diff options
| author | bors[bot] <26634292+bors[bot]@users.noreply.github.com> | 2020-05-25 08:14:43 +0100 |
|---|---|---|
| committer | GitHub <[email protected]> | 2020-05-25 08:14:43 +0100 |
| commit | 1527feb744c7911b6ca482554f0399d3ef0ebfdc (patch) | |
| tree | 7393ee6defa8951afafe90f0c180e7c0f4f1db70 /editors/code/src | |
| parent | fbb8b884a2dbc3ced720c84f4604466e223f6d69 (diff) | |
| parent | 5dab5e737909532e4a65390541393af6ee72f65b (diff) | |
Merge #4601
4601: Introduce `toggle inlay hints` vscode command r=matklad a=Veetaha
Users now can assign a shortcut for this command
via the general vscode
keybindings ui or `keybindings.json` file
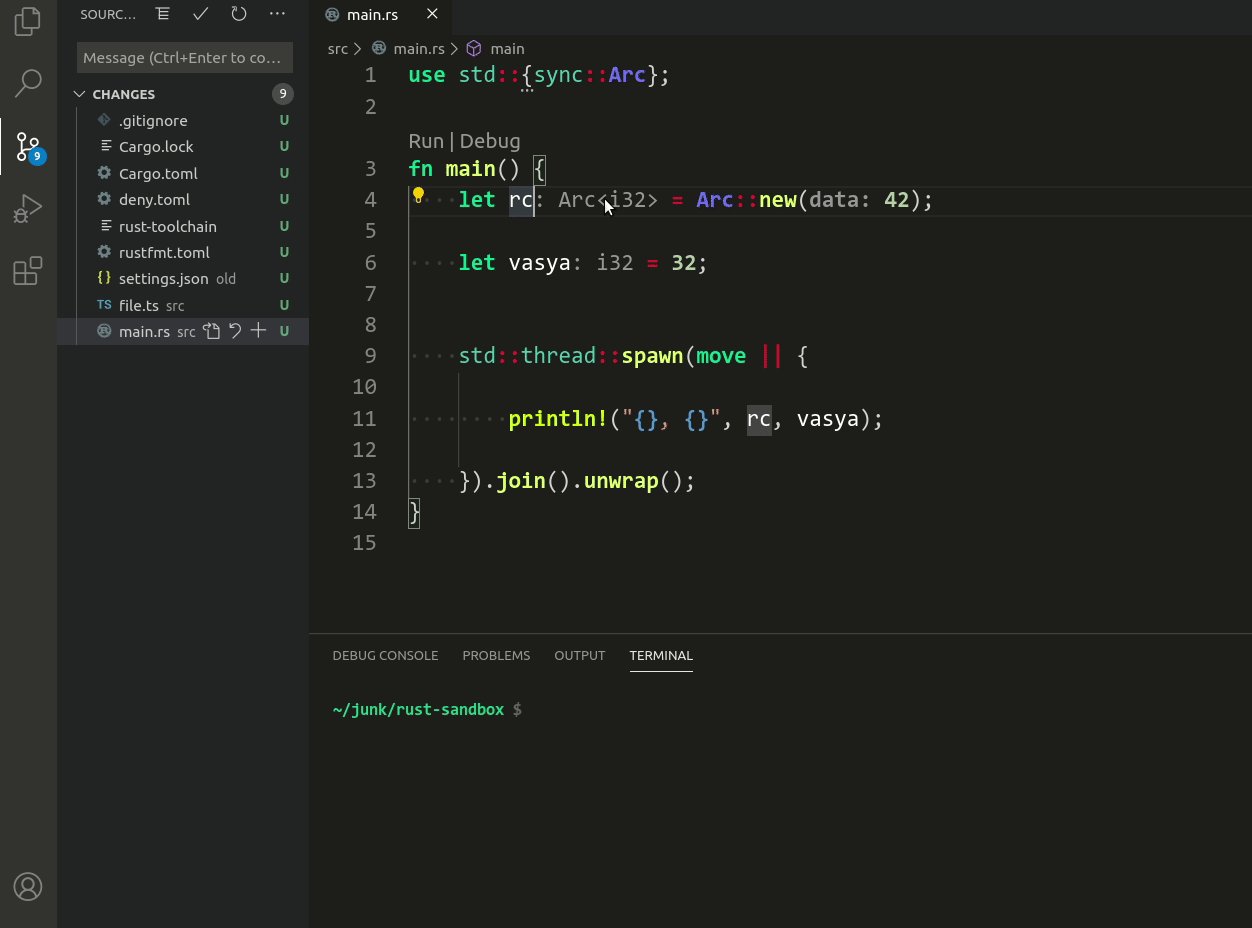
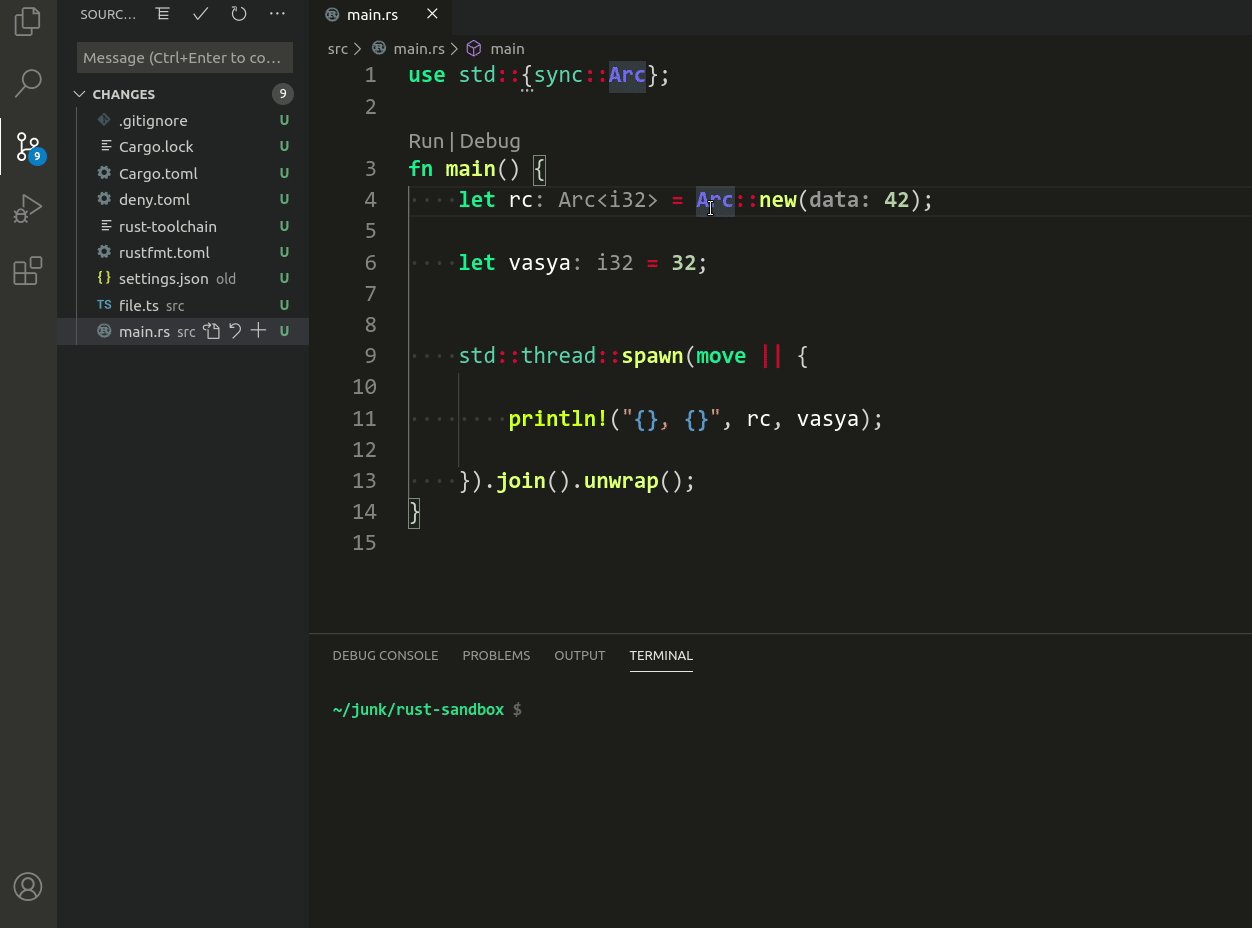
<details>
<summary>Demo</summary>

</details>
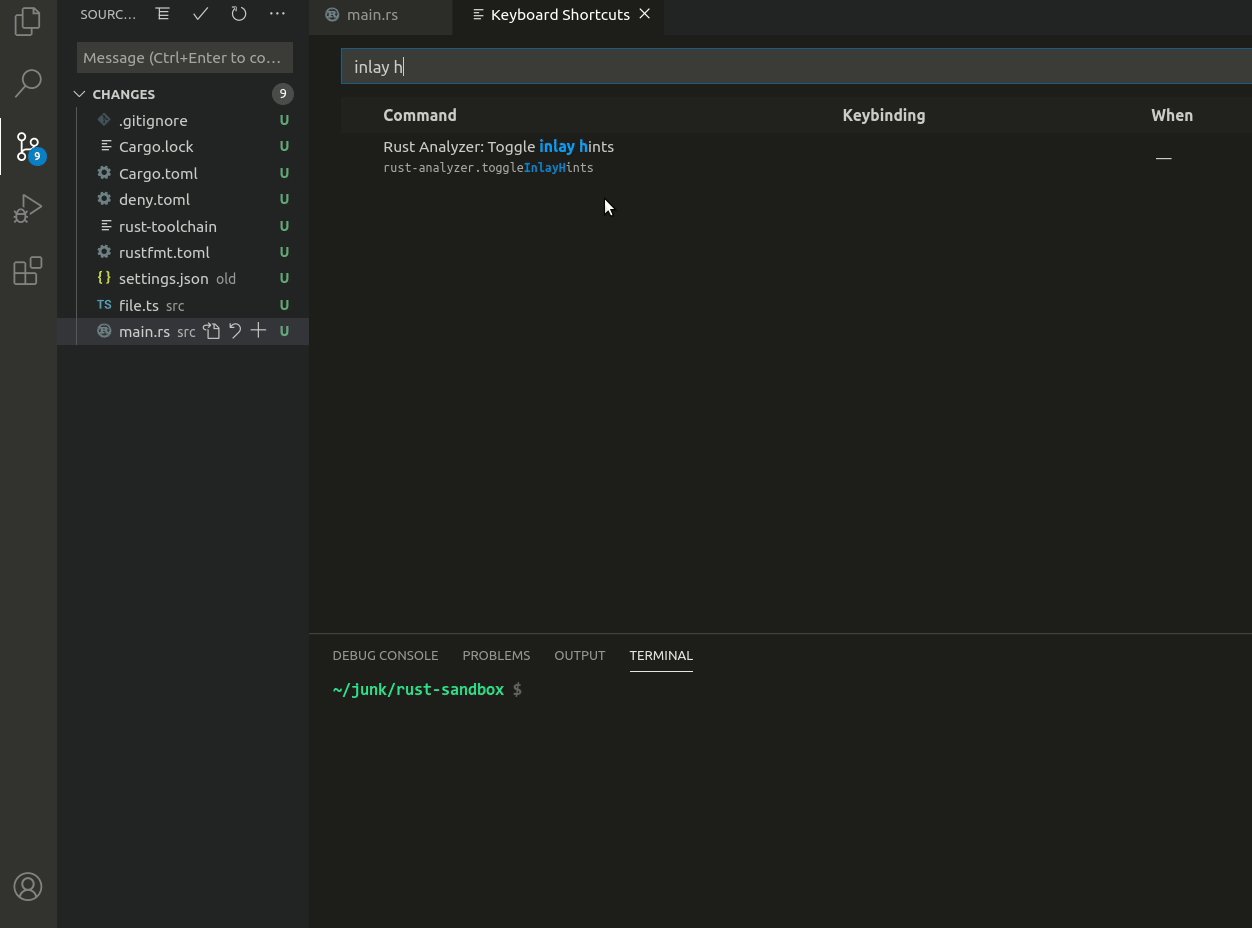
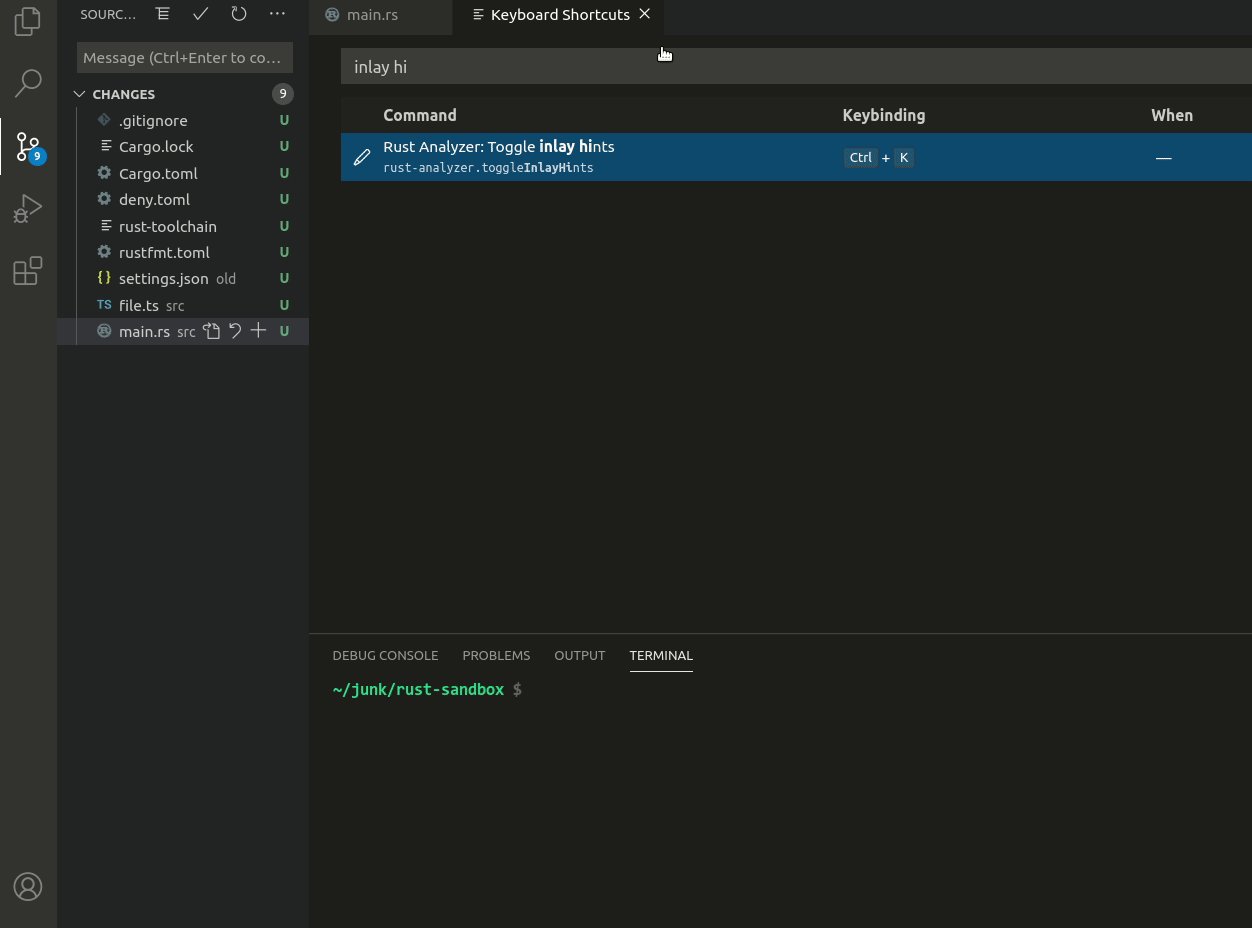
<details>
