diff options
| author | bors[bot] <26634292+bors[bot]@users.noreply.github.com> | 2021-05-11 19:02:31 +0100 |
|---|---|---|
| committer | GitHub <[email protected]> | 2021-05-11 19:02:31 +0100 |
| commit | e290891dd75f2ae2d156e8610fd037a84c1b853f (patch) | |
| tree | a7a8eb48ae6d5e4ccb759d1b2c180d522170097d /editors | |
| parent | 6afd9b2b8dcfaa9338303f29d8fc6c90dbcdd6e7 (diff) | |
| parent | d1aa6bbe753e50517d568a4b7560f765fbc75bd2 (diff) | |
Merge #8801
8801: feat: Allow viewing the crate graph in a webview r=jonas-schievink a=jonas-schievink
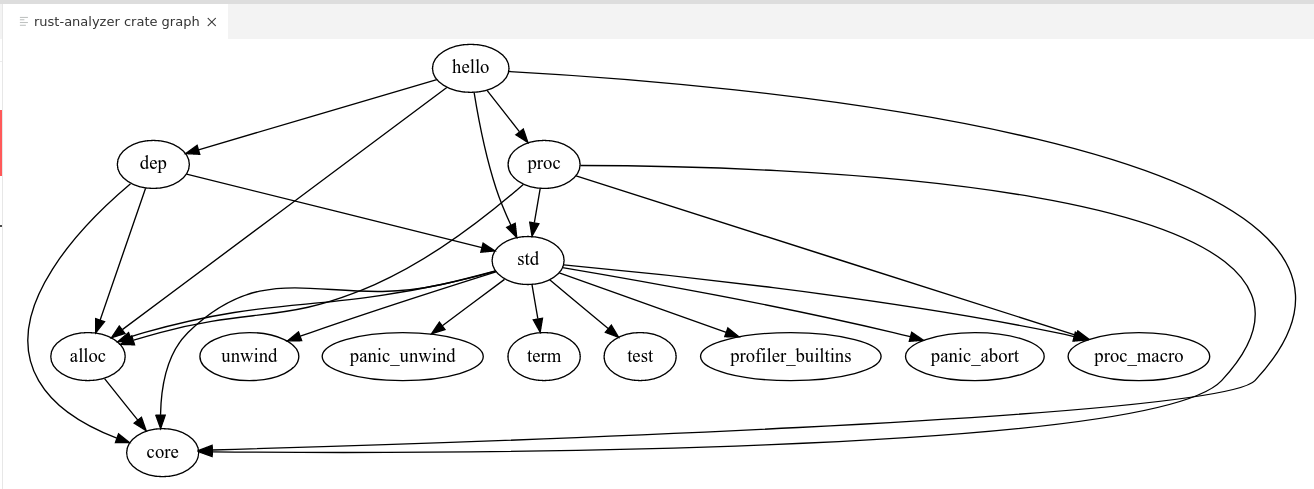
This uses `dot` to render the crate graph as an SVD file, and displays it in a VS Code panel. For simple crate graphs, it works quite well:

Unfortunately, on rust-analyzer itself (and most medium-sized dependency graphs), `dot` runs for around a minute and then produces this mess:

Co-authored-by: Jonas Schievink <[email protected]>
Diffstat (limited to 'editors')
| -rw-r--r-- | editors/code/package.json | 5 | ||||
| -rw-r--r-- | editors/code/src/commands.ts | 8 | ||||
| -rw-r--r-- | editors/code/src/lsp_ext.ts | 2 | ||||
| -rw-r--r-- | editors/code/src/main.ts | 1 |
4 files changed, 16 insertions, 0 deletions
diff --git a/editors/code/package.json b/editors/code/package.json index f35d30898..0f38a1673 100644 --- a/editors/code/package.json +++ b/editors/code/package.json | |||
| @@ -110,6 +110,11 @@ | |||
| 110 | "category": "Rust Analyzer" | 110 | "category": "Rust Analyzer" |
| 111 | }, | 111 | }, |
| 112 | { | 112 | { |
| 113 | "command": "rust-analyzer.viewCrateGraph", | ||
| 114 | "title": "View Crate Graph", | ||
| 115 | "category": "Rust Analyzer" | ||
| 116 | }, | ||
| 117 | { | ||
| 113 | "command": "rust-analyzer.expandMacro", | 118 | "command": "rust-analyzer.expandMacro", |
| 114 | "title": "Expand macro recursively", | 119 | "title": "Expand macro recursively", |
| 115 | "category": "Rust Analyzer" | 120 | "category": "Rust Analyzer" |
diff --git a/editors/code/src/commands.ts b/editors/code/src/commands.ts index 4092435db..8ab259af2 100644 --- a/editors/code/src/commands.ts +++ b/editors/code/src/commands.ts | |||
| @@ -429,6 +429,14 @@ export function viewHir(ctx: Ctx): Cmd { | |||
| 429 | }; | 429 | }; |
| 430 | } | 430 | } |
| 431 | 431 | ||
| 432 | export function viewCrateGraph(ctx: Ctx): Cmd { | ||
| 433 | return async () => { | ||
| 434 | const panel = vscode.window.createWebviewPanel("rust-analyzer.crate-graph", "rust-analyzer crate graph", vscode.ViewColumn.Two); | ||
