diff options
| author | Akshay <[email protected]> | 2020-04-16 09:11:04 +0100 |
|---|---|---|
| committer | Akshay <[email protected]> | 2020-04-16 09:11:04 +0100 |
| commit | 2fda85fccb23212747828d0f3f55ae16e5ff956b (patch) | |
| tree | 40928c8fda059b5a946bde16527ce7cd220b4605 | |
| parent | 2a778912251874f9b808f82e61244efcd12210aa (diff) | |
reformat with right dates
| -rw-r--r-- | docs/index.xml | 100 | ||||
| -rw-r--r-- | posts/call_to_ARMs.md | 2 | ||||
| -rw-r--r-- | posts/color_conundrum.md | 2 | ||||
| -rw-r--r-- | posts/my_setup.md | 2 | ||||
| -rw-r--r-- | posts/pixel_art_in_GIMP.md | 18 | ||||
| -rw-r--r-- | posts/rapid_refactoring_with_vim.md | 6 | ||||
| -rw-r--r-- | posts/static_sites_with_bash.md | 4 | ||||
| -rw-r--r-- | posts/termux_tandem.md | 2 |
8 files changed, 68 insertions, 68 deletions
diff --git a/docs/index.xml b/docs/index.xml index 91bd033..c892fb6 100644 --- a/docs/index.xml +++ b/docs/index.xml | |||
| @@ -45,7 +45,7 @@ Pencil Tool (<code>n</code> on the keyboard) for hard edge drawings. | |||
| 45 | Here's a small comparison if you don't know the difference | 45 | Here's a small comparison if you don't know the difference |
| 46 | between a hard edge and a soft edge:</p> | 46 | between a hard edge and a soft edge:</p> |
| 47 | 47 | ||
| 48 | <p><img src="https://u.peppe.rs/kz.png" alt="hard edge vs soft edge" /></p> | 48 | <p><img src="https://u.peppe.rs/kz.png" alt="Hard edge vs Soft Edge" /></p> |
| 49 | 49 | ||
| 50 | <p>I turn the size down all the way to 1 (<code>[</code> on the keyboard). | 50 | <p>I turn the size down all the way to 1 (<code>[</code> on the keyboard). |
| 51 | Set <code>Dynamics</code> off. <a href="https://u.peppe.rs/Fs.png">Here’s</a> a | 51 | Set <code>Dynamics</code> off. <a href="https://u.peppe.rs/Fs.png">Here’s</a> a |
| @@ -79,14 +79,14 @@ merge it with the original.</p> | |||
| 79 | 79 | ||
| 80 | <p>Your outline might look something like this:</p> | 80 | <p>Your outline might look something like this:</p> |
| 81 | 81 | ||
| 82 | <p><img src="https://u.peppe.rs/mn.png" alt="rice_outline" /></p> | 82 | <p><img src="https://u.peppe.rs/mn.png" alt="" /></p> |
| 83 | 83 | ||
| 84 | <p>Go ahead and fill it in with the fill tool (<code>Shift + b</code> on | 84 | <p>Go ahead and fill it in with the fill tool (<code>Shift + b</code> on |
| 85 | the keyboard), add in some seaweed as well, preferably on a | 85 | the keyboard), add in some seaweed as well, preferably on a |