<summary>Howto assign a shortcut</summary>

</details>
Closes: #4599
Co-authored-by: veetaha <[email protected]>
Diffstat (limited to 'editors/code/src')
| -rw-r--r-- | editors/code/src/commands/index.ts | 1 | ||||
| -rw-r--r-- | editors/code/src/commands/toggle_inlay_hints.ts | 11 | ||||
| -rw-r--r-- | editors/code/src/config.ts | 2 | ||||
| -rw-r--r-- | editors/code/src/main.ts | 1 |
4 files changed, 14 insertions, 1 deletions
diff --git a/editors/code/src/commands/index.ts b/editors/code/src/commands/index.ts index abb53a248..c2a232d5f 100644 --- a/editors/code/src/commands/index.ts +++ b/editors/code/src/commands/index.ts | |||
| @@ -16,6 +16,7 @@ export * from './expand_macro'; | |||
| 16 | export * from './runnables'; | 16 | export * from './runnables'; |
| 17 | export * from './ssr'; | 17 | export * from './ssr'; |
| 18 | export * from './server_version'; | 18 | export * from './server_version'; |
| 19 | export * from './toggle_inlay_hints'; | ||
| 19 | 20 | ||
| 20 | export function collectGarbage(ctx: Ctx): Cmd { | 21 | export function collectGarbage(ctx: Ctx): Cmd { |
| 21 | return async () => ctx.client.sendRequest(ra.collectGarbage, null); | 22 | return async () => ctx.client.sendRequest(ra.collectGarbage, null); |
diff --git a/editors/code/src/commands/toggle_inlay_hints.ts b/editors/code/src/commands/toggle_inlay_hints.ts new file mode 100644 index 000000000..7606af8d0 --- /dev/null +++ b/editors/code/src/commands/toggle_inlay_hints.ts | |||
| @@ -0,0 +1,11 @@ | |||
| 1 | import * as vscode from 'vscode'; | ||
| 2 | import { Ctx, Cmd } from '../ctx'; | ||
| 3 | |||
| 4 | export function toggleInlayHints(ctx: Ctx): Cmd { | ||
| 5 | return async () => { | ||
| 6 | await vscode | ||
| 7 | .workspace | ||