| 435 | const svg = await ctx.client.sendRequest(ra.viewCrateGraph); | ||
| 436 | panel.webview.html = svg; | ||
| 437 | }; | ||
| 438 | } | ||
| 439 | |||
| 432 | // Opens the virtual file that will show the syntax tree | 440 | // Opens the virtual file that will show the syntax tree |
| 433 | // | 441 | // |
| 434 | // The contents of the file come from the `TextDocumentContentProvider` | 442 | // The contents of the file come from the `TextDocumentContentProvider` |
diff --git a/editors/code/src/lsp_ext.ts b/editors/code/src/lsp_ext.ts index f78de894b..aa745a65c 100644 --- a/editors/code/src/lsp_ext.ts +++ b/editors/code/src/lsp_ext.ts | |||
| @@ -27,6 +27,8 @@ export const syntaxTree = new lc.RequestType<SyntaxTreeParams, string, void>("ru | |||
| 27 | 27 | ||
| 28 | export const viewHir = new lc.RequestType<lc.TextDocumentPositionParams, string, void>("rust-analyzer/viewHir"); | 28 | export const viewHir = new lc.RequestType<lc.TextDocumentPositionParams, string, void>("rust-analyzer/viewHir"); |
| 29 | 29 | ||
| 30 | export const viewCrateGraph = new lc.RequestType0<string, void>("rust-analyzer/viewCrateGraph"); | ||
| 31 | |||
| 30 | export interface ExpandMacroParams { | 32 | export interface ExpandMacroParams { |
| 31 | textDocument: lc.TextDocumentIdentifier; | 33 | textDocument: lc.TextDocumentIdentifier; |
| 32 | position: lc.Position; | 34 | position: lc.Position; |
diff --git a/editors/code/src/main.ts b/editors/code/src/main.ts index 643fb643f..516322d03 100644 --- a/editors/code/src/main.ts +++ b/editors/code/src/main.ts | |||
| @@ -106,6 +106,7 @@ async function tryActivate(context: vscode.ExtensionContext) { | |||
| 106 | ctx.registerCommand('parentModule', commands.parentModule); | 106 | ctx.registerCommand('parentModule', commands.parentModule); |
| 107 | ctx.registerCommand('syntaxTree', commands.syntaxTree); | 107 | ctx.registerCommand('syntaxTree', commands.syntaxTree); |
| 108 | ctx.registerCommand('viewHir', commands.viewHir); | 108 | ctx.registerCommand('viewHir', commands.viewHir); |
| 109 | ctx.registerCommand('viewCrateGraph', commands.viewCrateGraph); | ||
| 109 | ctx.registerCommand('expandMacro', commands.expandMacro); | 110 | ctx.registerCommand('expandMacro', commands.expandMacro); |
| 110 | ctx.registerCommand('run', commands.run); | 111 | ctx.registerCommand('run', commands.run); |
| 111 | ctx.registerCommand('copyRunCommandLine', commands.copyRunCommandLine); | 112 | ctx.registerCommand('copyRunCommandLine', commands.copyRunCommandLine); |