| 86 | different layer. You can toggle symmetry on and off to save | 86 | different layer. You can toggle symmetry on and off to save |
| 87 | yourself some time.</p> | 87 | yourself some time.</p> |
| 88 | 88 | ||
| 89 | <p><img src="https://u.peppe.rs/xu.png" alt="with_seaweed" /></p> | 89 | <p><img src="https://u.peppe.rs/xu.png" alt="" /></p> |
| 90 | 90 | ||
| 91 | <h4 id="Shadows">Shadows</h4> | 91 | <h4 id="Shadows">Shadows</h4> |
| 92 | 92 | ||
| @@ -97,7 +97,7 @@ surface later.</p> | |||
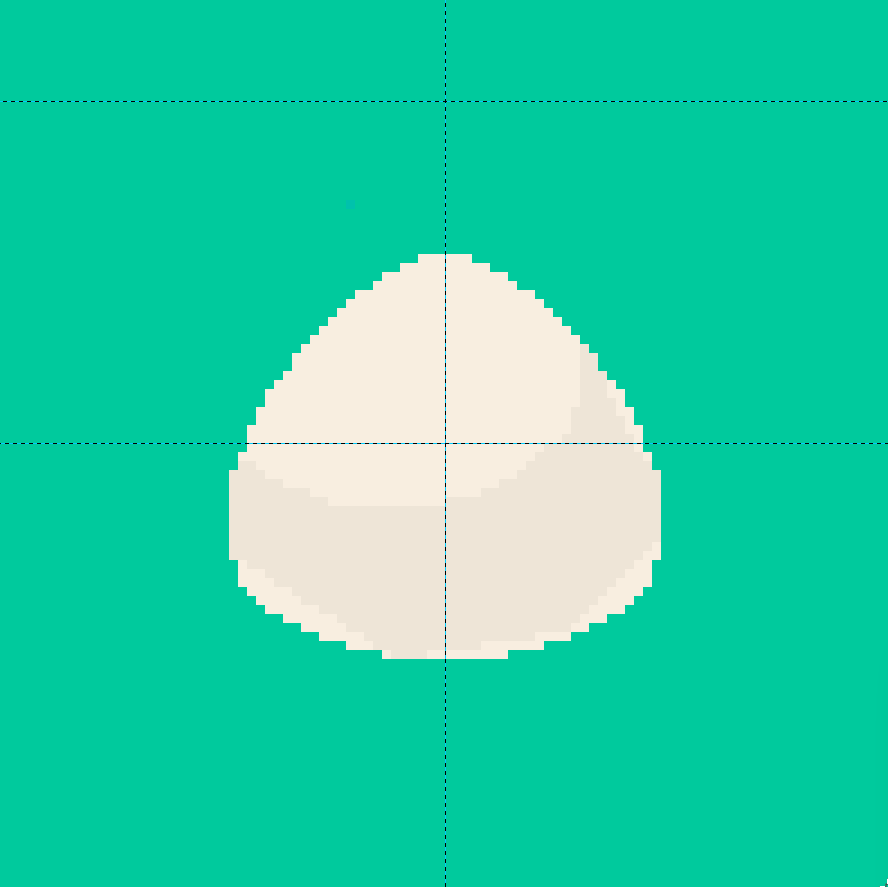
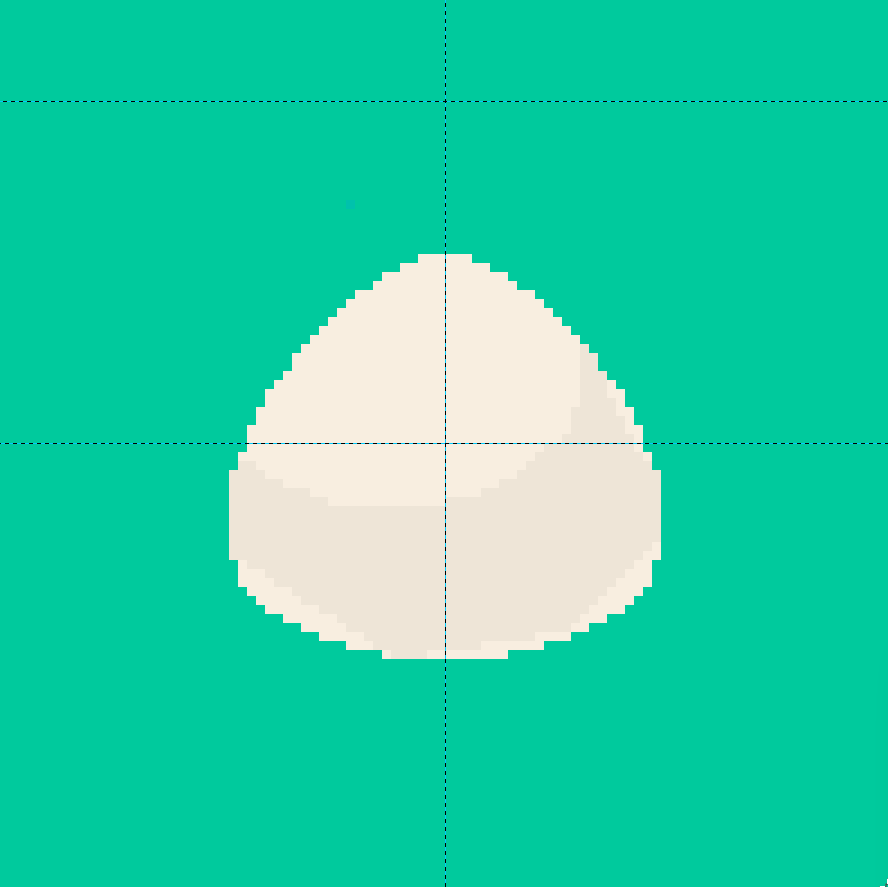
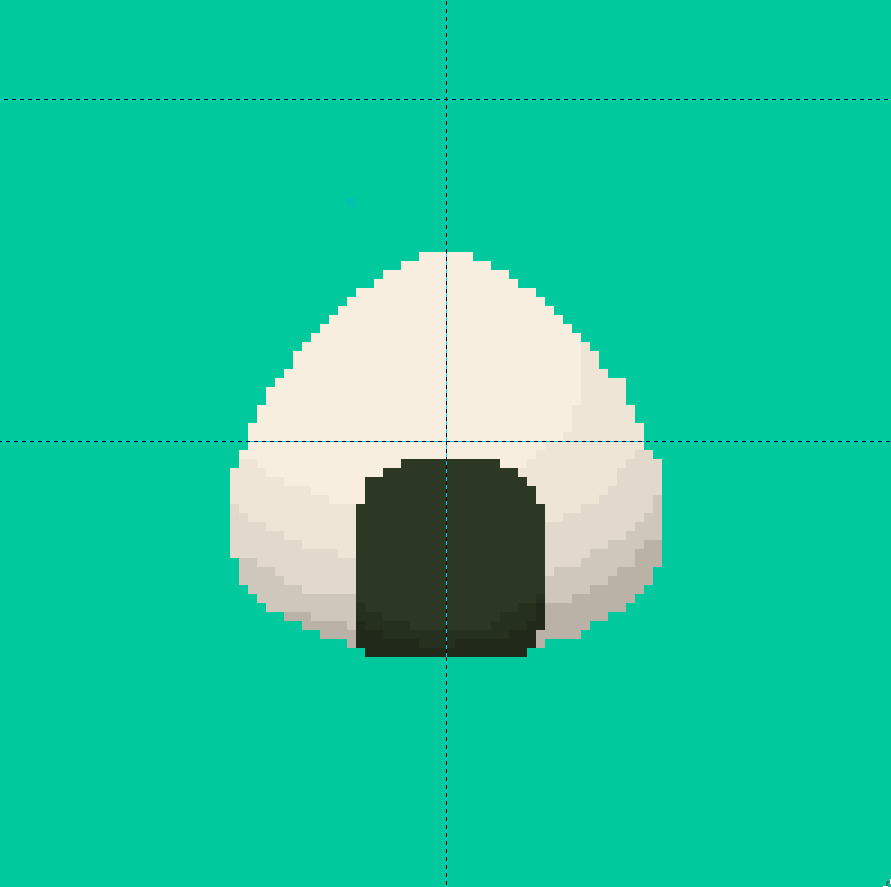
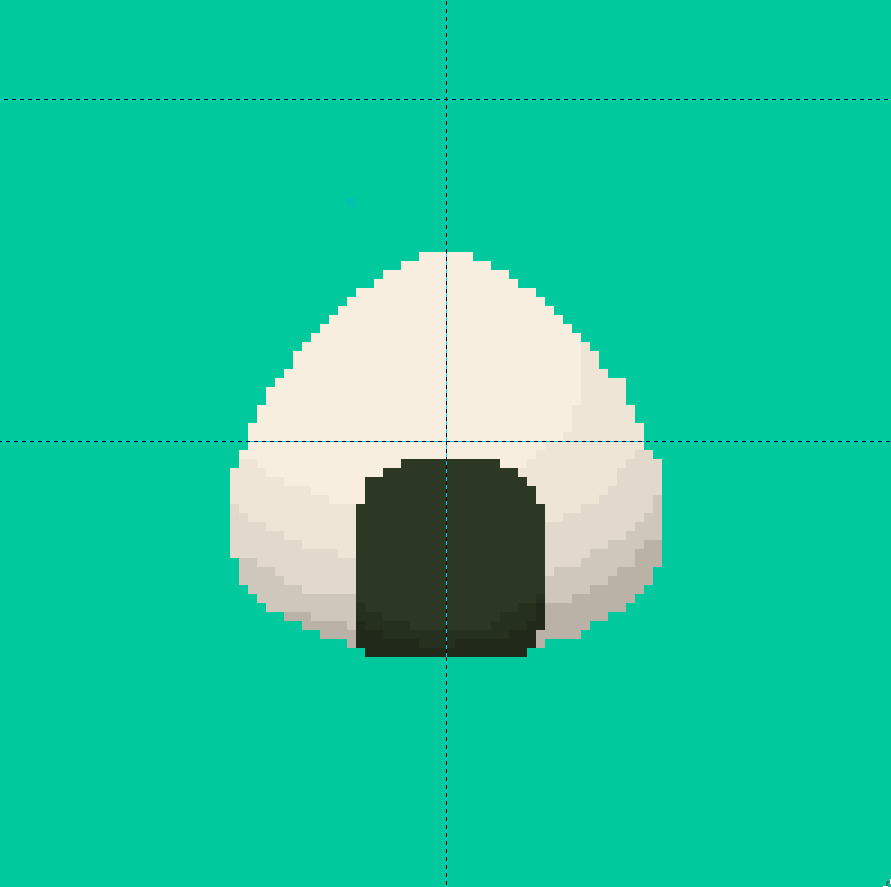
| 97 | <p>Shadows on any surface always follow the shape of the | 97 | <p>Shadows on any surface always follow the shape of the |
| 98 | surface. A spherical onigiri would have a circular shadow:</p> | 98 | surface. A spherical onigiri would have a circular shadow:</p> |
| 99 | 99 | ||
| 100 | <p><img src="https://u.peppe.rs/FU.png" alt="riceball_shadow" /></p> | 100 | <p><img src="https://u.peppe.rs/FU.png" alt="" /></p> |
| 101 | 101 | ||
| 102 | <p>A couple of noticeable changes:</p> | 102 | <p>A couple of noticeable changes:</p> |
| 103 | 103 | ||
| @@ -112,7 +112,7 @@ edges). </p> | |||
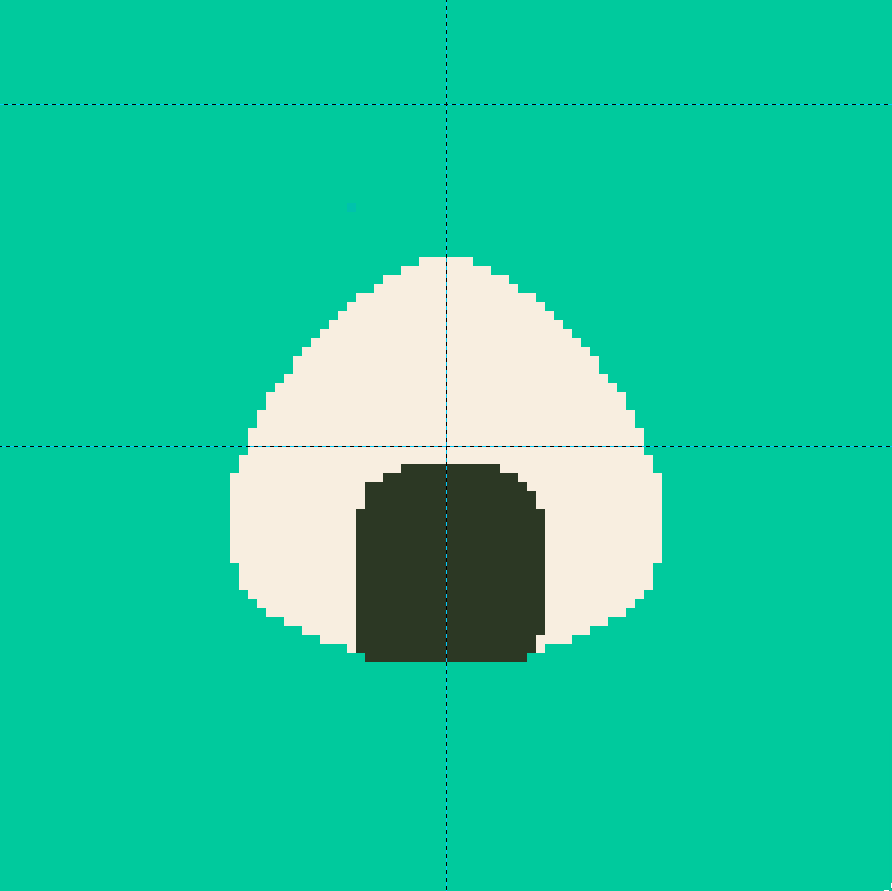
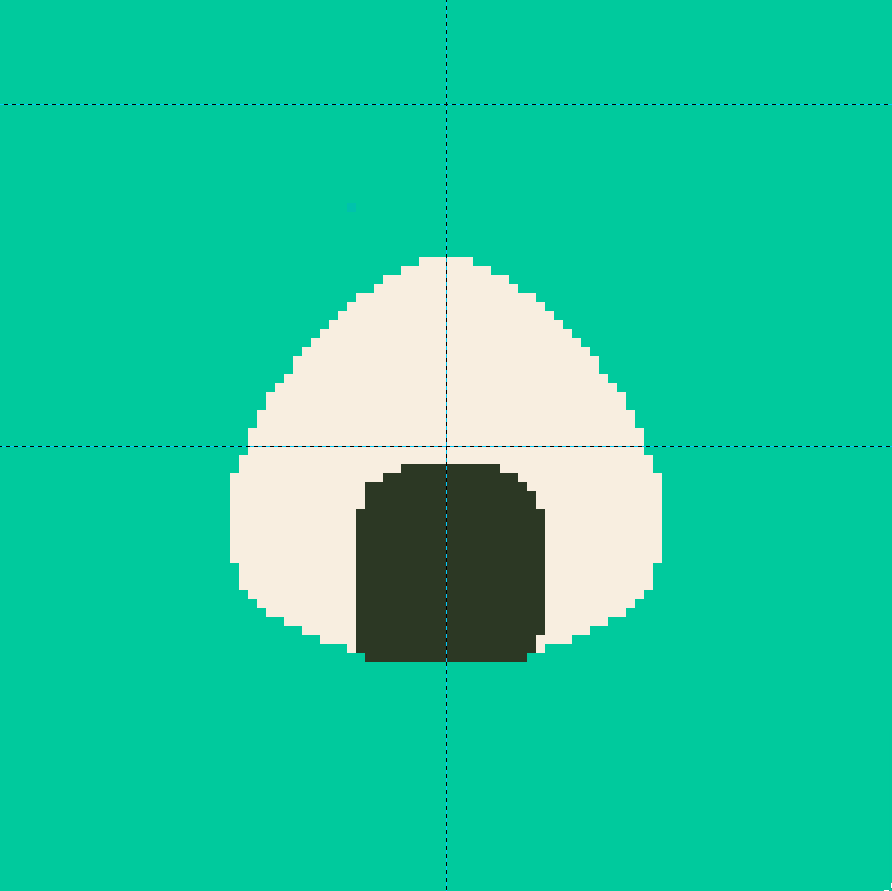
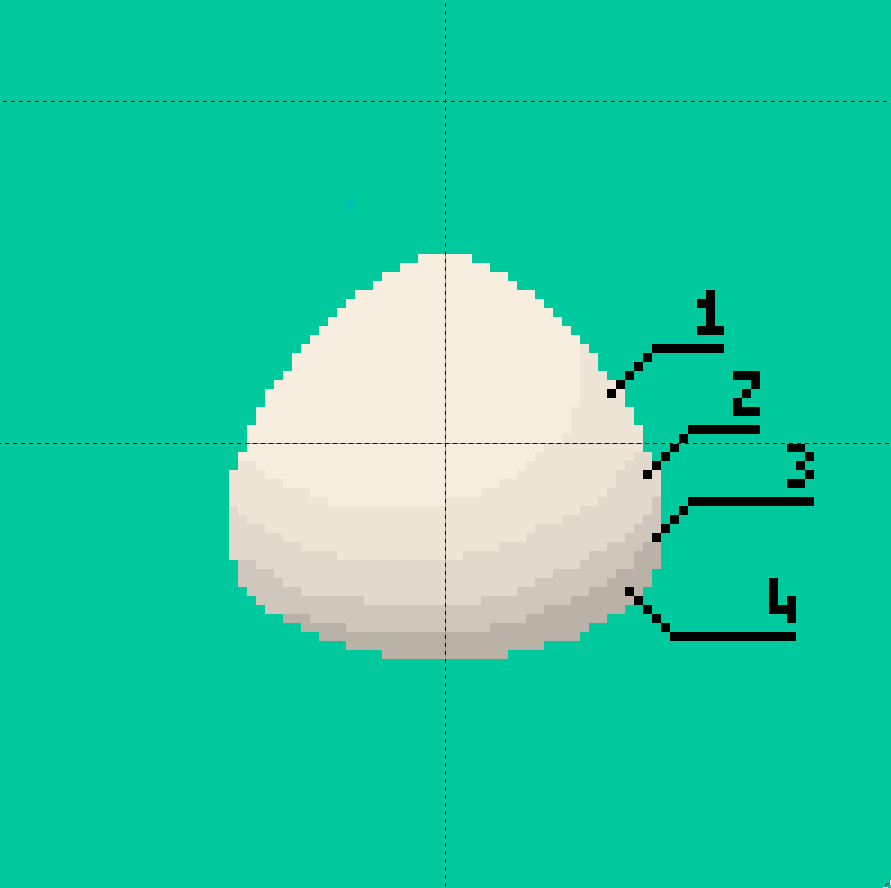
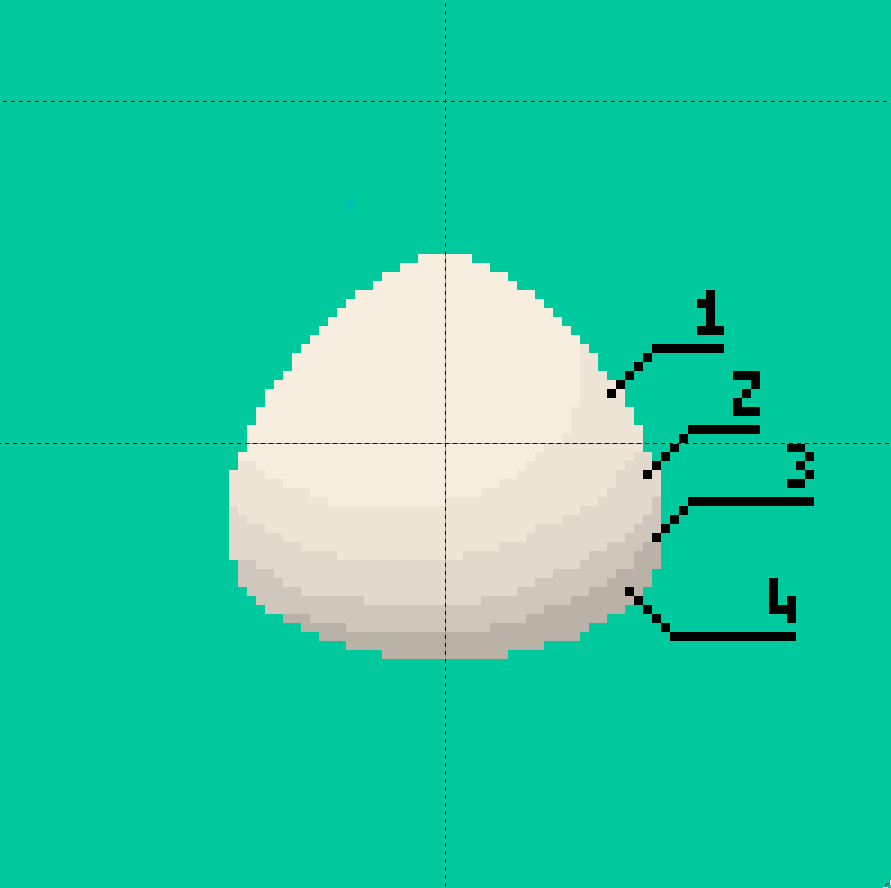
| 112 | filling in that area with another, darker shadow! An image | 112 | filling in that area with another, darker shadow! An image |
| 113 | might explain better:</p> | 113 | might explain better:</p> |
| 114 | 114 | ||
| 115 | <p><img src="https://u.peppe.rs/Br.png" alt="shadow_all" /></p> | 115 | <p><img src="https://u.peppe.rs/Br.png" alt="" /></p> |
| 116 | 116 | ||
| 117 | <p>To emulate soft lights, reduce the value by 2 to 3 points | 117 | <p>To emulate soft lights, reduce the value by 2 to 3 points |
| 118 | every iteration. Notice how area <code>1</code> is much larger than | 118 | every iteration. Notice how area <code>1</code> is much larger than |
| @@ -125,7 +125,7 @@ light than areas <code>3</code> and <code>4</code>.</p> | |||
| 125 | flatter object, doesn't cast much of a shadow, so stop with | 125 | flatter object, doesn't cast much of a shadow, so stop with |
| 126 | 1 or 2 iterations of the gradient:</p> | 126 | 1 or 2 iterations of the gradient:</p> |
| 127 | 127 | ||
| 128 | <p><img src="https://u.peppe.rs/T3.png" alt="shadow_weed" /></p> | 128 | <p><img src="https://u.peppe.rs/T3.png" alt="" /></p> |
