diff options
| author | bors[bot] <26634292+bors[bot]@users.noreply.github.com> | 2020-03-03 13:45:26 +0000 |
|---|---|---|
| committer | GitHub <[email protected]> | 2020-03-03 13:45:26 +0000 |
| commit | b55d22e06095821eaf588786663d3b2b946e8549 (patch) | |
| tree | 72c430f62b2d238ceee60b2441796fff5483161f /editors/code/src | |
| parent | 0cb387c36257a2811046f1ed65e59f83a1ea03bc (diff) | |
| parent | 2f54c1d653d46831eeb7d691c5f25b78ca63378a (diff) | |
Merge #3388
3388: Remove inlay hint in diff views r=matklad a=vbfox
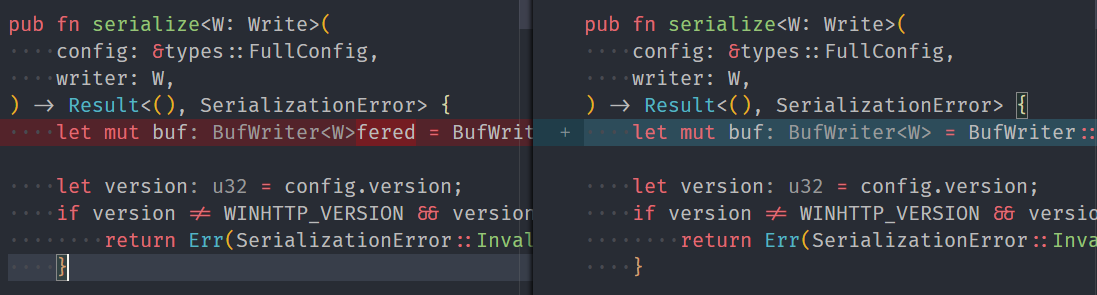
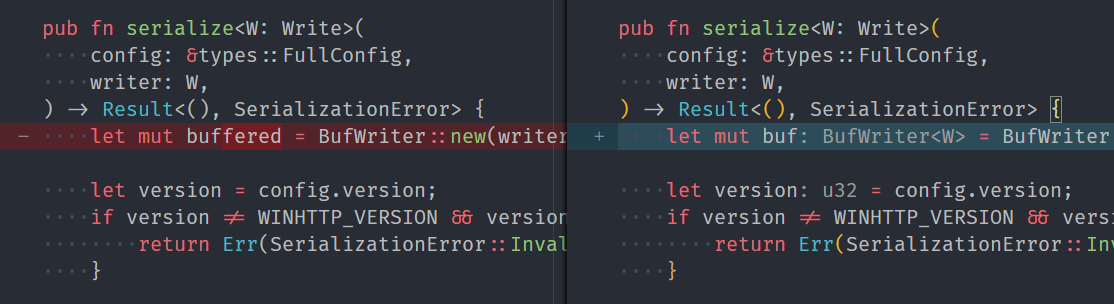
If the left side of a diff view that contain the old version of the file apply inlays they are misplaced and produce a weird display:

After the change:

The detection is done by blacklisting the url schemes used by git and subversion scm extensions, whitelisting `file` is also possible but neither is perfect as VSCode now support both pluggable scm extensions and pluggable remote filesystems. But I suspect that the list of scm extensions is more easily manageable.
**Note**: I can rebase on #3378 if needed as it touches the same lines of code
Co-authored-by: Julien Roncaglia <[email protected]>
Diffstat (limited to 'editors/code/src')
| -rw-r--r-- | editors/code/src/commands/syntax_tree.ts | 5 | ||||
| -rw-r--r-- | editors/code/src/ctx.ts | 9 | ||||
| -rw-r--r-- | editors/code/src/highlighting.ts | 4 | ||||
| -rw-r--r-- | editors/code/src/inlay_hints.ts | 14 | ||||
| -rw-r--r-- | editors/code/src/util.ts | 8 |
5 files changed, 25 insertions, 15 deletions
diff --git a/editors/code/src/commands/syntax_tree.ts b/editors/code/src/commands/syntax_tree.ts index 7218bfb90..2e08e8f11 100644 --- a/editors/code/src/commands/syntax_tree.ts +++ b/editors/code/src/commands/syntax_tree.ts | |||
| @@ -2,6 +2,7 @@ import * as vscode from 'vscode'; | |||
| 2 | import * as ra from '../rust-analyzer-api'; | 2 | import * as ra from '../rust-analyzer-api'; |
| 3 | 3 | ||
| 4 | import { Ctx, Cmd } from '../ctx'; | 4 | import { Ctx, Cmd } from '../ctx'; |
| 5 | import { isRustDocument } from '../util'; | ||
| 5 | 6 | ||
| 6 | // Opens the virtual file that will show the syntax tree | 7 | // Opens the virtual file that will show the syntax tree |
| 7 | // | 8 | // |
| @@ -19,7 +20,7 @@ export function syntaxTree(ctx: Ctx): Cmd { | |||
| 19 | vscode.workspace.onDidChangeTextDocument( | 20 | vscode.workspace.onDidChangeTextDocument( |
| 20 | (event: vscode.TextDocumentChangeEvent) => { | 21 | (event: vscode.TextDocumentChangeEvent) => { |
| 21 | const doc = event.document; | 22 | const doc = event.document; |
| 22 | if (doc.languageId !== 'rust') return; | 23 | if (!isRustDocument(doc)) return; |
| 23 | afterLs(() => tdcp.eventEmitter.fire(tdcp.uri)); | 24 | afterLs(() => tdcp.eventEmitter.fire(tdcp.uri)); |
| 24 | }, | 25 | }, |
| 25 | null, | 26 | null, |
| @@ -28,7 +29,7 @@ export function syntaxTree(ctx: Ctx): Cmd { | |||
| 28 | 29 | ||
| 29 | vscode.window.onDidChangeActiveTextEditor( | 30 | vscode.window.onDidChangeActiveTextEditor( |
| 30 | (editor: vscode.TextEditor | undefined) => { | 31 | (editor: vscode.TextEditor | undefined) => { |
| 31 | if (!editor || editor.document.languageId !== 'rust') return; | 32 | if (!editor || !isRustDocument(editor.document)) return; |
| 32 | tdcp.eventEmitter.fire(tdcp.uri); | 33 | tdcp.eventEmitter.fire(tdcp.uri); |
| 33 | }, | 34 | }, |
| 34 | null, | 35 | null, |
diff --git a/editors/code/src/ctx.ts b/editors/code/src/ctx.ts index 43540e0d8..b4e983a0c 100644 --- a/editors/code/src/ctx.ts +++ b/editors/code/src/ctx.ts | |||
