diff options
| -rw-r--r-- | docs/index.html | 16 | ||||
| -rw-r--r-- | docs/index.xml | 62 | ||||
| -rw-r--r-- | docs/posts/SDL2_devlog/index.html | 131 | ||||
| -rw-r--r-- | docs/posts/index.html | 17 | ||||
| -rw-r--r-- | docs/style.css | 7 | ||||
| -rw-r--r-- | posts/SDL2_devlog.md | 139 |
6 files changed, 364 insertions, 8 deletions
diff --git a/docs/index.html b/docs/index.html index 3d05a65..f592a26 100644 --- a/docs/index.html +++ b/docs/index.html | |||
| @@ -42,15 +42,15 @@ | |||
| 42 | <tr> | 42 | <tr> |
| 43 | <td class=table-post> | 43 | <td class=table-post> |
| 44 | <div class="date"> | 44 | <div class="date"> |
| 45 | 17/10 — 2020 | 45 | 17/03 — 2021 |
| 46 | </div> | 46 | </div> |
| 47 | <a href="/posts/self-hosting_git" class="post-link"> | 47 | <a href="/posts/SDL2_devlog" class="post-link"> |
| 48 | <span class="post-link">Self-hosting Git</span> | 48 | <span class="post-link">SDL2 Devlog</span> |
| 49 | </a> | 49 | </a> |
| 50 | </td> | 50 | </td> |
| 51 | <td class=table-stats> | 51 | <td class=table-stats> |
| 52 | <span class="stats-number"> | 52 | <span class="stats-number"> |
| 53 | 5.4 | 53 | 5.0 |
| 54 | </span> | 54 | </span> |
| 55 | <span class=stats-unit>min</span> | 55 | <span class=stats-unit>min</span> |
| 56 | </td> | 56 | </td> |
| @@ -59,15 +59,15 @@ | |||
| 59 | <tr> | 59 | <tr> |
| 60 | <td class=table-post> | 60 | <td class=table-post> |
| 61 | <div class="date"> | 61 | <div class="date"> |
| 62 | 01/09 — 2020 | 62 | 17/10 — 2020 |
| 63 | </div> | 63 | </div> |
| 64 | <a href="/posts/nixOS" class="post-link"> | 64 | <a href="/posts/self-hosting_git" class="post-link"> |
| 65 | <span class="post-link">NixOS</span> | 65 | <span class="post-link">Self-hosting Git</span> |
| 66 | </a> | 66 | </a> |
| 67 | </td> | 67 | </td> |
| 68 | <td class=table-stats> | 68 | <td class=table-stats> |
| 69 | <span class="stats-number"> | 69 | <span class="stats-number"> |
| 70 | 3.3 | 70 | 5.4 |
| 71 | </span> | 71 | </span> |
| 72 | <span class=stats-unit>min</span> | 72 | <span class=stats-unit>min</span> |
| 73 | </td> | 73 | </td> |
diff --git a/docs/index.xml b/docs/index.xml index a647bdf..a39131a 100644 --- a/docs/index.xml +++ b/docs/index.xml | |||
| @@ -12,6 +12,68 @@ | |||
| 12 | <language>en-us</language> | 12 | <language>en-us</language> |
| 13 | <copyright>Creative Commons BY-NC-SA 4.0</copyright> | 13 | <copyright>Creative Commons BY-NC-SA 4.0</copyright> |
| 14 | <item> | 14 | <item> |
| 15 | <title>SDL2 Devlog</title> | ||
| 16 | <description><p>I have been working on an editor for the <a href="https://git.peppe.rs/graphics/obi/about">One Bit Image</a> file format in Rust and SDL2. This entry in my blog follows my progress on the editor. The days are listed in reverse chronological order, begin from the bottom this is your first time on this page.</p> | ||
| 17 | <h3 id="day-10">Day 10</h3> | ||
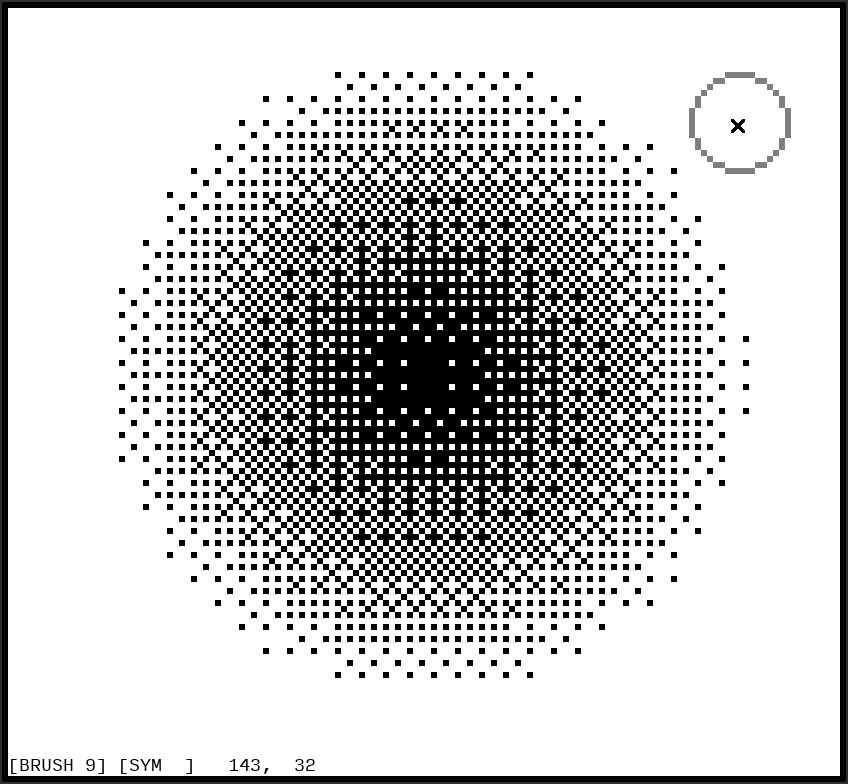
| 18 | <p>I started reading up on dithering methods and half-toning, I wanted to create a dithering brush that would automatically produce popular dithering patterns. The method that caught my eye (and also the one used most often in pixel art), was Bayer’s ordered dithering. When applied to a black and white image, each pixel, based on its intensity, is mapped to a 4x4 grid of pixels. A completely empty (completely black) 4x4 grid represents zero intensity, and a filled 4x4 grid represents full intensity. Bayer’s ordered dithering can produce 15 steps of intensity between zero and full (by switching on exactly 1 pixel more at each level), thus, being able to draw 17 “shades” from white to black. Creating a dithering brush from here was fairly trivial. Our pixmap is supposed to represent the final dithered image, it must be divided into 4x4 grids. Each grid is colored based on the intensity of the brush passing over it:</p> | ||
