diff options
| author | bors[bot] <26634292+bors[bot]@users.noreply.github.com> | 2021-05-24 13:40:25 +0100 |
|---|---|---|
| committer | GitHub <[email protected]> | 2021-05-24 13:40:25 +0100 |
| commit | 05fc97e31b1d04bf5d5885edd98a1510f0931a62 (patch) | |
| tree | 27a99294690e75990250b0c1306ef99fad4558fa /editors/code/src/ctx.ts | |
| parent | 31a19148e967163ea9ebb42e341944be76ce8960 (diff) | |
| parent | 5c0369b1d0c5351672f2a16e9a0d17beee84bcbe (diff) | |
Merge #8955
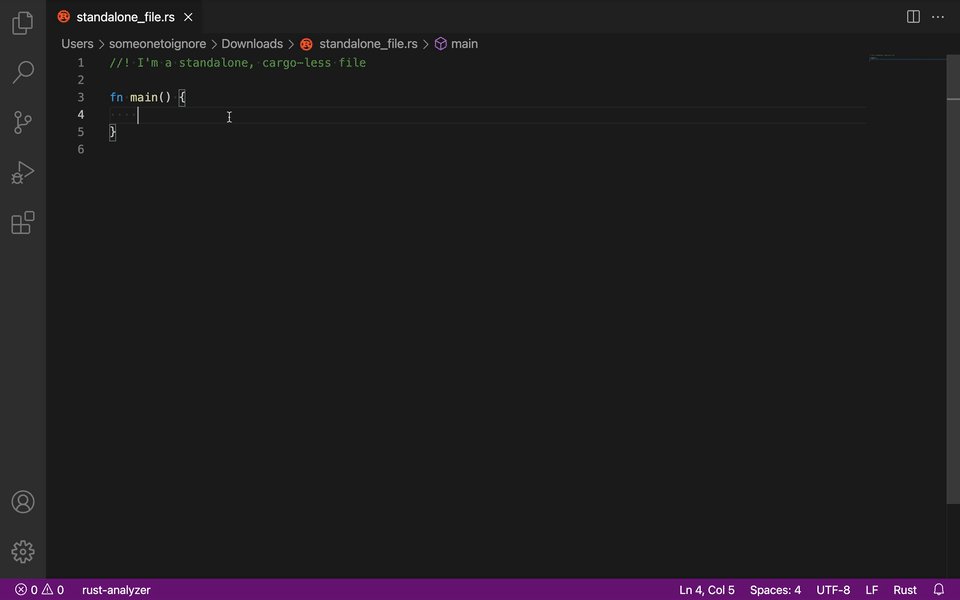
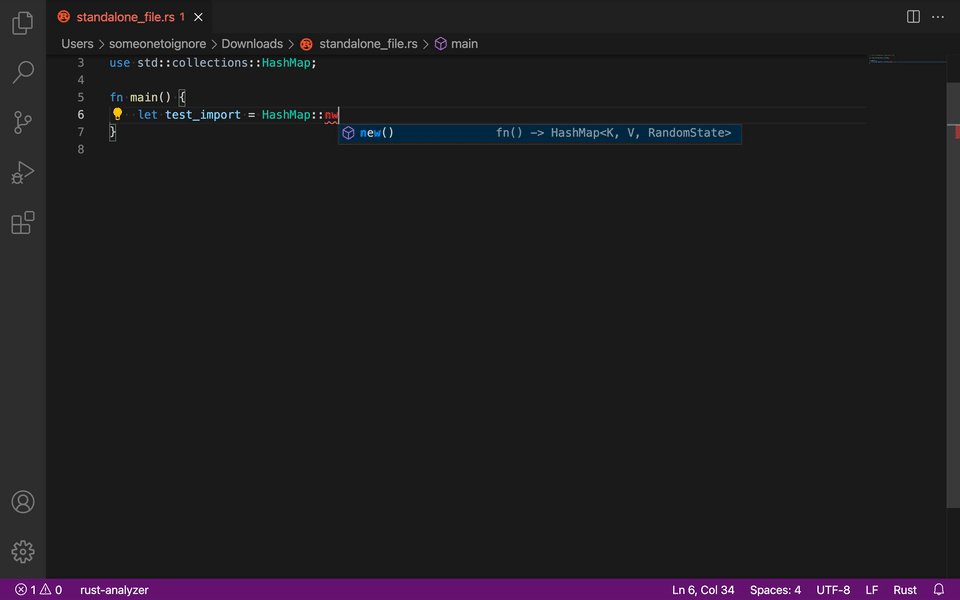
