diff options
| author | bors[bot] <26634292+bors[bot]@users.noreply.github.com> | 2021-01-03 09:03:15 +0000 |
|---|---|---|
| committer | GitHub <[email protected]> | 2021-01-03 09:03:15 +0000 |
| commit | 1cc73d60bbd7149773f2eb57296d5611cbe941b1 (patch) | |
| tree | 631a683b73784e633baf84c826a81903922095a7 /editors | |
| parent | 520b8a5a4dde032ba6118efb02801611191acc4e (diff) | |
| parent | ee7c3f79e29bf140fe6faaf52bee63dba2fc29b1 (diff) | |
Merge #7068
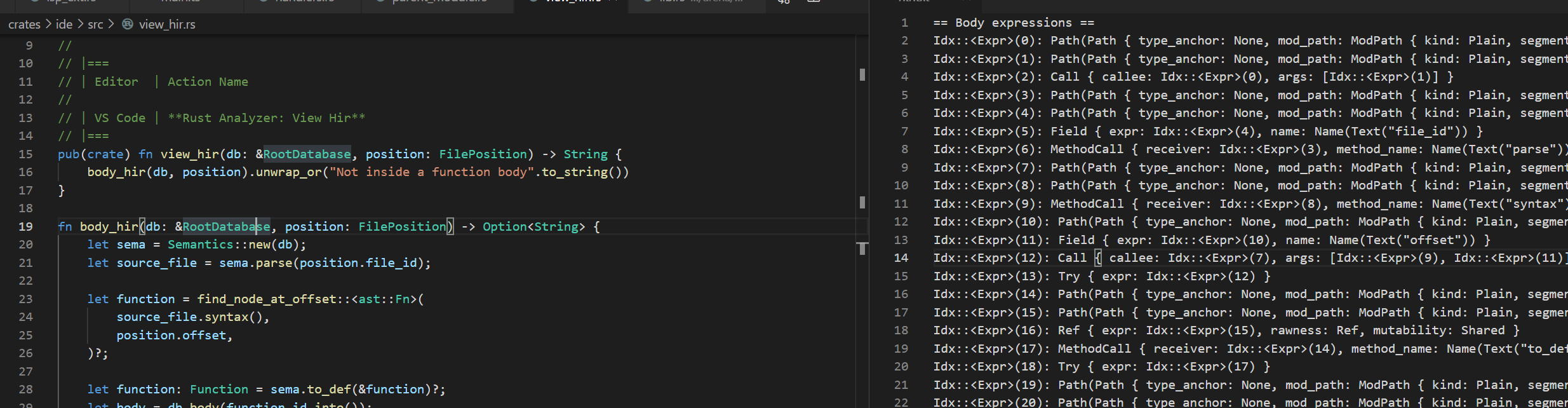
7068: Add VSCode command to view the hir of a function body r=theotherphil a=theotherphil
Will fix https://github.com/rust-analyzer/rust-analyzer/issues/7061. Very rough initial version just to work out where I needed to wire everything up.
@matklad would you be happy merging a hir visualiser of some kind? If so, do you have any thoughts on what you'd like it show, and how?
I've spent very little time on this thus far, so I'm fine with throwing away the contents of this PR, but I want to avoid taking the time to make this more polished/interactive/useful only to discover that no-one else has any interest in this functionality.