| 129 | 129 | ||
| 130 | <p>We're getting there!</p> | 130 | <p>We're getting there!</p> |
| 131 | 131 | ||
| @@ -138,21 +138,21 @@ it does form an uneven surface. Add in some shadows to | |||
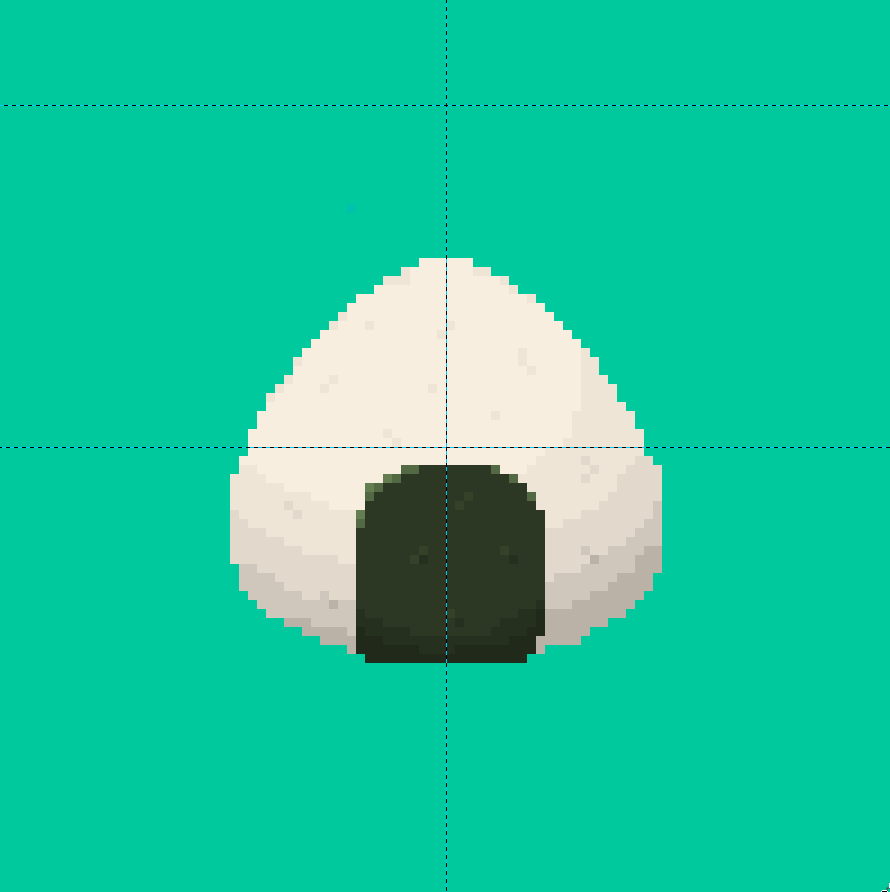
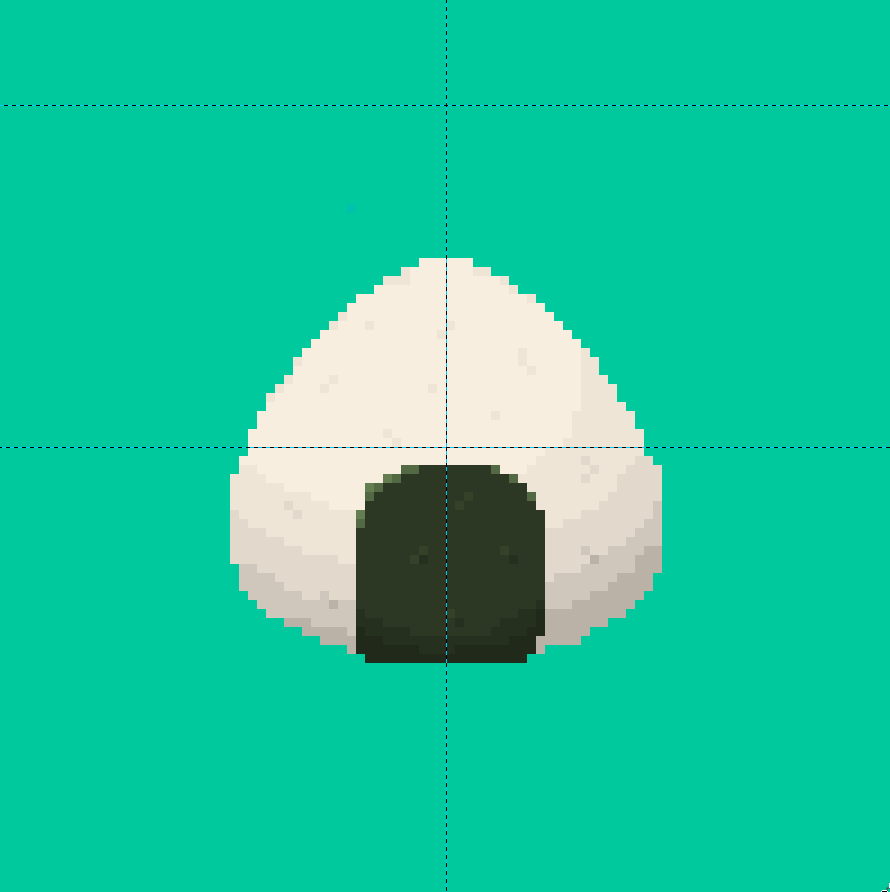
| 138 | promote the idea of rice grains. Here is the finished | 138 | promote the idea of rice grains. Here is the finished |
| 139 | result:</p> | 139 | result:</p> |
| 140 | 140 | ||
| 141 | <p><img src="https://u.peppe.rs/VE.png" alt="highlights" /></p> | 141 | <p><img src="https://u.peppe.rs/VE.png" alt="" /></p> |
| 142 | 142 | ||
| 143 | <h3 id="Finishing%20Touches">Finishing Touches</h3> | 143 | <h3 id="Finishing%20Touches">Finishing Touches</h3> |
| 144 | 144 | ||
| 145 | <p>Some color correction and <code>a e s t h e t i c</code> Japanese text | 145 | <p>Some color correction and <code>a e s t h e t i c</code> Japanese text |
| 146 | later, our piece is complete!</p> | 146 | later, our piece is complete!</p> |
| 147 | 147 | ||
| 148 | <p><img src="https://u.peppe.rs/cn.png" alt="small_onigiri" /></p> | 148 | <p><img src="https://u.peppe.rs/cn.png" alt="" /></p> |
| 149 | 149 | ||
| 150 | <p>Hold on, why is it so tiny? Well, that's because our canvas | 150 | <p>Hold on, why is it so tiny? Well, that's because our canvas |
| 151 | was 100x100, head over to <code>Image > Scale Image</code>, set | 151 | was 100x100, head over to <code>Image > Scale Image</code>, set |
| 152 | <code>Quality > Interpolation</code> to <code>None</code> and scale it up to | 152 | <code>Quality > Interpolation</code> to <code>None</code> and scale it up to |
| 153 | 700x700, et voilà!</p> | 153 | 700x700, et voilà!</p> |
| 154 | 154 | ||
| 155 | <p><img src="https://u.peppe.rs/CH.png" alt="big_onigiri" /></p></description> | 155 | <p><img src="https://u.peppe.rs/CH.png" alt="" /></p></description> |
| 156 | <link>https://peppe.rs/posts/pixel_art_in_GIMP/</link> | 156 | <link>https://peppe.rs/posts/pixel_art_in_GIMP/</link> |
| 157 | <pubDate>Thu, 09 Apr 2020 16:28:00 +0000</pubDate> | 157 | <pubDate>Thu, 09 Apr 2020 16:28:00 +0000</pubDate> |
| 158 | <guid>https://peppe.rs/posts/pixel_art_in_GIMP/</guid> | 158 | <guid>https://peppe.rs/posts/pixel_art_in_GIMP/</guid> |
| @@ -169,12 +169,12 @@ vim :)</p> | |||
| 169 | <p>Here's a small sample of what had to be done (note the lines | 169 | <p>Here's a small sample of what had to be done (note the lines |
| 170 | prefixed with the arrow):</p> | 170 | prefixed with the arrow):</p> |