| 19 | <figure> | ||
| 20 | <img src="https://u.peppe.rs/Mn.png" alt="Day 10" /><figcaption aria-hidden="true">Day 10</figcaption> | ||
| 21 | </figure> | ||
| 22 | <h3 id="day-9">Day 9</h3> | ||
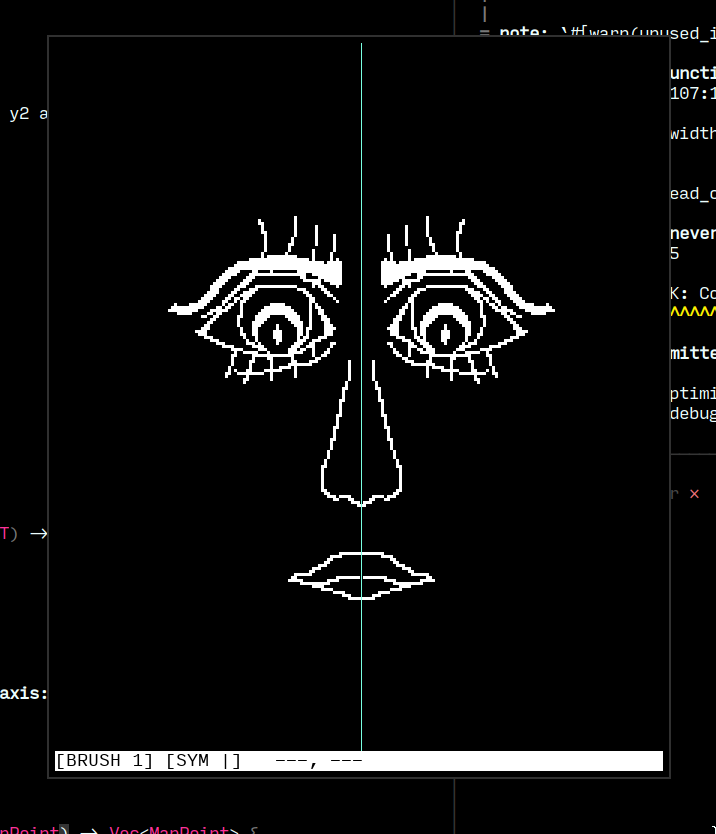
| 23 | <p>I started working towards an interface. I like the idea of a largely read-only HUD, i. e., an interface that simply describes the state of the application. Changes to this state are initiated via keybinds or text commands. I am proud of the symmetry indicator; <code>-</code> for horizontal symmetry, <code>|</code> for vertical symmetry, <code>+</code> for radial symmetry.</p> | ||
| 24 | <figure> | ||
| 25 | <img src="https://u.peppe.rs/hx.png" alt="Day 9" /><figcaption aria-hidden="true">Day 9</figcaption> | ||
| 26 | </figure> | ||
| 27 | <h3 id="day-8">Day 8</h3> | ||
| 28 | <p>One of my favourite features of GIMP was symmetric editing. I added some coordinate geometry primitives to my pixmap abstraction, allowing for mirroring and reflecting figures about lines or points. The result was an ergonomic function that applies symmetry to any painting operation, (undo/redo works as expected):</p> | ||
| 29 | <div class="sourceCode" id="cb1"><pre class="sourceCode rust"><code class="sourceCode rust"><span id="cb1-1"><a href="#cb1-1" aria-hidden="true"></a><span class="kw">let</span> line <span class="op">=</span> <span class="kw">self</span><span class="op">.</span>pixmap<span class="op">.</span>get_line(start<span class="op">,</span> end)<span class="op">;</span></span> | ||
| 30 | <span id="cb1-2"><a href="#cb1-2" aria-hidden="true"></a><span class="kw">let</span> sym_line <span class="op">=</span> <span class="kw">self</span><span class="op">.</span>symmetry<span class="op">.</span>apply(<span class="op">&amp;</span>line)<span class="op">;</span></span> | ||
| 31 | <span id="cb1-3"><a href="#cb1-3" aria-hidden="true"></a><span class="kw">for</span> point on line<span class="op">.</span>extend(sym_line) <span class="op">{</span></span> | ||
| 32 | <span id="cb1-4"><a href="#cb1-4" aria-hidden="true"></a> <span class="co">// draw to window</span></span> | ||
| 33 | <span id="cb1-5"><a href="#cb1-5" aria-hidden="true"></a><span class="op">}</span></span></code></pre></div> | ||
| 34 | <figure> | ||
| 35 | <video src="https://u.peppe.rs/B1.mp4" controls=""><a href="https://u.peppe.rs/B1.mp4">Day 8</a></video><figcaption aria-hidden="true">Day 8</figcaption> | ||
| 36 | </figure> | ||
| 37 | <h3 id="day-7">Day 7</h3> | ||
| 38 | <p>Bresenham saves the day again! This time, I implemented his line drawing algorithm, to, well, draw lines. Each point on the line is then “buffed” based on the active brush size. Today’s changes fit in very well with the undo system and the brush size feature. Creating the right abstractions, one at a time :)</p> | ||
| 39 | <figure> | ||
| 40 | <video src="https://u.peppe.rs/xt.mp4" controls=""><a href="https://u.peppe.rs/xt.mp4">Day 7</a></video><figcaption aria-hidden="true">Day 7</figcaption> | ||
| 41 | </figure> | ||
| 42 | <h3 id="day-6">Day 6</h3> | ||
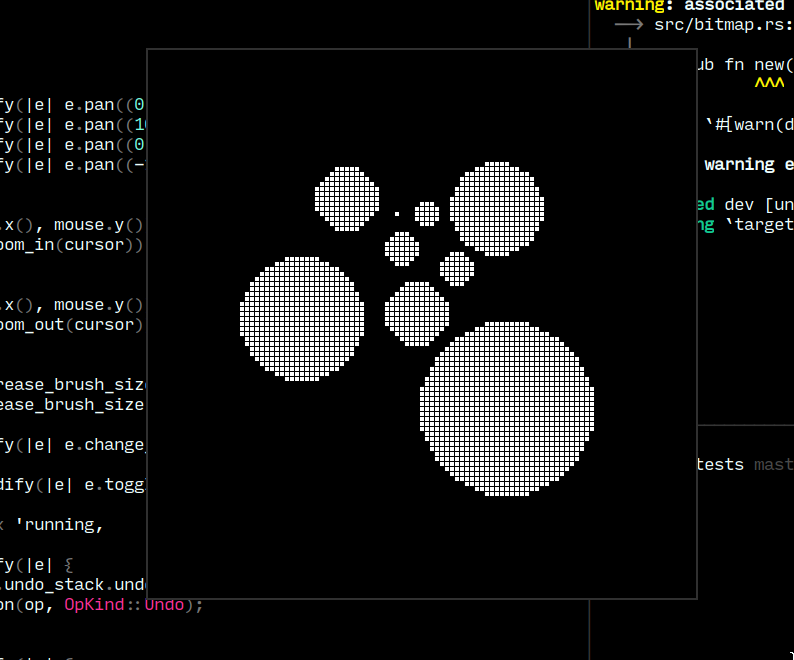
| 43 | <p>I extended Bresenham’s algorithm to draw not just circle outlines, but also generate their fills. Unlike Bresenham’s algorithm, this variant generates points for two quadrants at once, these points are mirrored over the dividing axis to generate the other two quadrants.</p> | ||
| 44 | <figure> | ||
| 45 | <img src="https://u.peppe.rs/f3.png" alt="Day 6" /><figcaption aria-hidden="true">Day 6</figcaption> | ||
| 46 | </figure> | ||
| 47 | <h3 id="day-5">Day 5</h3> | ||