Co-authored-by: Phil Ellison <[email protected]>
Diffstat (limited to 'editors')
| -rw-r--r-- | editors/code/package.json | 9 | ||||
| -rw-r--r-- | editors/code/src/commands.ts | 55 | ||||
| -rw-r--r-- | editors/code/src/lsp_ext.ts | 1 | ||||
| -rw-r--r-- | editors/code/src/main.ts | 1 |
4 files changed, 66 insertions, 0 deletions
diff --git a/editors/code/package.json b/editors/code/package.json index 587f11b90..3e55a3523 100644 --- a/editors/code/package.json +++ b/editors/code/package.json | |||
| @@ -104,6 +104,11 @@ | |||
| 104 | "category": "Rust Analyzer" | 104 | "category": "Rust Analyzer" |
| 105 | }, | 105 | }, |
| 106 | { | 106 | { |
| 107 | "command": "rust-analyzer.viewHir", | ||
| 108 | "title": "View Hir", | ||
| 109 | "category": "Rust Analyzer" | ||
| 110 | }, | ||
| 111 | { | ||
| 107 | "command": "rust-analyzer.expandMacro", | 112 | "command": "rust-analyzer.expandMacro", |
| 108 | "title": "Expand macro recursively", | 113 | "title": "Expand macro recursively", |
| 109 | "category": "Rust Analyzer" | 114 | "category": "Rust Analyzer" |
| @@ -1007,6 +1012,10 @@ | |||
| 1007 | "when": "inRustProject" | 1012 | "when": "inRustProject" |
| 1008 | }, | 1013 | }, |
| 1009 | { | 1014 | { |
| 1015 | "command": "rust-analyzer.viewHir", | ||
| 1016 | "when": "inRustProject" | ||
| 1017 | }, | ||
| 1018 | { | ||
| 1010 | "command": "rust-analyzer.expandMacro", | 1019 | "command": "rust-analyzer.expandMacro", |
| 1011 | "when": "inRustProject" | 1020 | "when": "inRustProject" |
| 1012 | }, | 1021 | }, |
diff --git a/editors/code/src/commands.ts b/editors/code/src/commands.ts index b12e134ca..c1c9f9754 100644 --- a/editors/code/src/commands.ts +++ b/editors/code/src/commands.ts | |||
| @@ -340,6 +340,61 @@ export function syntaxTree(ctx: Ctx): Cmd { | |||
| 340 | }; | 340 | }; |
| 341 | } | 341 | } |
| 342 | 342 | ||
| 343 | // Opens the virtual file that will show the HIR of the function containing the cursor position | ||
| 344 | // | ||
| 345 | // The contents of the file come from the `TextDocumentContentProvider` | ||
| 346 | export function viewHir(ctx: Ctx): Cmd { | ||
| 347 | const tdcp = new class implements vscode.TextDocumentContentProvider { | ||
| 348 | readonly uri = vscode.Uri.parse('rust-analyzer://viewHir/hir.txt'); | ||
| 349 | readonly eventEmitter = new vscode.EventEmitter<vscode.Uri>(); | ||
| 350 | constructor() { | ||
| 351 | vscode.workspace.onDidChangeTextDocument(this.onDidChangeTextDocument, this, ctx.subscriptions); | ||
| 352 | vscode.window.onDidChangeActiveTextEditor(this.onDidChangeActiveTextEditor, this, ctx.subscriptions); | ||
| 353 | } | ||
| 354 | |||
| 355 | private onDidChangeTextDocument(event: vscode.TextDocumentChangeEvent) { | ||
| 356 | if (isRustDocument(event.document)) { | ||
| 357 | // We need to order this after language server updates, but there's no API for that. | ||
| 358 | // Hence, good old sleep(). | ||
| 359 | void sleep(10).then(() => this.eventEmitter.fire(this.uri)); | ||
| 360 | } | ||
| 361 | } | ||
| 362 | private onDidChangeActiveTextEditor(editor: vscode.TextEditor | undefined) { | ||
| 363 | if (editor && isRustEditor(editor)) { | ||
| 364 | this.eventEmitter.fire(this.uri); | ||
| 365 | } | ||
| 366 | } | ||
| 367 | |||