| 171 | 171 | ||
| 172 | <pre><code>→ use serde_json::{from_str}; | 172 | <pre><code class="language-rust">→ use serde_json::{from_str}; |
| 173 | 173 | ||
| 174 | #[test] | 174 | #[test] |
| 175 | fn deserialize() { | 175 | fn deserialize() { |
| 176 | assert_eq!( | 176 | assert_eq!( |
| 177 | → from_str::<Action>(r#"{"set_tweak": "highlight"}"#), | 177 | → from_str::<Action>(r#"{"set_tweak": "highlight"}"#), |
| 178 | Action::SetTweak(Tweak::Highlight { value: true }) | 178 | Action::SetTweak(Tweak::Highlight { value: true }) |
| 179 | ); | 179 | ); |
| 180 | } | 180 | } |
| @@ -182,12 +182,12 @@ prefixed with the arrow):</p> | |||
| 182 | 182 | ||
| 183 | <p>had to be converted to:</p> | 183 | <p>had to be converted to:</p> |
| 184 | 184 | ||
| 185 | <pre><code>→ use serde_json::{from_value}; | 185 | <pre><code class="language-rust">→ use serde_json::{from_value}; |
| 186 | 186 | ||
| 187 | #[test] | 187 | #[test] |
| 188 | fn deserialize() { | 188 | fn deserialize() { |
| 189 | assert_eq!( | 189 | assert_eq!( |
| 190 | → from_value::<Action>(json!({"set_tweak": "highlight"})), | 190 | → from_value::<Action>(json!({"set_tweak": "highlight"})), |
| 191 | Action::SetTweak(Tweak::Highlight { value: true }) | 191 | Action::SetTweak(Tweak::Highlight { value: true }) |
| 192 | ); | 192 | ); |
| 193 | } | 193 | } |
| @@ -201,7 +201,7 @@ containing tests. Luckily, modules (and therefore files) | |||
| 201 | containing tests in Rust are annotated with the | 201 | containing tests in Rust are annotated with the |
| 202 | <code>#[cfg(test)]</code> attribute. I opened all such files:</p> | 202 | <code>#[cfg(test)]</code> attribute. I opened all such files:</p> |
| 203 | 203 | ||
| 204 | <pre><code># `grep -l pattern files` lists all the files | 204 | <pre><code class="language-bash"># `grep -l pattern files` lists all the files |
| 205 | # matching the pattern | 205 | # matching the pattern |
| 206 | 206 | ||
| 207 | vim $(grep -l 'cfg\(test\)' ./**/*.rs) | 207 | vim $(grep -l 'cfg\(test\)' ./**/*.rs) |
| @@ -227,23 +227,23 @@ every file in the arglist:</p> | |||
| 227 | 227 | ||
| 228 | <h3 id="The%20quickfix%20list">The quickfix list</h3> | 228 | <h3 id="The%20quickfix%20list">The quickfix list</h3> |
| 229 | 229 | ||
| 230 | <p>Next up, replacing <code>r#" ... "#</code> with <code>json!( ... )</code>. I | 230 | <p>Next up, replacing <code>r#" ... "#</code> with <code>json!( ... )</code>. I |
| 231 | couldn't search and replace that trivially, so I went with a | 231 | couldn't search and replace that trivially, so I went with a |