| @@ -3,6 +3,7 @@ import * as lc from 'vscode-languageclient'; | |||
| 3 | 3 | ||
| 4 | import { Config } from './config'; | 4 | import { Config } from './config'; |
| 5 | import { createClient } from './client'; | 5 | import { createClient } from './client'; |
| 6 | import { isRustDocument } from './util'; | ||
| 6 | 7 | ||
| 7 | export class Ctx { | 8 | export class Ctx { |
| 8 | private constructor( | 9 | private constructor( |
| @@ -23,11 +24,17 @@ export class Ctx { | |||
| 23 | 24 | ||
| 24 | get activeRustEditor(): vscode.TextEditor | undefined { | 25 | get activeRustEditor(): vscode.TextEditor | undefined { |
| 25 | const editor = vscode.window.activeTextEditor; | 26 | const editor = vscode.window.activeTextEditor; |
| 26 | return editor && editor.document.languageId === 'rust' | 27 | return editor && isRustDocument(editor.document) |
| 27 | ? editor | 28 | ? editor |
| 28 | : undefined; | 29 | : undefined; |
| 29 | } | 30 | } |
| 30 | 31 | ||
| 32 | get visibleRustEditors(): vscode.TextEditor[] { | ||
| 33 | return vscode.window.visibleTextEditors.filter( | ||
| 34 | editor => isRustDocument(editor.document), | ||
| 35 | ); | ||
| 36 | } | ||
| 37 | |||
| 31 | registerCommand(name: string, factory: (ctx: Ctx) => Cmd) { | 38 | registerCommand(name: string, factory: (ctx: Ctx) => Cmd) { |
| 32 | const fullName = `rust-analyzer.${name}`; | 39 | const fullName = `rust-analyzer.${name}`; |
| 33 | const cmd = factory(this); | 40 | const cmd = factory(this); |
diff --git a/editors/code/src/highlighting.ts b/editors/code/src/highlighting.ts index d7d0e910b..ea2dfc0e3 100644 --- a/editors/code/src/highlighting.ts +++ b/editors/code/src/highlighting.ts | |||
| @@ -4,7 +4,7 @@ import * as ra from './rust-analyzer-api'; | |||
| 4 | import { ColorTheme, TextMateRuleSettings } from './color_theme'; | 4 | import { ColorTheme, TextMateRuleSettings } from './color_theme'; |
| 5 | 5 | ||
| 6 | import { Ctx } from './ctx'; | 6 | import { Ctx } from './ctx'; |
| 7 | import { sendRequestWithRetry } from './util'; | 7 | import { sendRequestWithRetry, isRustDocument } from './util'; |
| 8 | 8 | ||
| 9 | export function activateHighlighting(ctx: Ctx) { | 9 | export function activateHighlighting(ctx: Ctx) { |
| 10 | const highlighter = new Highlighter(ctx); | 10 | const highlighter = new Highlighter(ctx); |
| @@ -36,7 +36,7 @@ export function activateHighlighting(ctx: Ctx) { | |||
| 36 | 36 | ||
| 37 | vscode.window.onDidChangeActiveTextEditor( | 37 | vscode.window.onDidChangeActiveTextEditor( |
| 38 | async (editor: vscode.TextEditor | undefined) => { | 38 | async (editor: vscode.TextEditor | undefined) => { |
| 39 | if (!editor || editor.document.languageId !== 'rust') return; | 39 | if (!editor || !isRustDocument(editor.document)) return; |
| 40 | if (!ctx.config.highlightingOn) return; | 40 | if (!ctx.config.highlightingOn) return; |
| 41 | const client = ctx.client; | 41 | const client = ctx.client; |
| 42 | if (!client) return; | 42 | if (!client) return; |
diff --git a/editors/code/src/inlay_hints.ts b/editors/code/src/inlay_hints.ts index 6871bc111..08d3a64a7 100644 --- a/editors/code/src/inlay_hints.ts +++ b/editors/code/src/inlay_hints.ts | |||
| @@ -2,7 +2,7 @@ import * as vscode from 'vscode'; | |||
| 2 | import * as ra from './rust-analyzer-api'; | 2 | import * as ra from './rust-analyzer-api'; |
| 3 | 3 | ||
| 4 | import { Ctx } from './ctx'; | 4 | import { Ctx } from './ctx'; |