| 48 | <p>I discovered and implemented Bresenham’s algorithm for efficient circle drawing. The algorithm allowed for sized circular brushes, something I really liked from GIMP. Very convenient that the Wikipedia page for Bresenham’s algorithm also includes a section about optimizing for integer based arithmetic. I managed to abstract out another giant component of the application, the pixmap. Any image is just a grid of pixels (a pixmap), where the pixel’s value is decided by the application (1-bit in my case). I could potentially extend the application to a 24-bit image editor!</p> | ||
| 49 | <figure> | ||
| 50 | <video src="https://u.peppe.rs/Kh.mp4" controls=""><a href="https://u.peppe.rs/Kh.mp4">Day 5</a></video><figcaption aria-hidden="true">Day 5</figcaption> | ||
| 51 | </figure> | ||
| 52 | <h3 id="day-4">Day 4</h3> | ||
| 53 | <p>I created a generic “undo stack” data structure that allows for infinite “undos” and “redos”. Every modification operation to the grid is persisted to the application state. A couple of keybinds allow the user to revert and re-apply these operations! I expect abstracting this component will come in handy down the line.</p> | ||
| 54 | <figure> | ||
| 55 | <video src="https://u.peppe.rs/w5.mp4" controls=""><a href="https://u.peppe.rs/w5.mp4">Day 4</a></video><figcaption aria-hidden="true">Day 4</figcaption> | ||
| 56 | </figure> | ||
| 57 | <h3 id="day-3">Day 3</h3> | ||
| 58 | <p>I implemented the bare minimum required to call the program and “editor”. The application displays a grid, tracks mouse events, paints white to the canvas on left click, and black to the canvas on right click. I created a make-shift MVC architecture à la Elm in Rust.</p> | ||
| 59 | <figure> | ||
| 60 | <video src="https://u.peppe.rs/GF.mp4" controls=""><a href="https://u.peppe.rs/GF.mp4">Day 3</a></video><figcaption aria-hidden="true">Day 3</figcaption> | ||
| 61 | </figure> | ||
| 62 | <h3 id="day-2">Day 2</h3> | ||
| 63 | <p>I started figuring out event handling today. Implemented a couple of keybinds to zoom in/out of the drawing area. Conversions of SDL2 coordinates (measured in signed 32 bit integers) to my internal “drawing area” coordinates (measured in unsigned 32 bit integers) is very annoying. Hopefully the unchecked conversions won’t haunt me later.</p> | ||
| 64 | <figure> | ||
| 65 | <video src="https://u.peppe.rs/L4.mp4" controls=""><a href="https://u.peppe.rs/L4.mp4">Day 2</a></video><figcaption aria-hidden="true">Day 2</figcaption> | ||
| 66 | </figure> | ||
| 67 | <h3 id="day-1">Day 1</h3> | ||
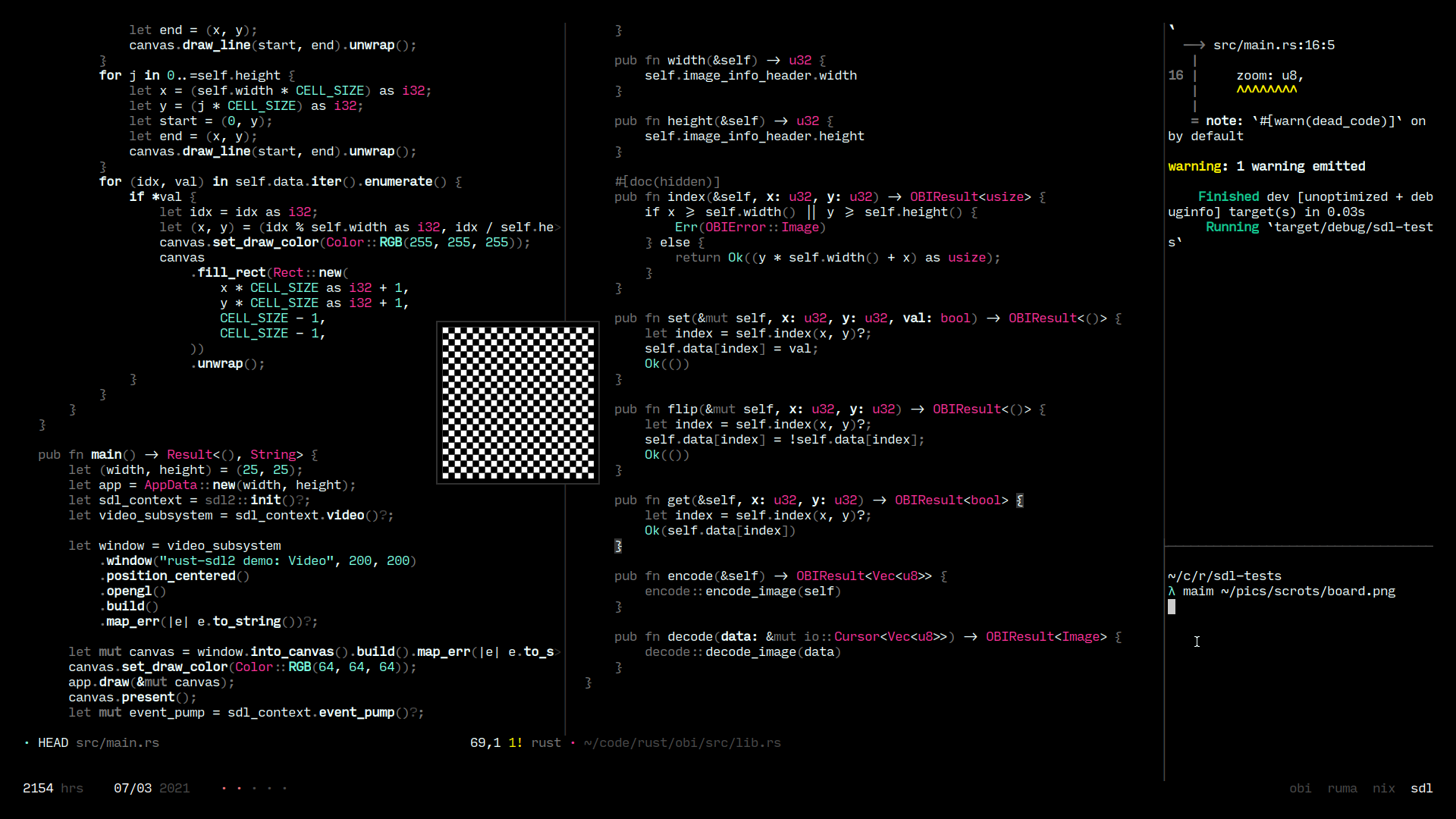
| 68 | <p>Getting started with Rust and SDL2 is very straightforward. The <code>rust-sdl2</code> library contains some detailed examples that allowed me to get all the way to drawing a grid from a <code>Vec&lt;bool&gt;</code>:</p> | ||
| 69 | <figure> | ||
| 70 | <img src="https://u.peppe.rs/Ma.png" alt="Day 1" /><figcaption aria-hidden="true">Day 1</figcaption> | ||
| 71 | </figure></description> | ||
| 72 | <link>https://peppe.rs/posts/SDL2_devlog/</link> | ||
| 73 | <pubDate>Wed, 17 Mar 2021 05:02:00 +0000</pubDate> | ||
| 74 | <guid>https://peppe.rs/posts/SDL2_devlog/</guid> | ||
| 75 | </item> | ||
| 76 | <item> | ||
| 15 | <title>Self-hosting Git</title> | 77 | <title>Self-hosting Git</title> |
| 16 | <description><p>Earlier this week, I began migrating my repositories from Github to <a href="https://git.zx2c4.com/cgit/about/">cgit</a>. If you care at all about big corporates turning open-source into a T-shirt farming service, this is the way to go.</p> | 78 | <description><p>Earlier this week, I began migrating my repositories from Github to <a href="https://git.zx2c4.com/cgit/about/">cgit</a>. If you care at all about big corporates turning open-source into a T-shirt farming service, this is the way to go.</p> |
| 17 | <h3 id="offerings">Offerings</h3> | 79 | <h3 id="offerings">Offerings</h3> |
