| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
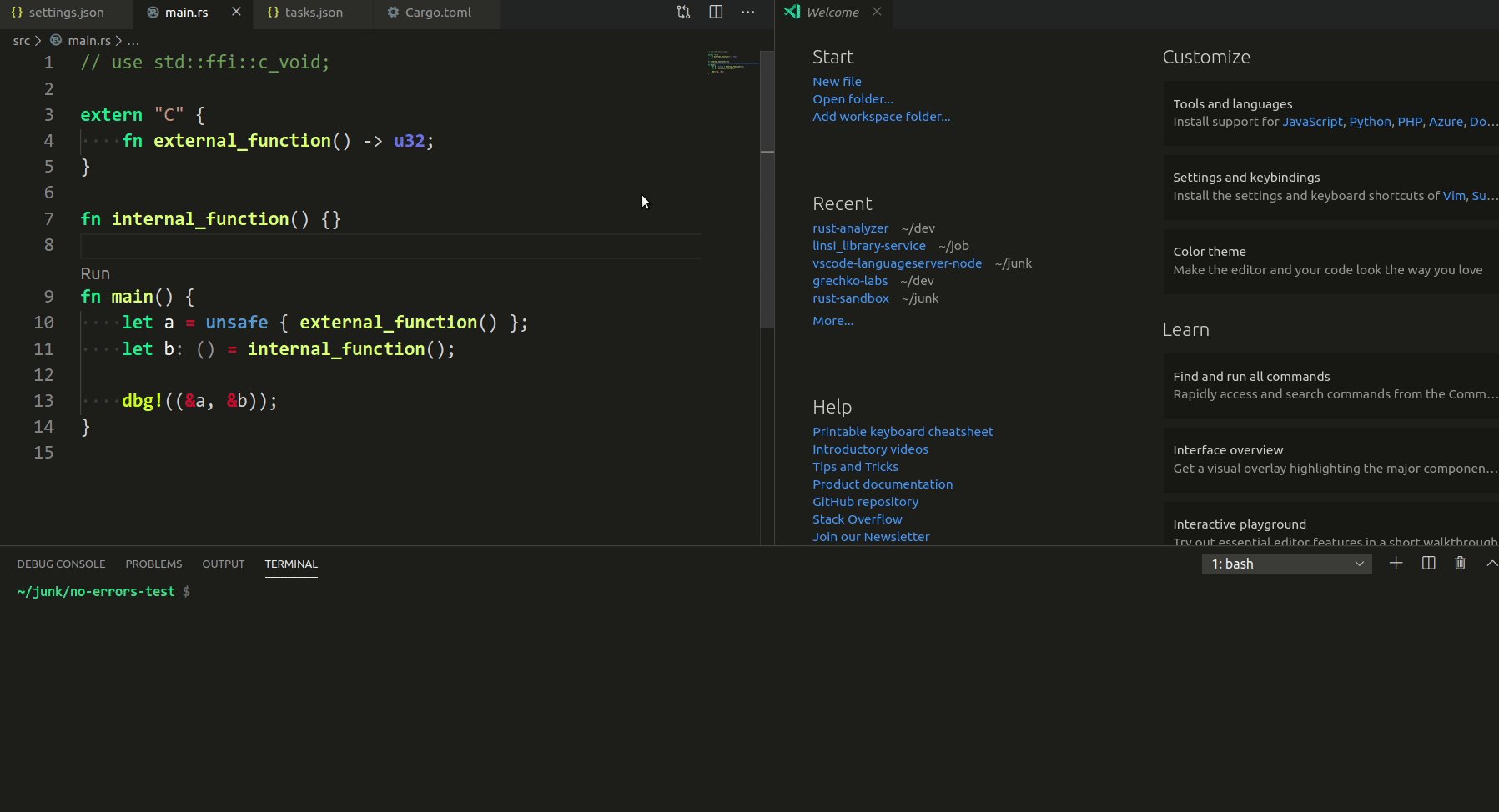
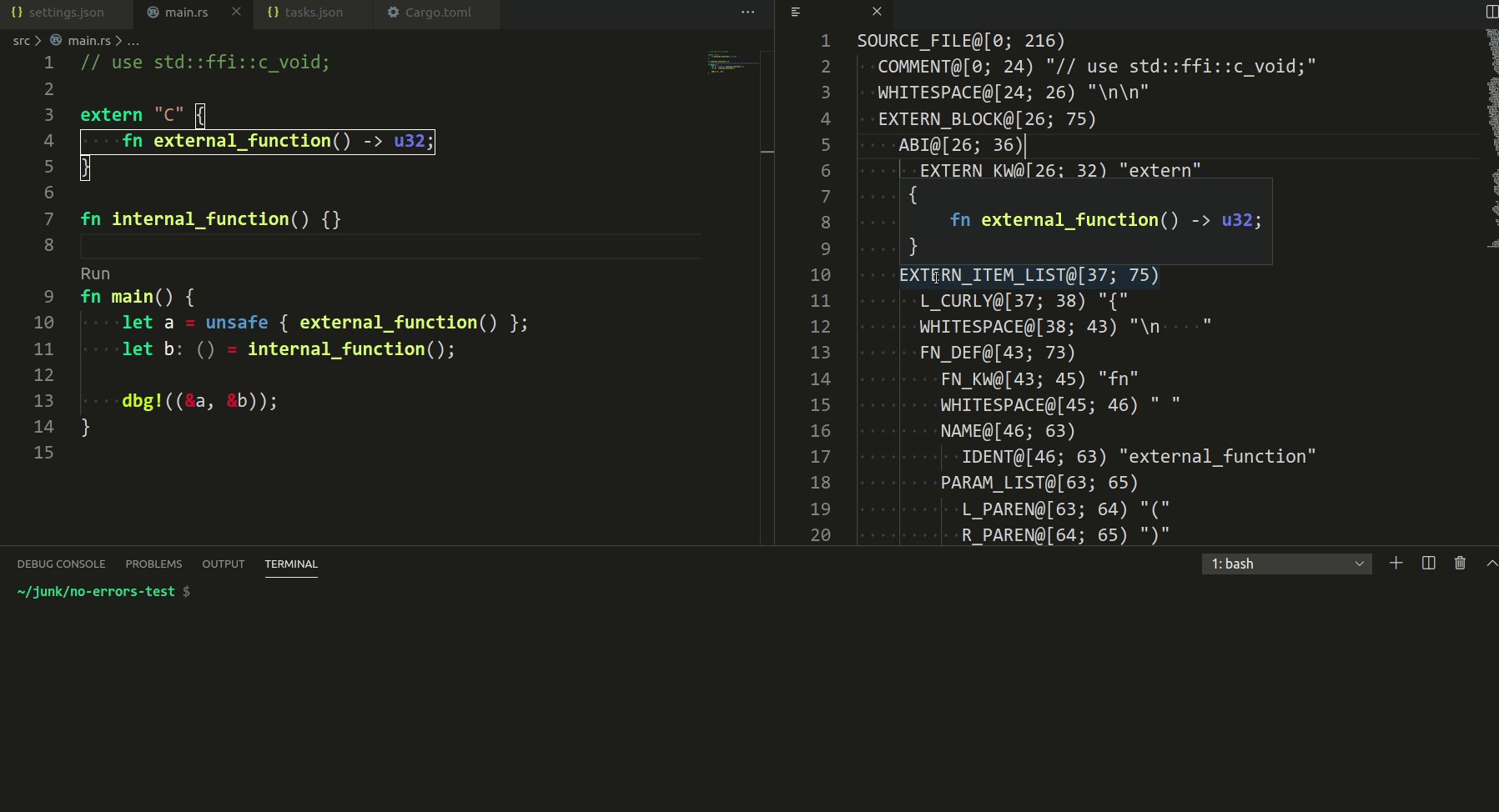
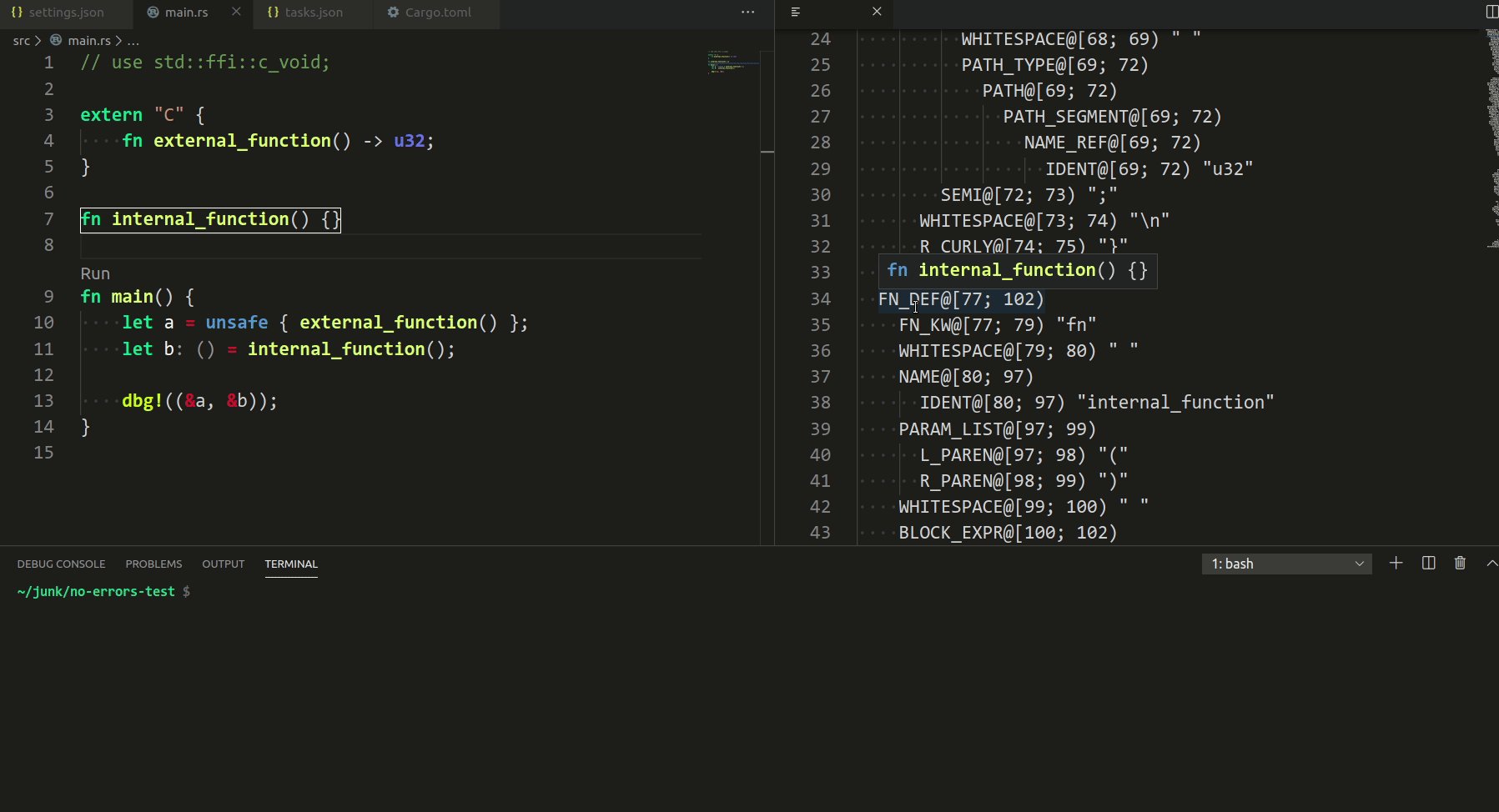
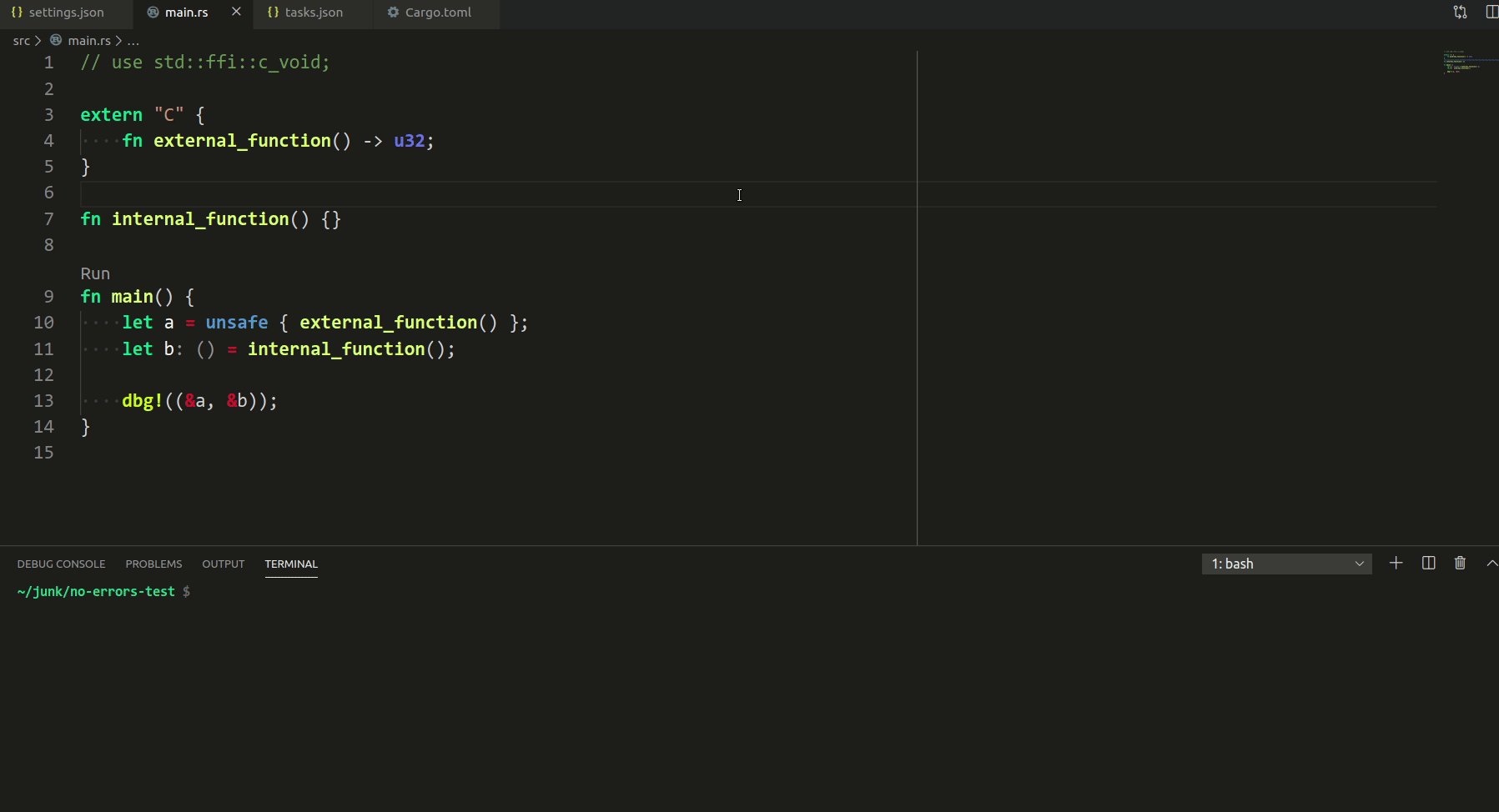
3817: vscode: highlight syntax tree ro editor r=matklad a=Veetaha
Small textmate grammar declaration to make rust-analyzer syntax tree more easily inspectable:
Btw, if we change the file extension of our `ra_syntax/test_data/**` files to `.rast` they should be highlighted in vscode too.