| 232 | macro call <sup id="fnref2"><a href="#fn2" rel="footnote">2</a></sup> instead, starting with the cursor on | 232 | macro call <sup id="fnref2"><a href="#fn2" rel="footnote">2</a></sup> instead, starting with the cursor on |
| 233 | ‘r’, represented by the caret, in my attempt to breakdown | 233 | ‘r’, represented by the caret, in my attempt to breakdown |
| 234 | the process:</p> | 234 | the process:</p> |
| 235 | 235 | ||
| 236 | <pre><code>BUFFER: r#" ... "#; | 236 | <pre><code>BUFFER: r#" ... "#; |
| 237 | ^ | 237 | ^ |
| 238 | 238 | ||
| 239 | ACTION: vllsjson!( | 239 | ACTION: vllsjson!( |
| 240 | 240 | ||
| 241 | BUFFER json!( ... "#; | 241 | BUFFER json!( ... "#; |
| 242 | ^ | 242 | ^ |
| 243 | 243 | ||
| 244 | ACTION: <esc>$F# | 244 | ACTION: <esc>$F# |
| 245 | 245 | ||
| 246 | BUFFER: json!( ... "#; | 246 | BUFFER: json!( ... "#; |
| 247 | ^ | 247 | ^ |
| 248 | 248 | ||
| 249 | ACTION: vhs)<esc> | 249 | ACTION: vhs)<esc> |
| @@ -278,7 +278,7 @@ of positions is to use <code>vimgrep</code>:</p> | |||
| 278 | with <code>:cnext</code> and <code>:cprev</code>. Every time you move up or down | 278 | with <code>:cnext</code> and <code>:cprev</code>. Every time you move up or down |
| 279 | the list, vim indicates your index:</p> | 279 | the list, vim indicates your index:</p> |
| 280 | 280 | ||
| 281 | <pre><code>(1 of 131): r#"{"set_tweak": "highlight"}"#; | 281 | <pre><code>(1 of 131): r#"{"set_tweak": "highlight"}"#; |
| 282 | </code></pre> | 282 | </code></pre> |
| 283 | 283 | ||
| 284 | <p>And just like <code>argdo</code>, you can <code>cdo</code> to apply commands to | 284 | <p>And just like <code>argdo</code>, you can <code>cdo</code> to apply commands to |
| @@ -380,7 +380,7 @@ side say, <code>s</code> cm. The total area covered by my 21” display | |||
| 380 | is about 1,066 cm<sup>2</sup> (41x26). Thus,</p> | 380 | is about 1,066 cm<sup>2</sup> (41x26). Thus,</p> |
| 381 | 381 | ||
| 382 | <pre><code>Display A | 382 | <pre><code>Display A |
| 383 | Dimensions: 1366x768 @ 21" (41x26 sq. cm) | 383 | Dimensions: 1366x768 @ 21" (41x26 sq. cm) |
| 384 | 1,049,088 s^2 = 1066 | 384 | 1,049,088 s^2 = 1066 |
| 385 | s = 0.0318 cm (side of a pixel on Display A) | 385 | s = 0.0318 cm (side of a pixel on Display A) |
| 386 | </code></pre> | 386 | </code></pre> |
| @@ -389,7 +389,7 @@ Dimensions: 1366x768 @ 21" (41x26 sq. cm) | |||
| 389 | <code>B</code>:</p> | 389 | <code>B</code>:</p> |
| 390 | 390 | ||