| 8 | .getConfiguration(`${ctx.config.rootSection}.inlayHints`) | ||
| 9 | .update('enable', !ctx.config.inlayHints.enable, vscode.ConfigurationTarget.Workspace); | ||
| 10 | }; | ||
| 11 | } | ||
diff --git a/editors/code/src/config.ts b/editors/code/src/config.ts index ee294fbe3..e8abf8284 100644 --- a/editors/code/src/config.ts +++ b/editors/code/src/config.ts | |||
| @@ -8,7 +8,7 @@ export const NIGHTLY_TAG = "nightly"; | |||
| 8 | export class Config { | 8 | export class Config { |
| 9 | readonly extensionId = "matklad.rust-analyzer"; | 9 | readonly extensionId = "matklad.rust-analyzer"; |
| 10 | 10 | ||
| 11 | private readonly rootSection = "rust-analyzer"; | 11 | readonly rootSection = "rust-analyzer"; |
| 12 | private readonly requiresReloadOpts = [ | 12 | private readonly requiresReloadOpts = [ |
| 13 | "serverPath", | 13 | "serverPath", |
| 14 | "cargo", | 14 | "cargo", |
diff --git a/editors/code/src/main.ts b/editors/code/src/main.ts index 3405634f3..0e5a20641 100644 --- a/editors/code/src/main.ts +++ b/editors/code/src/main.ts | |||
| @@ -86,6 +86,7 @@ export async function activate(context: vscode.ExtensionContext) { | |||
| 86 | 86 | ||
| 87 | ctx.registerCommand('ssr', commands.ssr); | 87 | ctx.registerCommand('ssr', commands.ssr); |
| 88 | ctx.registerCommand('serverVersion', commands.serverVersion); | 88 | ctx.registerCommand('serverVersion', commands.serverVersion); |
| 89 | ctx.registerCommand('toggleInlayHints', commands.toggleInlayHints); | ||
| 89 | 90 | ||
| 90 | // Internal commands which are invoked by the server. | 91 | // Internal commands which are invoked by the server. |
| 91 | ctx.registerCommand('runSingle', commands.runSingle); | 92 | ctx.registerCommand('runSingle', commands.runSingle); |