diff --git a/docs/posts/SDL2_devlog/index.html b/docs/posts/SDL2_devlog/index.html new file mode 100644 index 0000000..278deef --- /dev/null +++ b/docs/posts/SDL2_devlog/index.html | |||
| @@ -0,0 +1,131 @@ | |||
| 1 | <!DOCTYPE html> | ||
| 2 | <html lang="en"> | ||
| 3 | <head> | ||
| 4 | <link rel="stylesheet" href="/style.css"> | ||
| 5 | <link rel="stylesheet" href="/syntax.css"> | ||
| 6 | <meta charset="UTF-8"> | ||
| 7 | <meta name="viewport" content="initial-scale=1"> | ||
| 8 | <meta content="#ffffff" name="theme-color"> | ||
| 9 | <meta name="HandheldFriendly" content="true"> | ||
| 10 | <meta property="og:title" content="SDL2 Devlog"> | ||
| 11 | <meta property="og:type" content="website"> | ||
| 12 | <meta property="og:description" content="a static site {for, by, about} me "> | ||
| 13 | <meta property="og:url" content="https://peppe.rs"> | ||
| 14 | <link rel="icon" type="image/x-icon" href="/favicon.png"> | ||
| 15 | <title>SDL2 Devlog · peppe.rs</title> | ||
| 16 | <body> | ||
| 17 | <div class="posts"> | ||
| 18 | <div class="post"> | ||
| 19 | <a href="/" class="post-end-link">Home</a> | ||
| 20 | <span>/</span> | ||
| 21 | <a href="/posts" class="post-end-link">Posts</a> | ||
| 22 | <span>/</span> | ||
| 23 | <a class="post-end-link">SDL2 Devlog</a> | ||
| 24 | <a class="stats post-end-link" href="https://git.peppe.rs/web/site/plain/posts/SDL2_devlog.md | ||
| 25 | ">View Raw</a> | ||
| 26 | <div class="separator"></div> | ||
| 27 | <div class="date"> | ||
| 28 | 17/03 — 2021 | ||
| 29 | <div class="stats"> | ||
| 30 | <span class="stats-number"> | ||
| 31 | 55.53 | ||
| 32 | </span> | ||
| 33 | <span class="stats-unit">cm</span> | ||
| 34 |   | ||
| 35 | <span class="stats-number"> | ||
| 36 | 5.0 | ||
| 37 | </span> | ||
| 38 | <span class="stats-unit">min</span> | ||
| 39 | </div> | ||
| 40 | </div> | ||
| 41 | <h1> | ||
| 42 | SDL2 Devlog | ||
| 43 | </h1> | ||
| 44 | <div class="post-text"> | ||
| 45 | <p>I have been working on an editor for the <a href="https://git.peppe.rs/graphics/obi/about">One Bit Image</a> file format in Rust and SDL2. This entry in my blog follows my progress on the editor. The days are listed in reverse chronological order, begin from the bottom this is your first time on this page.</p> | ||
| 46 | <h3 id="day-10">Day 10</h3> | ||
| 47 | <p>I started reading up on dithering methods and half-toning, I wanted to create a dithering brush that would automatically produce popular dithering patterns. The method that caught my eye (and also the one used most often in pixel art), was Bayer’s ordered dithering. When applied to a black and white image, each pixel, based on its intensity, is mapped to a 4x4 grid of pixels. A completely empty (completely black) 4x4 grid represents zero intensity, and a filled 4x4 grid represents full intensity. Bayer’s ordered dithering can produce 15 steps of intensity between zero and full (by switching on exactly 1 pixel more at each level), thus, being able to draw 17 “shades” from white to black. Creating a dithering brush from here was fairly trivial. Our pixmap is supposed to represent the final dithered image, it must be divided into 4x4 grids. Each grid is colored based on the intensity of the brush passing over it:</p> | ||
| 48 | <figure> | ||
| 49 | <img src="https://u.peppe.rs/Mn.png" alt="Day 10" /><figcaption aria-hidden="true">Day 10</figcaption> | ||
| 50 | </figure> | ||
| 51 | <h3 id="day-9">Day 9</h3> | ||
| 52 | <p>I started working towards an interface. I like the idea of a largely read-only HUD, i. e., an interface that simply describes the state of the application. Changes to this state are initiated via keybinds or text commands. I am proud of the symmetry indicator; <code>-</code> for horizontal symmetry, <code>|</code> for vertical symmetry, <code>+</code> for radial symmetry.</p> | ||