The colors of the tokens are actually going to be color-theme dependent, or you can customize them via:
```jsonc
{
"editor.tokenColorCustomizations": {
"textMateRules": [ { "scope": "name", "settings": { /* */ } } ]
}
}
```

Related: #3682
Co-authored-by: veetaha <[email protected]>
|
| | |/ |
|
| |/
|
|
| |
highlights
|
| | |
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3780: Simplify r=matklad a=Veetaha
I absolutely love tha fact that removing `.clone()` simplifies the code comparing to other languages where it's actually the contrary (ahem ~~`std::move()`~~)
3787: vscode: add syntax tree inspection hovers and highlights r=matklad a=Veetaha

I implemented the reverse mapping (when you hover in the rust editor), but it seems overcomplicated, so I removed it
Related #3682
Co-authored-by: veetaha <[email protected]>
Co-authored-by: Veetaha <[email protected]>
|
| | | |\ |
|
| | | | | |
|
| | | |/ |
|
| | | | |
|
| | |/ |
|
| | | |
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3790: Better names for config structs r=matklad a=matklad
bors r+
🤖
Co-authored-by: Aleksey Kladov <[email protected]>
|
| | | | |
|
| |/ / |
|
| | | |
|
| | | |
|
| | | |
|
| | | |
|
| |/
|
|
| |
This adds basic support for running `cargo build`, `cargo run`, etc.