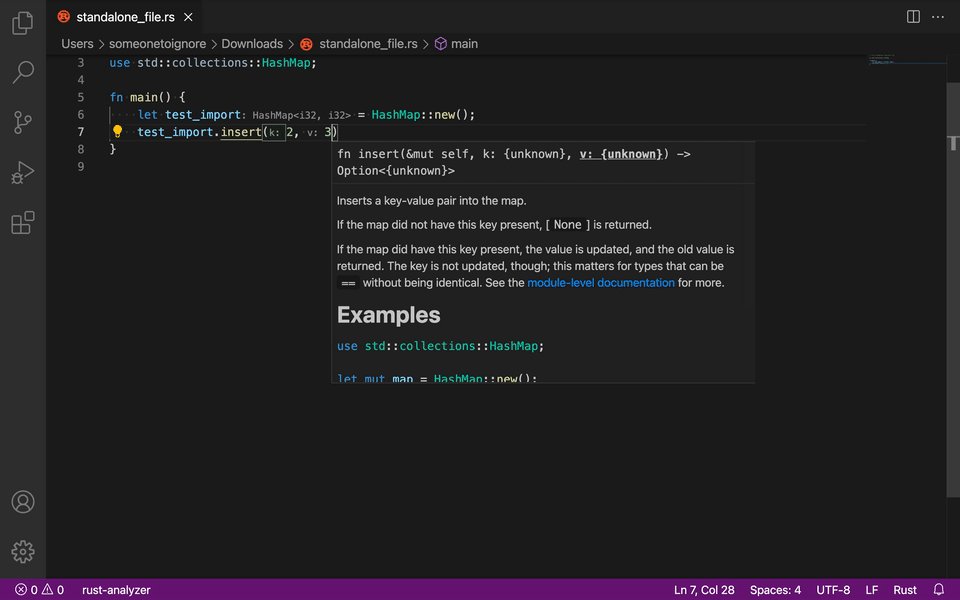
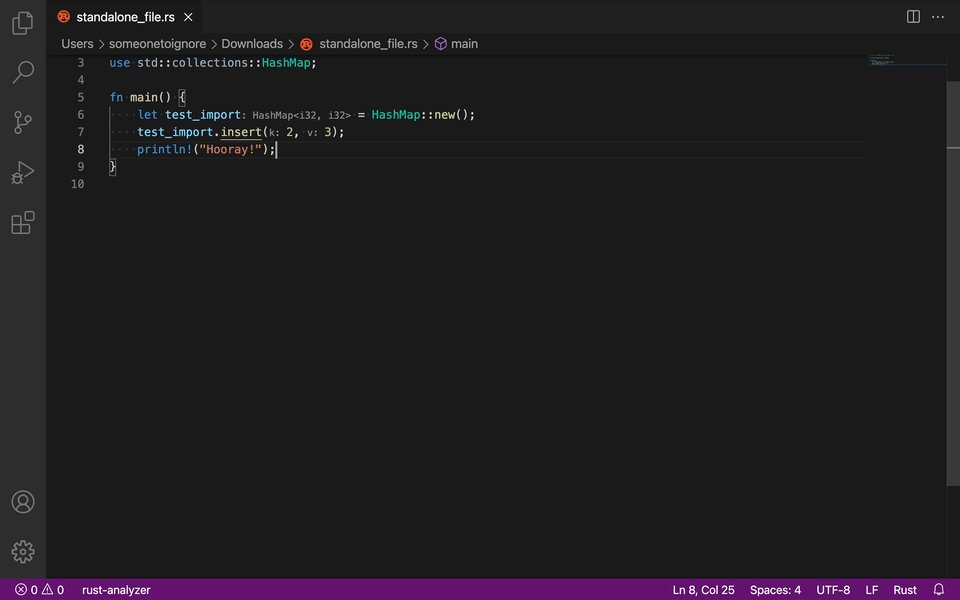
8955: feature: Support standalone Rust files r=matklad a=SomeoneToIgnore

Closes https://github.com/rust-analyzer/rust-analyzer/issues/6388
Caveats:
* I've decided to support multiple detached files in the code (anticipating the scratch files), but I found no way to open multiple files in VSCode at once: running `code *.rs` makes the plugin to register in the `vscode.workspace.textDocuments` only the first file, while code actually displays all files later.