| 53 | <figure> | ||
| 54 | <img src="https://u.peppe.rs/hx.png" alt="Day 9" /><figcaption aria-hidden="true">Day 9</figcaption> | ||
| 55 | </figure> | ||
| 56 | <h3 id="day-8">Day 8</h3> | ||
| 57 | <p>One of my favourite features of GIMP was symmetric editing. I added some coordinate geometry primitives to my pixmap abstraction, allowing for mirroring and reflecting figures about lines or points. The result was an ergonomic function that applies symmetry to any painting operation, (undo/redo works as expected):</p> | ||
| 58 | <div class="sourceCode" id="cb1"><pre class="sourceCode rust"><code class="sourceCode rust"><span id="cb1-1"><a href="#cb1-1" aria-hidden="true"></a><span class="kw">let</span> line <span class="op">=</span> <span class="kw">self</span><span class="op">.</span>pixmap<span class="op">.</span>get_line(start<span class="op">,</span> end)<span class="op">;</span></span> | ||
| 59 | <span id="cb1-2"><a href="#cb1-2" aria-hidden="true"></a><span class="kw">let</span> sym_line <span class="op">=</span> <span class="kw">self</span><span class="op">.</span>symmetry<span class="op">.</span>apply(<span class="op">&</span>line)<span class="op">;</span></span> | ||
| 60 | <span id="cb1-3"><a href="#cb1-3" aria-hidden="true"></a><span class="kw">for</span> point on line<span class="op">.</span>extend(sym_line) <span class="op">{</span></span> | ||
| 61 | <span id="cb1-4"><a href="#cb1-4" aria-hidden="true"></a> <span class="co">// draw to window</span></span> | ||
| 62 | <span id="cb1-5"><a href="#cb1-5" aria-hidden="true"></a><span class="op">}</span></span></code></pre></div> | ||
| 63 | <figure> | ||
| 64 | <video src="https://u.peppe.rs/B1.mp4" controls=""><a href="https://u.peppe.rs/B1.mp4">Day 8</a></video><figcaption aria-hidden="true">Day 8</figcaption> | ||
| 65 | </figure> | ||
| 66 | <h3 id="day-7">Day 7</h3> | ||
| 67 | <p>Bresenham saves the day again! This time, I implemented his line drawing algorithm, to, well, draw lines. Each point on the line is then “buffed” based on the active brush size. Today’s changes fit in very well with the undo system and the brush size feature. Creating the right abstractions, one at a time :)</p> | ||
| 68 | <figure> | ||
| 69 | <video src="https://u.peppe.rs/xt.mp4" controls=""><a href="https://u.peppe.rs/xt.mp4">Day 7</a></video><figcaption aria-hidden="true">Day 7</figcaption> | ||
| 70 | </figure> | ||
| 71 | <h3 id="day-6">Day 6</h3> | ||
| 72 | <p>I extended Bresenham’s algorithm to draw not just circle outlines, but also generate their fills. Unlike Bresenham’s algorithm, this variant generates points for two quadrants at once, these points are mirrored over the dividing axis to generate the other two quadrants.</p> | ||
| 73 | <figure> | ||
| 74 | <img src="https://u.peppe.rs/f3.png" alt="Day 6" /><figcaption aria-hidden="true">Day 6</figcaption> | ||
| 75 | </figure> | ||
| 76 | <h3 id="day-5">Day 5</h3> | ||
| 77 | <p>I discovered and implemented Bresenham’s algorithm for efficient circle drawing. The algorithm allowed for sized circular brushes, something I really liked from GIMP. Very convenient that the Wikipedia page for Bresenham’s algorithm also includes a section about optimizing for integer based arithmetic. I managed to abstract out another giant component of the application, the pixmap. Any image is just a grid of pixels (a pixmap), where the pixel’s value is decided by the application (1-bit in my case). I could potentially extend the application to a 24-bit image editor!</p> | ||
| 78 | <figure> | ||
| 79 | <video src="https://u.peppe.rs/Kh.mp4" controls=""><a href="https://u.peppe.rs/Kh.mp4">Day 5</a></video><figcaption aria-hidden="true">Day 5</figcaption> | ||
| 80 | </figure> | ||
| 81 | <h3 id="day-4">Day 4</h3> | ||
