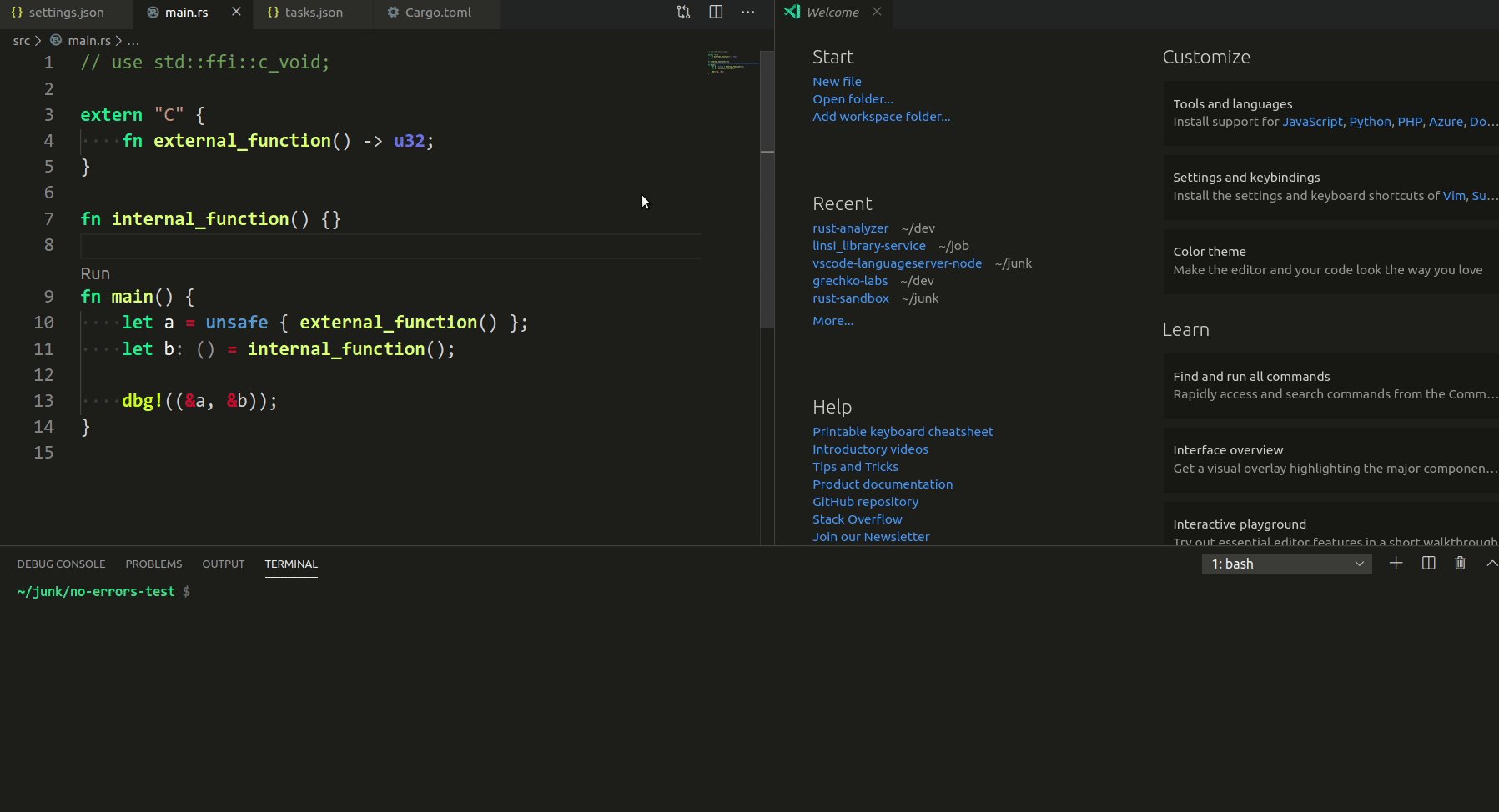
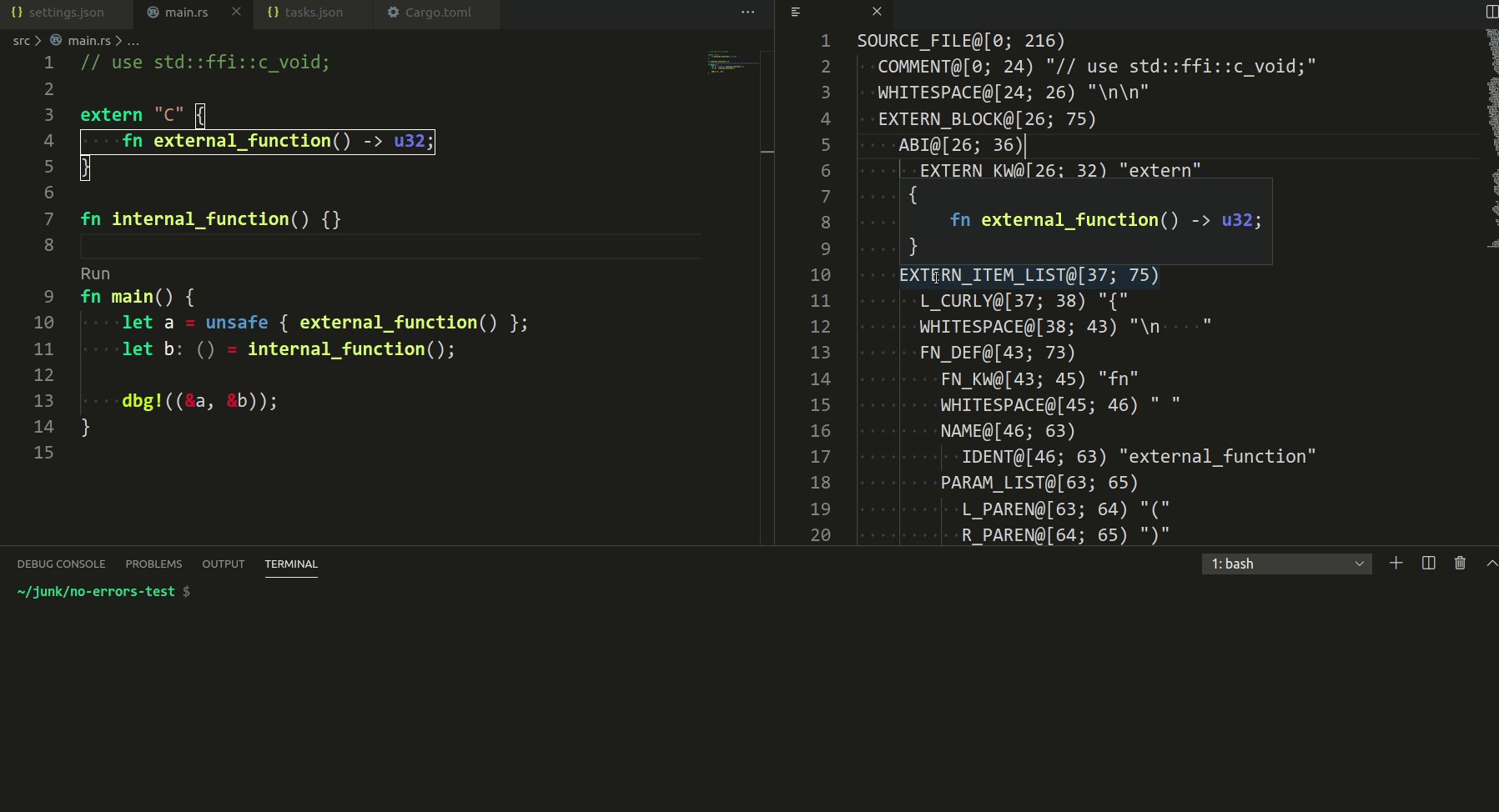
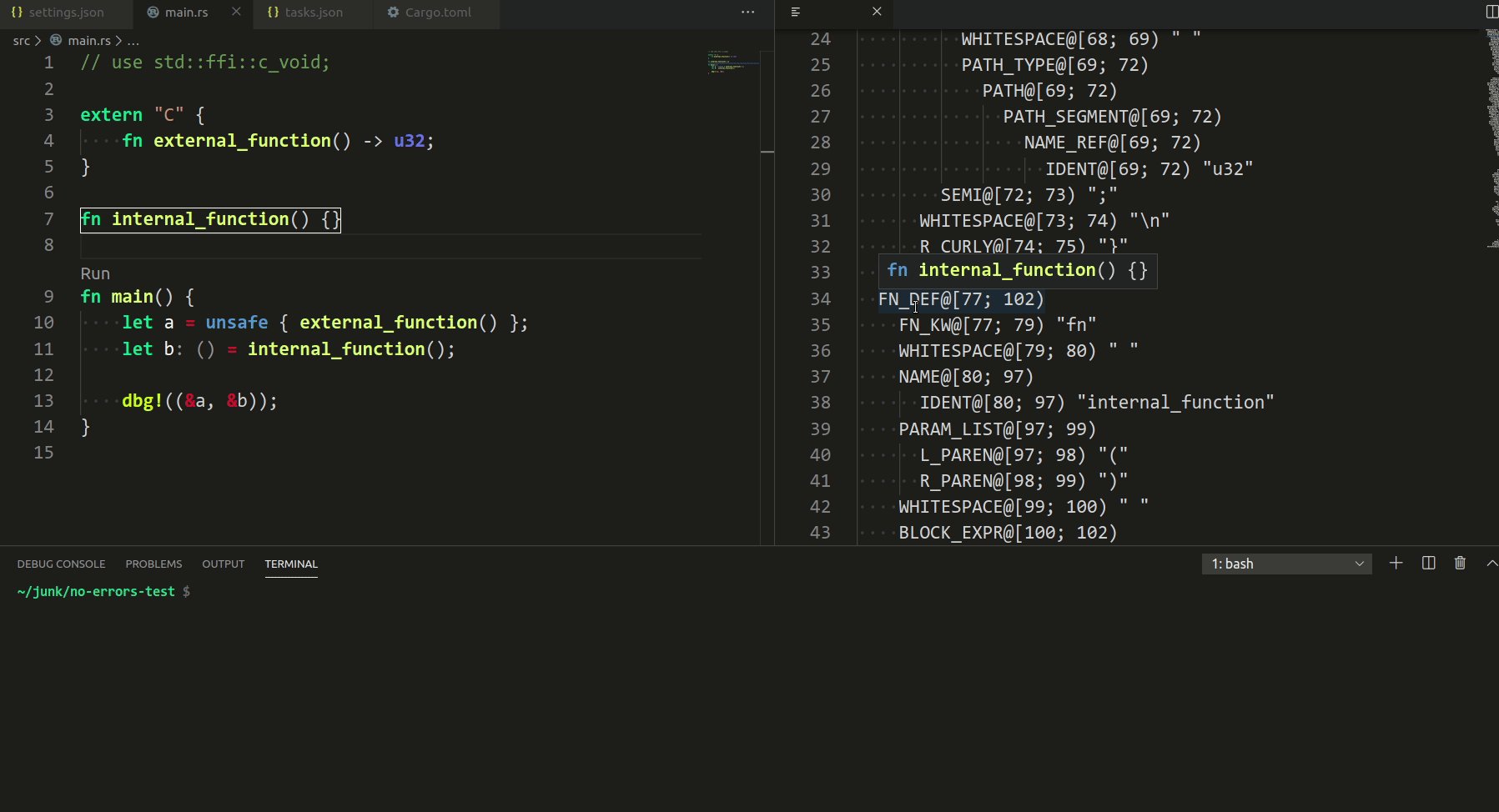
3817: vscode: highlight syntax tree ro editor r=matklad a=Veetaha
Small textmate grammar declaration to make rust-analyzer syntax tree more easily inspectable:
Btw, if we change the file extension of our `ra_syntax/test_data/**` files to `.rast` they should be highlighted in vscode too.
The colors of the tokens are actually going to be color-theme dependent, or you can customize them via:
```jsonc
{
"editor.tokenColorCustomizations": {
"textMateRules": [ { "scope": "name", "settings": { /* */ } } ]
}
}
```

Related: #3682
Co-authored-by: veetaha <[email protected]>
|
| | |/ |
|
| |/
|
|
| |
highlights
|
| | |
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3780: Simplify r=matklad a=Veetaha
I absolutely love tha fact that removing `.clone()` simplifies the code comparing to other languages where it's actually the contrary (ahem ~~`std::move()`~~)
3787: vscode: add syntax tree inspection hovers and highlights r=matklad a=Veetaha

I implemented the reverse mapping (when you hover in the rust editor), but it seems overcomplicated, so I removed it
Related #3682
Co-authored-by: veetaha <[email protected]>
Co-authored-by: Veetaha <[email protected]>
|
| | | |\ |
|
| | | | | |
|
| | | |/ |
|