| 391 | <pre><code>Display B | 391 | <pre><code>Display B |
| 392 | Dimensions: 1920x1080 @ 13" (29.5x16.5 sq. cm) | 392 | Dimensions: 1920x1080 @ 13" (29.5x16.5 sq. cm) |
| 393 | 2,073,600 s^2 = 486.75 | 393 | 2,073,600 s^2 = 486.75 |
| 394 | s = 0.0153 cm (side of a pixel on Display B) | 394 | s = 0.0153 cm (side of a pixel on Display B) |
| 395 | </code></pre> | 395 | </code></pre> |
| @@ -510,7 +510,7 @@ mtZabXG.jpg p8d5c584f2841.jpg vjUxGjq.jpg | |||
| 510 | did use it a couple times when my default music player was | 510 | did use it a couple times when my default music player was |
| 511 | acting up. <code>cmus</code> is a viable option:</p> | 511 | acting up. <code>cmus</code> is a viable option:</p> |
| 512 | 512 | ||
| 513 | <p><a href="https://u.peppe.rs/CP.jpg"><img src="https://u.peppe.rs/CP.jpg" alt="cmus.png" /></a></p></description> | 513 | <p><a href="https://u.peppe.rs/CP.jpg"><img src="https://u.peppe.rs/CP.jpg" alt="" /></a></p></description> |
| 514 | <link>https://peppe.rs/posts/termux_tandem/</link> | 514 | <link>https://peppe.rs/posts/termux_tandem/</link> |
| 515 | <pubDate>Sun, 08 Mar 2020 16:47:00 +0000</pubDate> | 515 | <pubDate>Sun, 08 Mar 2020 16:47:00 +0000</pubDate> |
| 516 | <guid>https://peppe.rs/posts/termux_tandem/</guid> | 516 | <guid>https://peppe.rs/posts/termux_tandem/</guid> |
| @@ -593,7 +593,7 @@ I agree)</li> | |||
| 593 | 593 | ||
| 594 | <p>And it's pretty! See for yourself:</p> | 594 | <p>And it's pretty! See for yourself:</p> |
| 595 | 595 | ||
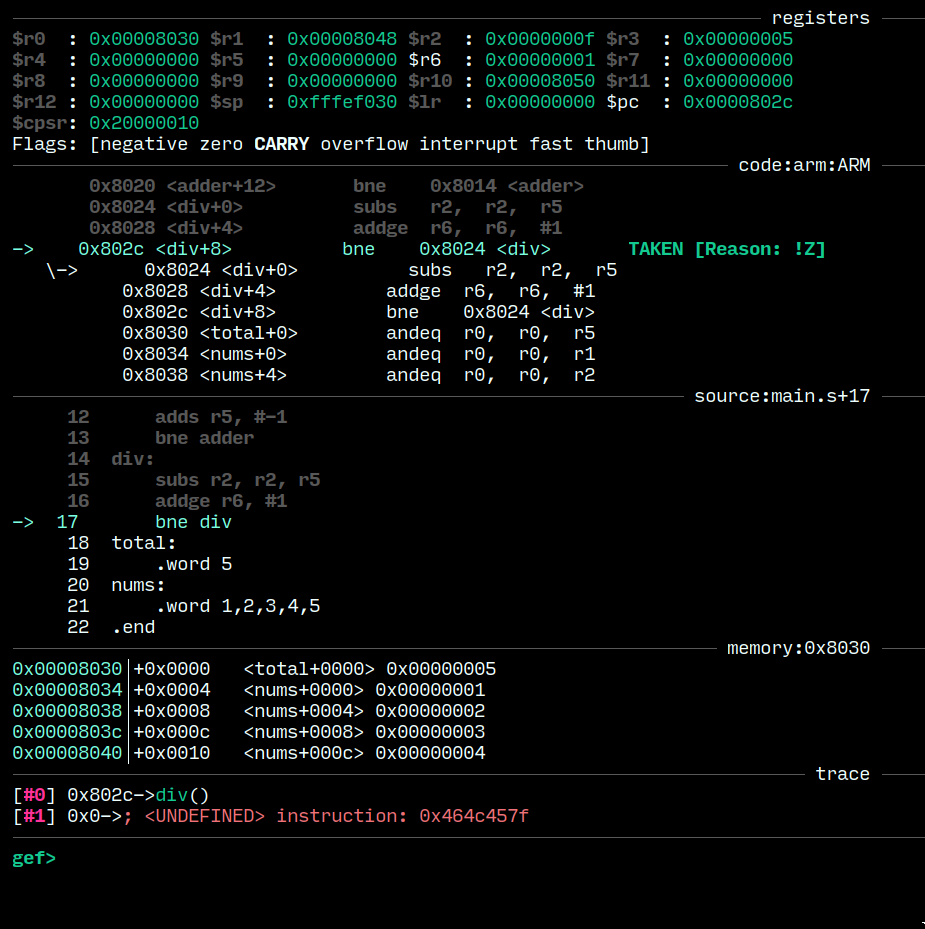
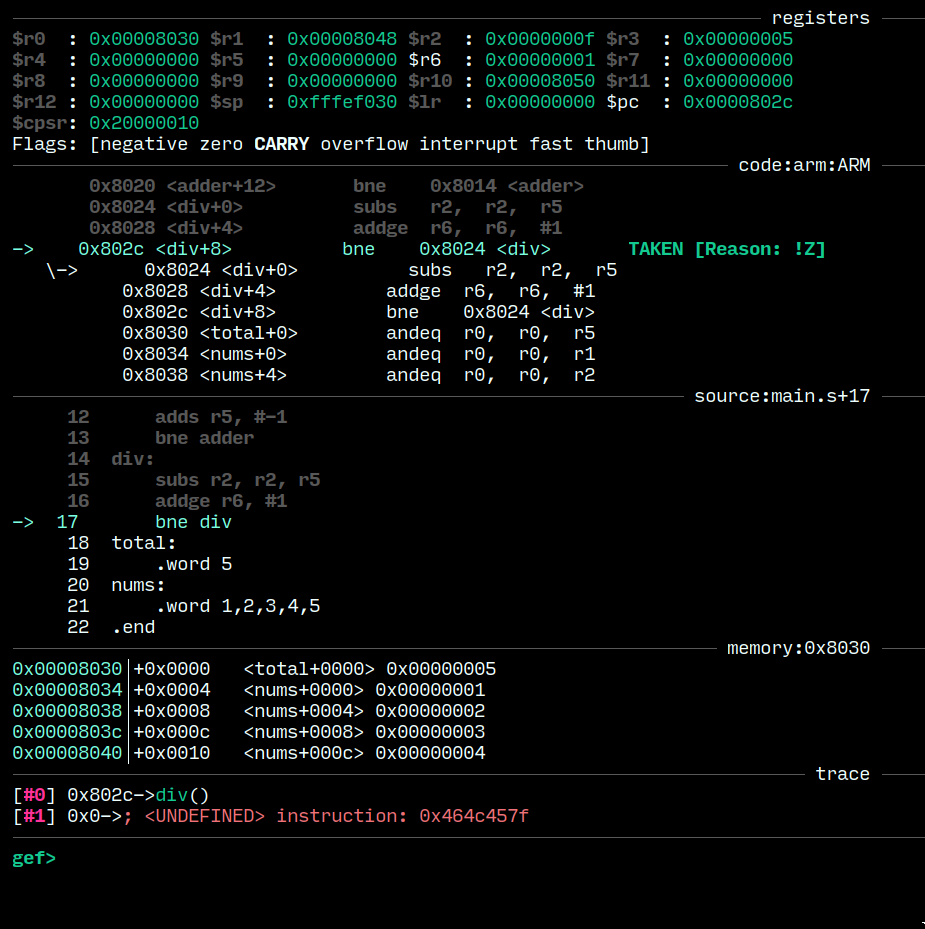
| 596 | <p><a href="https://u.peppe.rs/wq.png"><img src="https://u.peppe.rs/wq.png" alt="gef.png" /></a></p> | 596 | <p><a href="https://u.peppe.rs/wq.png"><img src="https://u.peppe.rs/wq.png" alt="" /></a></p> |
| 597 | 597 | ||
| 598 | <h3 id="Editing">Editing</h3> | 598 | <h3 id="Editing">Editing</h3> |
| 599 | 599 | ||
| @@ -628,7 +628,7 @@ can't find one.</p> | |||
| 628 | (none, ample and over-the-top highlighting, from left to | 628 | (none, ample and over-the-top highlighting, from left to |
| 629 | right):</p> | 629 | right):</p> |
| 630 | 630 | ||
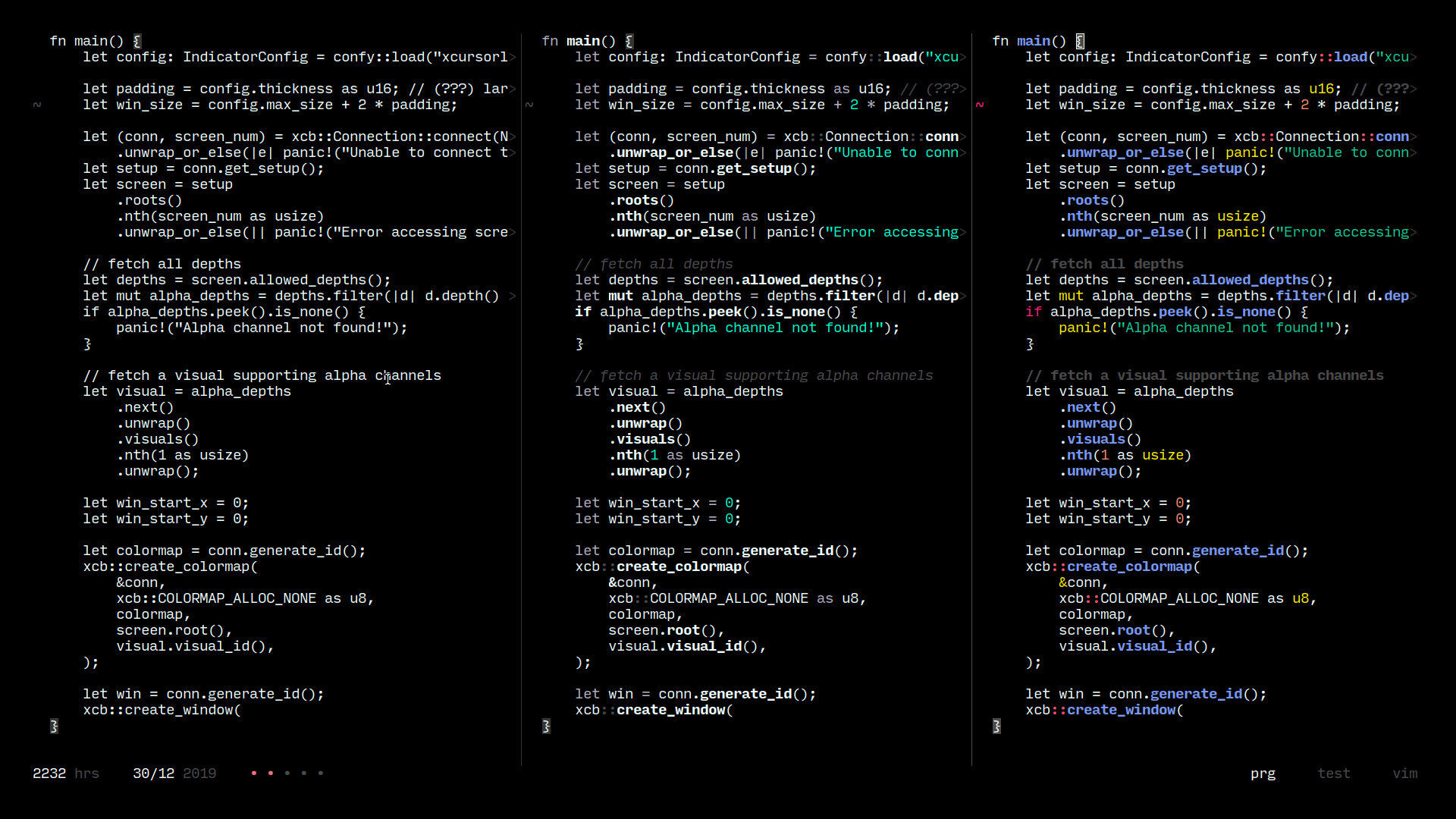
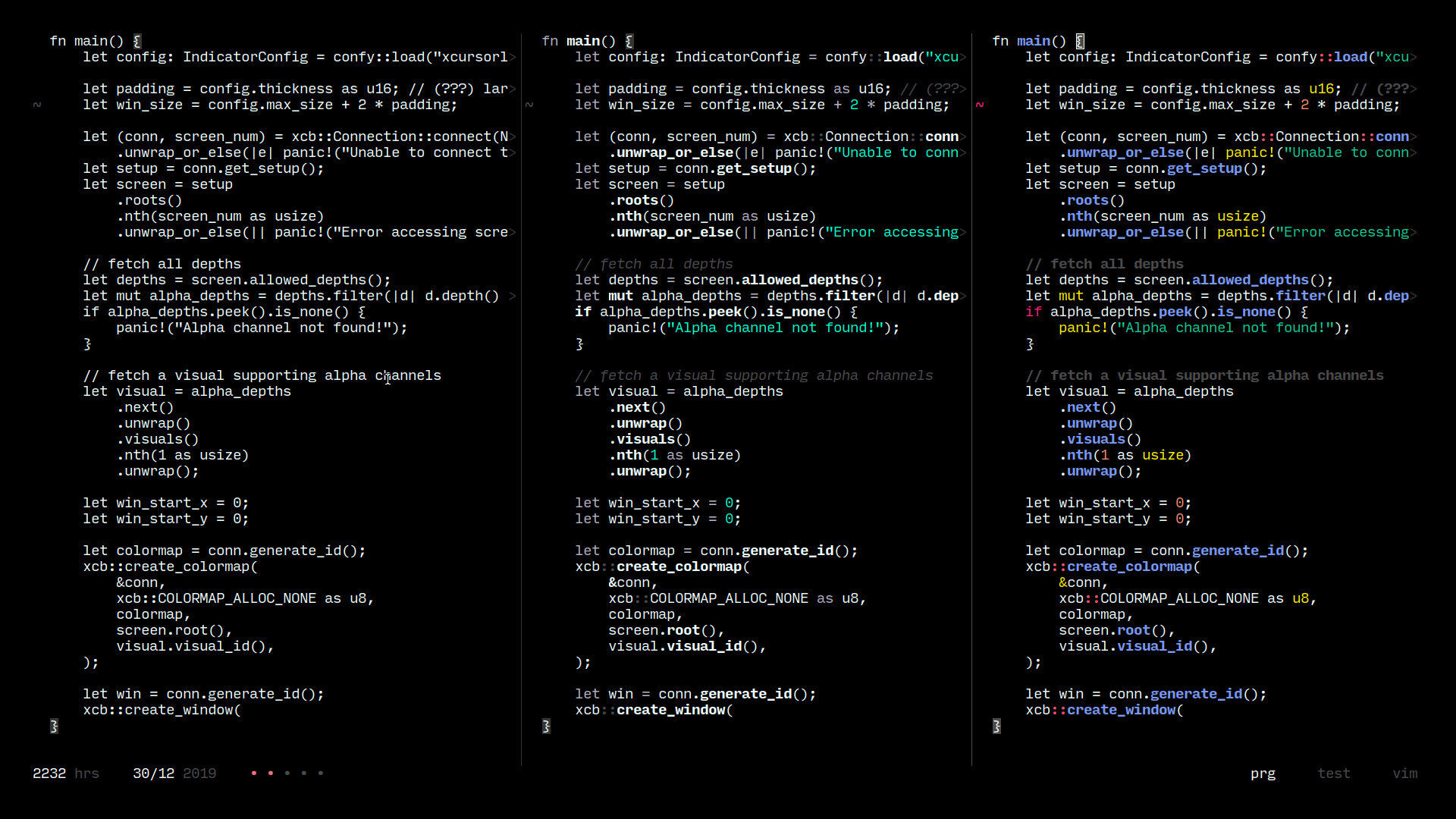
| 631 | <p><a href="https://u.peppe.rs/lt.png"><img src="https://u.peppe.rs/lt.png" alt="hi.png" /></a></p> | 631 | <p><a href="https://u.peppe.rs/lt.png"><img src="https://u.peppe.rs/lt.png" alt="" /></a></p> |
| 632 | 632 | ||