| 82 | <p>I created a generic “undo stack” data structure that allows for infinite “undos” and “redos”. Every modification operation to the grid is persisted to the application state. A couple of keybinds allow the user to revert and re-apply these operations! I expect abstracting this component will come in handy down the line.</p> | ||
| 83 | <figure> | ||
| 84 | <video src="https://u.peppe.rs/w5.mp4" controls=""><a href="https://u.peppe.rs/w5.mp4">Day 4</a></video><figcaption aria-hidden="true">Day 4</figcaption> | ||
| 85 | </figure> | ||
| 86 | <h3 id="day-3">Day 3</h3> | ||
| 87 | <p>I implemented the bare minimum required to call the program and “editor”. The application displays a grid, tracks mouse events, paints white to the canvas on left click, and black to the canvas on right click. I created a make-shift MVC architecture à la Elm in Rust.</p> | ||
| 88 | <figure> | ||
| 89 | <video src="https://u.peppe.rs/GF.mp4" controls=""><a href="https://u.peppe.rs/GF.mp4">Day 3</a></video><figcaption aria-hidden="true">Day 3</figcaption> | ||
| 90 | </figure> | ||
| 91 | <h3 id="day-2">Day 2</h3> | ||
| 92 | <p>I started figuring out event handling today. Implemented a couple of keybinds to zoom in/out of the drawing area. Conversions of SDL2 coordinates (measured in signed 32 bit integers) to my internal “drawing area” coordinates (measured in unsigned 32 bit integers) is very annoying. Hopefully the unchecked conversions won’t haunt me later.</p> | ||
| 93 | <figure> | ||
| 94 | <video src="https://u.peppe.rs/L4.mp4" controls=""><a href="https://u.peppe.rs/L4.mp4">Day 2</a></video><figcaption aria-hidden="true">Day 2</figcaption> | ||
| 95 | </figure> | ||
| 96 | <h3 id="day-1">Day 1</h3> | ||
| 97 | <p>Getting started with Rust and SDL2 is very straightforward. The <code>rust-sdl2</code> library contains some detailed examples that allowed me to get all the way to drawing a grid from a <code>Vec<bool></code>:</p> | ||
| 98 | <figure> | ||
| 99 | <img src="https://u.peppe.rs/Ma.png" alt="Day 1" /><figcaption aria-hidden="true">Day 1</figcaption> | ||
| 100 | </figure> | ||
| 101 | |||
| 102 | </div> | ||
| 103 | |||
| 104 | <div class="intro"> | ||
| 105 | Hi. | ||
| 106 | <div class="hot-links"> | ||
| 107 | <a href="https://peppe.rs/index.xml" class="feed-button">Subscribe</a> | ||
| 108 | <a href="https://liberapay.com/nerdypepper/donate" class="donate-button">Donate</a> | ||
| 109 | </div> | ||
| 110 | <p>I'm Akshay, I go by nerd or nerdypepper on the internet.</p> | ||
| 111 | <p> | ||
| 112 | I am a compsci undergrad, Rust programmer and an enthusiastic Vimmer. | ||
| 113 | I write <a href="https://git.peppe.rs">open-source stuff</a> to pass time. | ||
| 114 | I also design fonts: | ||
| 115 | <a href="https://git.peppe.rs/fonts/scientifica">scientifica</a>, | ||
| 116 | <a href="https://git.peppe.rs/fonts/curie">curie</a>. | ||
| 117 | </p> | ||
| 118 | <p>Send me a mail at [email protected] or a message at [email protected].</p> | ||
| 119 | </div> | ||
| 120 | |||
| 121 | <a href="/" class="post-end-link">Home</a> | ||
| 122 | <span>/</span> | ||
| 123 | <a href="/posts" class="post-end-link">Posts</a> | ||
| 124 | <span>/</span> | ||
| 125 | <a class="post-end-link">SDL2 Devlog</a> | ||
| 126 | <a class="stats post-end-link" href="https://raw.githubusercontent.com/nerdypepper/site/master/posts/SDL2_devlog.md | ||
| 127 | ">View Raw</a> | ||
| 128 | </div> | ||
| 129 | </div> | ||
| 130 | </body> | ||
| 131 | </html> | ||
diff --git a/docs/posts/index.html b/docs/posts/index.html index 61f1d2e..bd8c4ad 100644 --- a/docs/posts/index.html +++ b/docs/posts/index.html | |||
| @@ -27,6 +27,23 @@ | |||
| 27 | <tr> | 27 | <tr> |
| 28 | <td class=table-post> | 28 | <td class=table-post> |
| 29 | <div class="date"> | 29 | <div class="date"> |
| 30 | 17/03 — 2021 | ||