| 5 | import { log, sendRequestWithRetry } from './util'; | 5 | import { log, sendRequestWithRetry, isRustDocument } from './util'; |
| 6 | 6 | ||
| 7 | export function activateInlayHints(ctx: Ctx) { | 7 | export function activateInlayHints(ctx: Ctx) { |
| 8 | const hintsUpdater = new HintsUpdater(ctx); | 8 | const hintsUpdater = new HintsUpdater(ctx); |
| @@ -15,7 +15,7 @@ export function activateInlayHints(ctx: Ctx) { | |||
| 15 | vscode.workspace.onDidChangeTextDocument( | 15 | vscode.workspace.onDidChangeTextDocument( |
| 16 | async event => { | 16 | async event => { |
| 17 | if (event.contentChanges.length === 0) return; | 17 | if (event.contentChanges.length === 0) return; |
| 18 | if (event.document.languageId !== 'rust') return; | 18 | if (!isRustDocument(event.document)) return; |
| 19 | await hintsUpdater.refresh(); | 19 | await hintsUpdater.refresh(); |
| 20 | }, | 20 | }, |
| 21 | null, | 21 | null, |
| @@ -77,7 +77,7 @@ class HintsUpdater { | |||
| 77 | } | 77 | } |
| 78 | 78 | ||
| 79 | clear() { | 79 | clear() { |
| 80 | this.allEditors.forEach(it => { | 80 | this.ctx.visibleRustEditors.forEach(it => { |
| 81 | this.setTypeDecorations(it, []); | 81 | this.setTypeDecorations(it, []); |
| 82 | this.setParameterDecorations(it, []); | 82 | this.setParameterDecorations(it, []); |
| 83 | }); | 83 | }); |
| @@ -85,13 +85,7 @@ class HintsUpdater { | |||
| 85 | 85 | ||
| 86 | async refresh() { | 86 | async refresh() { |
| 87 | if (!this.enabled) return; | 87 | if (!this.enabled) return; |
| 88 | await Promise.all(this.allEditors.map(it => this.refreshEditor(it))); | 88 | await Promise.all(this.ctx.visibleRustEditors.map(it => this.refreshEditor(it))); |
| 89 | } | ||
| 90 | |||
| 91 | private get allEditors(): vscode.TextEditor[] { | ||
| 92 | return vscode.window.visibleTextEditors.filter( | ||
| 93 | editor => editor.document.languageId === 'rust', | ||
| 94 | ); | ||
| 95 | } | 89 | } |
| 96 | 90 | ||
| 97 | private async refreshEditor(editor: vscode.TextEditor): Promise<void> { | 91 | private async refreshEditor(editor: vscode.TextEditor): Promise<void> { |
diff --git a/editors/code/src/util.ts b/editors/code/src/util.ts index f56c6bada..7c95769bb 100644 --- a/editors/code/src/util.ts +++ b/editors/code/src/util.ts | |||
| @@ -1,6 +1,7 @@ | |||
| 1 | import * as lc from "vscode-languageclient"; | 1 | import * as lc from "vscode-languageclient"; |
| 2 | import * as vscode from "vscode"; | 2 | import * as vscode from "vscode"; |
| 3 | import { strict as nativeAssert } from "assert"; | 3 | import { strict as nativeAssert } from "assert"; |
| 4 | import { TextDocument } from "vscode"; | ||
| 4 | 5 | ||
| 5 | export function assert(condition: boolean, explanation: string): asserts condition { | 6 | export function assert(condition: boolean, explanation: string): asserts condition { |
| 6 | try { | 7 | try { |
| @@ -65,3 +66,10 @@ export async function sendRequestWithRetry<TParam, TRet>( | |||
| 65 | function sleep(ms: number) { | 66 | function sleep(ms: number) { |
| 66 | return new Promise(resolve => setTimeout(resolve, ms)); | 67 | return new Promise(resolve => setTimeout(resolve, ms)); |
| 67 | } | 68 | } |
| 69 | |||
| 70 | export function isRustDocument(document: TextDocument) { | ||
| 71 | return document.languageId === 'rust' | ||
| 72 | // SCM diff views have the same URI as the on-disk document but not the same content | ||
| 73 | && document.uri.scheme !== 'git' | ||
| 74 | && document.uri.scheme !== 'svn'; | ||
| 75 | } \ No newline at end of file | ||