| 633 | <p>Without highlighting (far left), it is hard to differentiate | 633 | <p>Without highlighting (far left), it is hard to differentiate |
| 634 | between comments and code! The florid color scheme (far | 634 | between comments and code! The florid color scheme (far |
| @@ -666,13 +666,13 @@ to html with <a href="https://kristaps.bsd.lv/lowdown/">lowdown</a>.</p> | |||
| 666 | go into <code>posts/</code>, get converted into html, and end up in | 666 | go into <code>posts/</code>, get converted into html, and end up in |
| 667 | <code>docs/index.html</code>, something like this:</p> | 667 | <code>docs/index.html</code>, something like this:</p> |
| 668 | 668 | ||
| 669 | <pre><code>posts=$(ls -t ./posts) # chronological order! | 669 | <pre><code class="language-bash">posts=$(ls -t ./posts) # chronological order! |
| 670 | for f in $posts; do | 670 | for f in $posts; do |
| 671 | file="./posts/"$f # `ls` mangled our file paths | 671 | file="./posts/"$f # `ls` mangled our file paths |
| 672 | echo "generating post $file" | 672 | echo "generating post $file" |
| 673 | 673 | ||
| 674 | html=$(lowdown "$file") | 674 | html=$(lowdown "$file") |
| 675 | echo -e "html" >> docs/index.html | 675 | echo -e "html" >> docs/index.html |
| 676 | done | 676 | done |
| 677 | </code></pre> | 677 | </code></pre> |
| 678 | 678 | ||
| @@ -682,16 +682,16 @@ done | |||
| 682 | assets into the site source itself. That does have it’s | 682 | assets into the site source itself. That does have it’s |
| 683 | merits, but I prefer hosting images separately:</p> | 683 | merits, but I prefer hosting images separately:</p> |
| 684 | 684 | ||
| 685 | <pre><code># strip file extension | 685 | <pre><code class="language-bash"># strip file extension |
| 686 | ext="${1##*.}" | 686 | ext="${1##*.}" |
| 687 | 687 | ||
| 688 | # generate a random file name | 688 | # generate a random file name |
| 689 | id=$( cat /dev/urandom | tr -dc 'a-zA-Z0-9' | fold -w 2 | head -n 1 ) | 689 | id=$( cat /dev/urandom | tr -dc 'a-zA-Z0-9' | fold -w 2 | head -n 1 ) |
| 690 | id="$id.$ext" | 690 | id="$id.$ext" |
| 691 | 691 | ||
| 692 | # copy to my file host | 692 | # copy to my file host |
| 693 | scp -P 443 "$1" emerald:files/"$id" | 693 | scp -P 443 "$1" emerald:files/"$id" |
| 694 | echo "https://u.peppe.rs/$id" | 694 | echo "https://u.peppe.rs/$id" |
| 695 | </code></pre> | 695 | </code></pre> |
| 696 | 696 | ||
| 697 | <h3 id="Templating">Templating</h3> | 697 | <h3 id="Templating">Templating</h3> |
| @@ -711,7 +711,7 @@ listing!</p></description> | |||