| 368 | provideTextDocumentContent(_uri: vscode.Uri, ct: vscode.CancellationToken): vscode.ProviderResult<string> { | ||
| 369 | const rustEditor = ctx.activeRustEditor; | ||
| 370 | const client = ctx.client; | ||
| 371 | if (!rustEditor || !client) return ''; | ||
| 372 | |||
| 373 | const params = { | ||
| 374 | textDocument: client.code2ProtocolConverter.asTextDocumentIdentifier(rustEditor.document), | ||
| 375 | position: client.code2ProtocolConverter.asPosition( | ||
| 376 | rustEditor.selection.active, | ||
| 377 | ), | ||
| 378 | }; | ||
| 379 | return client.sendRequest(ra.viewHir, params, ct); | ||
| 380 | } | ||
| 381 | |||
| 382 | get onDidChange(): vscode.Event<vscode.Uri> { | ||
| 383 | return this.eventEmitter.event; | ||
| 384 | } | ||
| 385 | }; | ||
| 386 | |||
| 387 | ctx.pushCleanup(vscode.workspace.registerTextDocumentContentProvider('rust-analyzer', tdcp)); | ||
| 388 | |||
| 389 | return async () => { | ||
| 390 | const document = await vscode.workspace.openTextDocument(tdcp.uri); | ||
| 391 | tdcp.eventEmitter.fire(tdcp.uri); | ||
| 392 | void await vscode.window.showTextDocument(document, { | ||
| 393 | viewColumn: vscode.ViewColumn.Two, | ||
| 394 | preserveFocus: true | ||
| 395 | }); | ||
| 396 | }; | ||
| 397 | } | ||
| 343 | 398 | ||
| 344 | // Opens the virtual file that will show the syntax tree | 399 | // Opens the virtual file that will show the syntax tree |
| 345 | // | 400 | // |
diff --git a/editors/code/src/lsp_ext.ts b/editors/code/src/lsp_ext.ts index 5e877ce65..d21a3db86 100644 --- a/editors/code/src/lsp_ext.ts +++ b/editors/code/src/lsp_ext.ts | |||
| @@ -24,6 +24,7 @@ export interface SyntaxTreeParams { | |||
| 24 | } | 24 | } |
| 25 | export const syntaxTree = new lc.RequestType<SyntaxTreeParams, string, void>("rust-analyzer/syntaxTree"); | 25 | export const syntaxTree = new lc.RequestType<SyntaxTreeParams, string, void>("rust-analyzer/syntaxTree"); |
| 26 | 26 | ||
| 27 | export const viewHir = new lc.RequestType<lc.TextDocumentPositionParams, string, void>("rust-analyzer/viewHir"); | ||
| 27 | 28 | ||
| 28 | export interface ExpandMacroParams { | 29 | export interface ExpandMacroParams { |
| 29 | textDocument: lc.TextDocumentIdentifier; | 30 | textDocument: lc.TextDocumentIdentifier; |
diff --git a/editors/code/src/main.ts b/editors/code/src/main.ts index 282240d84..60907dfd4 100644 --- a/editors/code/src/main.ts +++ b/editors/code/src/main.ts | |||
| @@ -105,6 +105,7 @@ async function tryActivate(context: vscode.ExtensionContext) { | |||
| 105 | ctx.registerCommand('joinLines', commands.joinLines); | 105 | ctx.registerCommand('joinLines', commands.joinLines); |
| 106 | ctx.registerCommand('parentModule', commands.parentModule); | 106 | ctx.registerCommand('parentModule', commands.parentModule); |
| 107 | ctx.registerCommand('syntaxTree', commands.syntaxTree); | 107 | ctx.registerCommand('syntaxTree', commands.syntaxTree); |
| 108 | ctx.registerCommand('viewHir', commands.viewHir); | ||
| 108 | ctx.registerCommand('expandMacro', commands.expandMacro); | 109 | ctx.registerCommand('expandMacro', commands.expandMacro); |
| 109 | ctx.registerCommand('run', commands.run); | 110 | ctx.registerCommand('run', commands.run); |
| 110 | ctx.registerCommand('debug', commands.debug); | 111 | ctx.registerCommand('debug', commands.debug); |