|
| |
|
|
| |
Co-Authored-By: Veetaha <[email protected]>
|
| | |
|
| | |
|
| | |
|
| | |
|
| |
|
| |
Co-Authored-By: Laurențiu Nicola <[email protected]>
|
| | |
|
| |\
| |
| |
| |
| |
| |
| |
| | |
3725: vscode: fix local devel and remove disposables memory leak on server restrart r=matklad a=Veetaha
Co-authored-by: veetaha <[email protected]>
|
| | | |
|
| | |
| |
| |
| | |
The memory leak was because on the server restrart the array of extensionContext.substiptions was not cleared
|
| | |
| |
| |
| | |
The value of releaseTag is not undefined, but null in actual package.json
|
| |\ \
| |/
|/|
| |
| |
| |
| |
| | |
3726: vscode: refactor analyzer status r=matklad a=Veetaha
Co-authored-by: veetaha <[email protected]>
|
| | | |
|
| | | |
|
| | | |
|
| |\ \
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3695: vscode: simplify and refactor config r=matklad a=Veetaha
Removed unnecessary interfaces, changed `cfg` to be a getter to ensure the fresh values any time possible.
Migrated from explicit casts to implicit.
Co-authored-by: veetaha <[email protected]>
|
| | |/ |
|
| | | | |
| | \ | |
| |\ \ \
| |_|/
|/| |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | | |
3696: vscode: more type safety r=matklad a=Veetaha
3698: Consider references when applying postfix completions r=matklad a=SomeoneToIgnore
Sometimes my RA debugging workflow breaks because `.dbg` is applied to the variable that is used later in the code.
It's safer to consider the refences to avoid this for completions that may trigger the move.
3703: Don't try to enable proposed API's on stable r=matklad a=matklad
bors r+
🤖
Co-authored-by: veetaha <[email protected]>
Co-authored-by: Kirill Bulatov <[email protected]>
Co-authored-by: Aleksey Kladov <[email protected]>
|
| | |/
|/| |
|
| |/ |
|
| |
|
| |
This cancel is unnecessary since we cancel the previous inlay hints requests in `fetchHints()` method itself. This is not a hard error, we just called cancel() 2 times.
|
| | |
|
| | |
|
| |
|
|
| |
Looks like it broke completion :(
|
| |\
| |
| | |
Some improvements to rollup and ts config
|
| | | |
|
| | | |
|
| | | |
|
| | | |
|
| |\ \
| |/
|/|
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| | |
3629: Alternative aproach to plugin auto update r=matklad a=matklad
This is very much WIP (as in, I haven't run this once), but I like the result so far.
cc @Veetaha
The primary focus here on simplification:
* local simplification of data structures and control-flow: using union of strings instead of an enum, using unwrapped GitHub API responses
* global simplification of control flow: all logic is now in `main.ts`, implemented as linear functions without abstractions. This is stateful side-effective code, so arguments from [Carmack](http://number-none.com/blow/john_carmack_on_inlined_code.html) very much apply. We need all user interractions, all mutations, and all network requests to happen in a single file.
* as a side-effect of condensing everything to functions, we can get rid of various enums. The enums were basically a reified control flow:
```
enum E { A, B }
fn foo() -> E {
if cond { E::A } else { E::B }
}
fn bar(e: E) {
match e {
E::A => do_a(),
E::B => do_b(),
}
}
==>>
fn all() {
if cond { do_a() } else { do_b() }
}
```
* simplification of model: we don't need to reinstall on settings update, we can just ask the user to reload, we don't need to handle nightly=>stable fallback, we can ask the user to reinstall extension, (todo) we don't need to parse out the date from the version, we can use build id for nightly and for stable we can write the info directly into package.json.
Co-authored-by: Aleksey Kladov <[email protected]>
|
| | |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| | |
Everything now happens in main.ts, in the bootstrap family of
functions. The current flow is:
* check everything only on extension installation.
* if the user is on nightly channel, try to download the nightly
extension and reload.
* when we install nightly extension, we persist its release id, so
that we can check if the current release is different.
* if server binary was not downloaded by the current version of the
extension, redownload it (we persist the version of ext that
downloaded the server).
|