| 31 | </div> | ||
| 32 | <a href="/posts/SDL2_devlog" class="post-link"> | ||
| 33 | <span class="post-link">SDL2 Devlog</span> | ||
| 34 | </a> | ||
| 35 | </td> | ||
| 36 | <td class=table-stats> | ||
| 37 | <span class="stats-number"> | ||
| 38 | 5.0 | ||
| 39 | </span> | ||
| 40 | <span class=stats-unit>min</span> | ||
| 41 | </td> | ||
| 42 | </tr> | ||
| 43 | |||
| 44 | <tr> | ||
| 45 | <td class=table-post> | ||
| 46 | <div class="date"> | ||
| 30 | 17/10 — 2020 | 47 | 17/10 — 2020 |
| 31 | </div> | 48 | </div> |
| 32 | <a href="/posts/self-hosting_git" class="post-link"> | 49 | <a href="/posts/self-hosting_git" class="post-link"> |
diff --git a/docs/style.css b/docs/style.css index db4a163..b760db0 100644 --- a/docs/style.css +++ b/docs/style.css | |||
| @@ -197,6 +197,13 @@ img { | |||
| 197 | box-shadow: 0 0 1.5rem 0.5rem rgba(0, 0, 0, 0.10); | 197 | box-shadow: 0 0 1.5rem 0.5rem rgba(0, 0, 0, 0.10); |
| 198 | } | 198 | } |
| 199 | 199 | ||
| 200 | video { | ||
| 201 | max-width: 100%; | ||
| 202 | border: 2px solid var(--dark-white); | ||
| 203 | border-radius: 0.4rem; | ||
| 204 | box-shadow: 0 0 1.5rem 0.5rem rgba(0, 0, 0, 0.10); | ||
| 205 | } | ||
| 206 | |||
| 200 | hr { | 207 | hr { |
| 201 | height: 2px; | 208 | height: 2px; |
| 202 | background-color: var(--dark-white); | 209 | background-color: var(--dark-white); |
diff --git a/posts/SDL2_devlog.md b/posts/SDL2_devlog.md new file mode 100644 index 0000000..0b05c90 --- /dev/null +++ b/posts/SDL2_devlog.md | |||
| @@ -0,0 +1,139 @@ | |||
| 1 | I have been working on an editor for the [One Bit | ||
| 2 | Image](https://git.peppe.rs/graphics/obi/about) file format in | ||
| 3 | Rust and SDL2. This entry in my blog follows my progress on | ||
| 4 | the editor. The days are listed in reverse chronological | ||
| 5 | order, begin from the bottom this is your first time on this | ||
| 6 | page. | ||
| 7 | |||
| 8 | ### Day 10 | ||
| 9 | |||
| 10 | I started reading up on dithering methods and half-toning, I | ||
| 11 | wanted to create a dithering brush that would automatically | ||
| 12 | produce popular dithering patterns. The method that caught | ||
| 13 | my eye (and also the one used most often in pixel art), was | ||
| 14 | Bayer's ordered dithering. When applied to a black and white | ||
| 15 | image, each pixel, based on its intensity, is mapped to a | ||
| 16 | 4x4 grid of pixels. A completely empty (completely black) | ||
| 17 | 4x4 grid represents zero intensity, and a filled 4x4 grid | ||
| 18 | represents full intensity. Bayer's ordered dithering can | ||
| 19 | produce 15 steps of intensity between zero and full (by | ||
| 20 | switching on exactly 1 pixel more at each level), thus, | ||
| 21 | being able to draw 17 "shades" from white to black. Creating | ||
| 22 | a dithering brush from here was fairly trivial. Our pixmap | ||
| 23 | is supposed to represent the final dithered image, it must | ||
| 24 | be divided into 4x4 grids. Each grid is colored based on the | ||
| 25 | intensity of the brush passing over it: | ||
| 26 | |||
| 27 |  | ||
| 28 | |||
| 29 | |||
| 30 | ### Day 9 | ||
| 31 | |||
| 32 | I started working towards an interface. I like the idea of a | ||
| 33 | largely read-only HUD, i. e., an interface that simply | ||
| 34 | describes the state of the application. Changes to this | ||
| 35 | state are initiated via keybinds or text commands. I am | ||
| 36 | proud of the symmetry indicator; `-` for horizontal | ||
| 37 | symmetry, `|` for vertical symmetry, `+` for radial | ||
| 38 | symmetry. | ||
| 39 | |||
| 40 |  | ||
| 41 | |||
| 42 | ### Day 8 | ||
| 43 | |||
| 44 | One of my favourite features of GIMP was symmetric editing. | ||
| 45 | I added some coordinate geometry primitives to my pixmap | ||
| 46 | abstraction, allowing for mirroring and reflecting figures | ||