Apparently what happens is the same as when you have VSCode open at some workplace already and then run `code some_other_file.rs`: it gets opened in the same workspace of the same VSCode with no server to support it.
If there's a way to override it, I'd appreciate the pointer.
* No way to toggle inlay hints, since the setting is updated for the workspace (which does not exist for a single file opened)
> [2021-05-24 00:22:49.100] [exthost] [error] Error: Unable to write to Workspace Settings because no workspace is opened. Please open a workspace first and try again.
* No runners/lens to run or check the code are implemented for this mode.
In theory, we can detect `rustc`, run it on a file and run the resulting binary, but not sure if worth doing it at this stage.
Otherwise imports, hints, completion and other features work.
Co-authored-by: Kirill Bulatov <[email protected]>
Diffstat (limited to 'editors/code/src/ctx.ts')
| -rw-r--r-- | editors/code/src/ctx.ts | 14 |
1 files changed, 12 insertions, 2 deletions
diff --git a/editors/code/src/ctx.ts b/editors/code/src/ctx.ts index bd023f803..22c5f62a1 100644 --- a/editors/code/src/ctx.ts +++ b/editors/code/src/ctx.ts | |||
| @@ -7,6 +7,16 @@ import { createClient } from './client'; | |||
| 7 | import { isRustEditor, RustEditor } from './util'; | 7 | import { isRustEditor, RustEditor } from './util'; |
| 8 | import { ServerStatusParams } from './lsp_ext'; | 8 | import { ServerStatusParams } from './lsp_ext'; |
| 9 | 9 | ||
| 10 | export type Workspace = | ||
| 11 | { | ||
| 12 | kind: 'Workspace Folder'; | ||
| 13 | folder: vscode.Uri; | ||
| 14 | } | ||
| 15 | | { | ||
| 16 | kind: 'Detached Files'; | ||
| 17 | files: vscode.TextDocument[]; | ||
| 18 | }; | ||
| 19 | |||
| 10 | export class Ctx { | 20 | export class Ctx { |
| 11 | private constructor( | 21 | private constructor( |
| 12 | readonly config: Config, | 22 | readonly config: Config, |
| @@ -22,9 +32,9 @@ export class Ctx { | |||
| 22 | config: Config, | 32 | config: Config, |
| 23 | extCtx: vscode.ExtensionContext, | 33 | extCtx: vscode.ExtensionContext, |
| 24 | serverPath: string, | 34 | serverPath: string, |
| 25 | cwd: string, | 35 | workspace: Workspace, |
| 26 | ): Promise<Ctx> { | 36 | ): Promise<Ctx> { |
| 27 | const client = createClient(serverPath, cwd, config.serverExtraEnv); | 37 | const client = createClient(serverPath, workspace, config.serverExtraEnv); |
| 28 | 38 | ||
| 29 | const statusBar = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Left); | 39 | const statusBar = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Left); |
| 30 | extCtx.subscriptions.push(statusBar); | 40 | extCtx.subscriptions.push(statusBar); |