| 47 | about lines or points. The result was an ergonomic function | ||
| 48 | that applies symmetry to any painting operation, (undo/redo | ||
| 49 | works as expected): | ||
| 50 | |||
| 51 | ```rust | ||
| 52 | let line = self.pixmap.get_line(start, end); | ||
| 53 | let sym_line = self.symmetry.apply(&line); | ||
| 54 | for point on line.extend(sym_line) { | ||
| 55 | // draw to window | ||
| 56 | } | ||
| 57 | ``` | ||
| 58 | |||
| 59 |  | ||
| 60 | |||
| 61 | ### Day 7 | ||
| 62 | |||
| 63 | Bresenham saves the day again! This time, I implemented his | ||
| 64 | line drawing algorithm, to, well, draw lines. Each point on | ||
| 65 | the line is then "buffed" based on the active brush size. | ||
| 66 | Today's changes fit in very well with the undo system and | ||
| 67 | the brush size feature. Creating the right abstractions, one | ||
| 68 | at a time :) | ||
| 69 | |||
| 70 |  | ||
| 71 | |||
| 72 | |||
| 73 | ### Day 6 | ||
| 74 | |||
| 75 | I extended Bresenham's algorithm to draw not just circle | ||
| 76 | outlines, but also generate their fills. Unlike Bresenham's | ||
| 77 | algorithm, this variant generates points for two quadrants | ||
| 78 | at once, these points are mirrored over the dividing axis to | ||
| 79 | generate the other two quadrants. | ||
| 80 | |||
| 81 |  | ||
| 82 | |||
| 83 | ### Day 5 | ||
| 84 | |||
| 85 | I discovered and implemented Bresenham's algorithm for | ||
| 86 | efficient circle drawing. The algorithm allowed for sized | ||
| 87 | circular brushes, something I really liked from GIMP. Very | ||
| 88 | convenient that the Wikipedia page for Bresenham's algorithm | ||
| 89 | also includes a section about optimizing for integer based | ||
| 90 | arithmetic. I managed to abstract out another giant | ||
| 91 | component of the application, the pixmap. Any image is just | ||
| 92 | a grid of pixels (a pixmap), where the pixel's value is | ||
| 93 | decided by the application (1-bit in my case). I could | ||
| 94 | potentially extend the application to a 24-bit image editor! | ||
| 95 | |||
| 96 |  | ||
| 97 | |||
| 98 | |||
| 99 | ### Day 4 | ||
| 100 | |||
| 101 | I created a generic "undo stack" data structure that allows | ||
| 102 | for infinite "undos" and "redos". Every modification | ||
| 103 | operation to the grid is persisted to the application state. | ||
| 104 | A couple of keybinds allow the user to revert and re-apply | ||
| 105 | these operations! I expect abstracting this component will | ||
| 106 | come in handy down the line. | ||
| 107 | |||
| 108 |  | ||
| 109 | |||
| 110 | |||
| 111 | ### Day 3 | ||
| 112 | |||
| 113 | I implemented the bare minimum required to call the program | ||
| 114 | and "editor". The application displays a grid, tracks mouse | ||
| 115 | events, paints white to the canvas on left click, and black | ||
| 116 | to the canvas on right click. I created a make-shift MVC | ||
| 117 | architecture à la Elm in Rust. | ||
| 118 | |||
| 119 |  | ||
| 120 | |||
| 121 | ### Day 2 | ||
| 122 | |||
| 123 | I started figuring out event handling today. Implemented a | ||
| 124 | couple of keybinds to zoom in/out of the drawing area. | ||
| 125 | Conversions of SDL2 coordinates (measured in signed 32 bit | ||
| 126 | integers) to my internal "drawing area" coordinates | ||
| 127 | (measured in unsigned 32 bit integers) is very annoying. | ||
| 128 | Hopefully the unchecked conversions won't haunt me later. | ||
| 129 | |||
| 130 |  | ||
| 131 | |||
| 132 | ### Day 1 | ||
| 133 | |||
| 134 | Getting started with Rust and SDL2 is very straightforward. | ||
| 135 | The `rust-sdl2` library contains some detailed examples that | ||
| 136 | allowed me to get all the way to drawing a grid from a | ||
| 137 | `Vec<bool>`: | ||
| 138 | |||
| 139 |  | ||