| 711 | <description><p>Decided to do one of these because everyone does one of | 711 | <description><p>Decided to do one of these because everyone does one of |
| 712 | these.</p> | 712 | these.</p> |
| 713 | 713 | ||
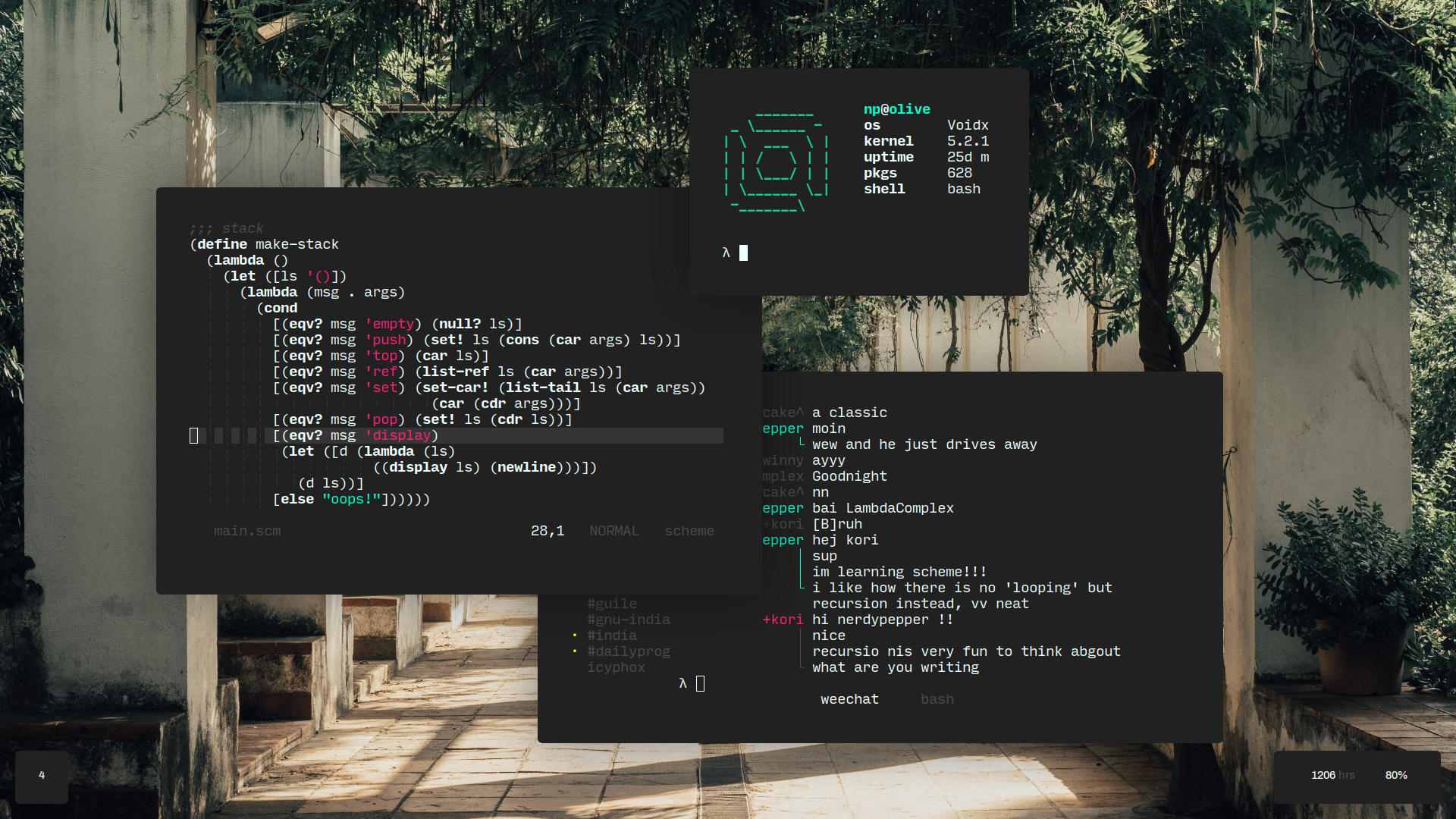
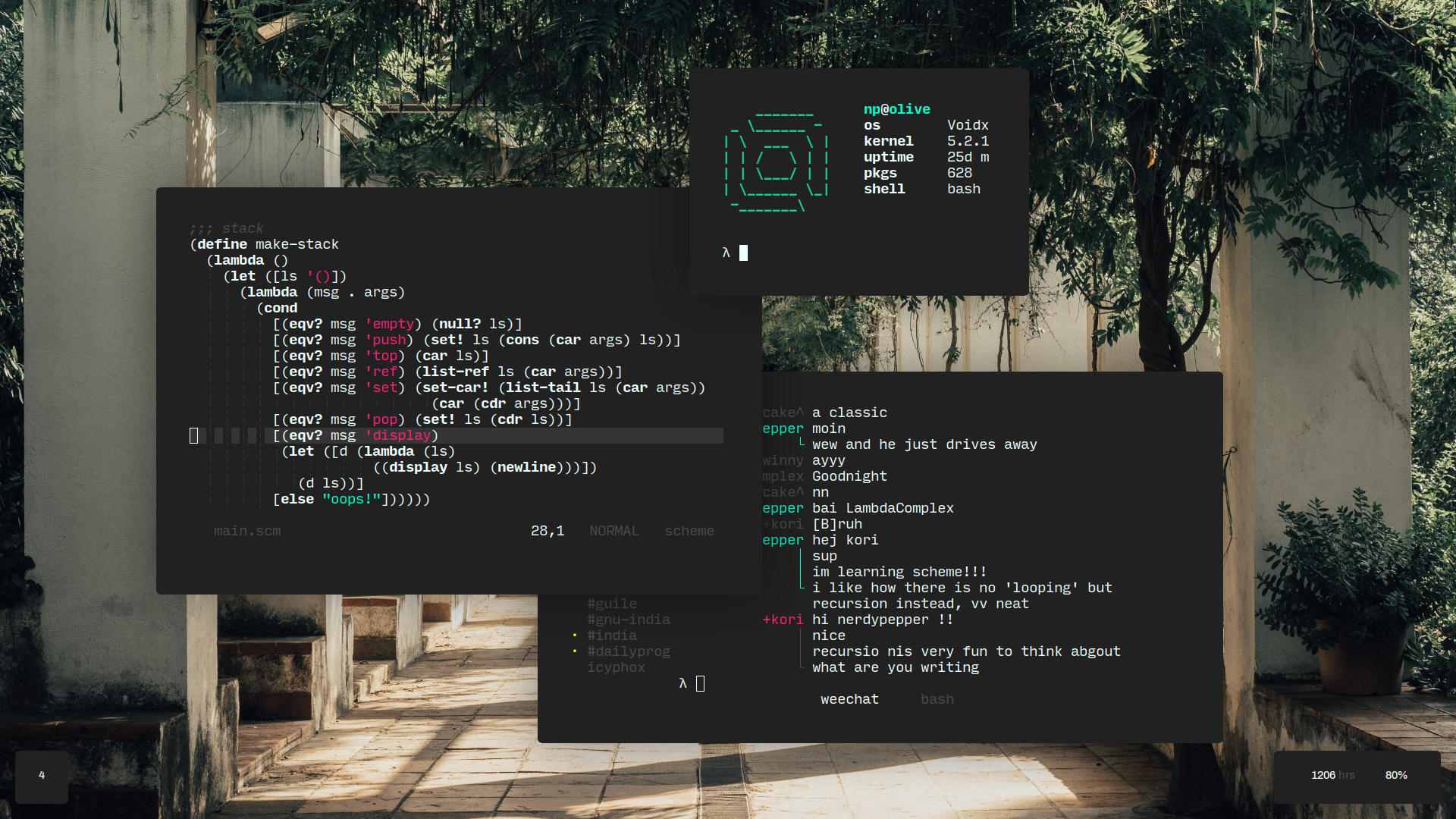
| 714 | <p><img src="https://u.peppe.rs/Hb.png" alt="scrot" /></p> | 714 | <p><img src="https://u.peppe.rs/Hb.png" alt="" /></p> |
| 715 | 715 | ||
| 716 | <p>My entire setup is managed with GNU <code>stow</code>, making it easier | 716 | <p>My entire setup is managed with GNU <code>stow</code>, making it easier |
| 717 | to replicate on fresh installations. You can find my | 717 | to replicate on fresh installations. You can find my |
| @@ -774,8 +774,8 @@ PING ... | |||
| 774 | 774 | ||
| 775 | <pre><code>------------------------------------------------------ | 775 | <pre><code>------------------------------------------------------ |
| 776 | # Add these to /etc/wpa_supplicant/wpa_supplicant.conf | 776 | # Add these to /etc/wpa_supplicant/wpa_supplicant.conf |
| 777 | OPTS="-B" | 777 | OPTS="-B" |
| 778 | WPA_INTERFACE="wlp2s0" | 778 | WPA_INTERFACE="wlp2s0" |
| 779 | ------------------------------------------------------ | 779 | ------------------------------------------------------ |
| 780 | $ sudo ln -s /etc/sv/wpa_supplicant /var/service/ | 780 | $ sudo ln -s /etc/sv/wpa_supplicant /var/service/ |
| 781 | $ sudo ln -s /etc/sv/dhcpcd /var/service/ | 781 | $ sudo ln -s /etc/sv/dhcpcd /var/service/ |
| @@ -877,7 +877,7 @@ and the ability to jump around with <code>Ctrl-]</code> and <code>Ctrl-T</code>. | |||
| 877 | a sample from the script used to generate this site: </p> | 877 | a sample from the script used to generate this site: </p> |
| 878 | 878 | ||
| 879 | <pre><code># a substitution to convert snake_case to Title Case With Spaces | 879 | <pre><code># a substitution to convert snake_case to Title Case With Spaces |
| 880 | echo "$1" | sed -E -e "s/\..+$//g" -e "s/_(.)/ \u\1/g" -e "s/^(.)/\u\1/g" | 880 | echo "$1" | sed -E -e "s/\..+$//g" -e "s/_(.)/ \u\1/g" -e "s/^(.)/\u\1/g" |
| 881 | </code></pre> | 881 | </code></pre> |
| 882 | 882 | ||
| 883 | <p>Instead of dropping into a new shell, just test it out directly from vim!</p> | 883 | <p>Instead of dropping into a new shell, just test it out directly from vim!</p> |
| @@ -896,7 +896,7 @@ echo "$1" | sed -E -e "s/\..+$//g" -e "s/_( | |||
| 896 | <pre><code>syntax off # previously run commands | 896 | <pre><code>syntax off # previously run commands |
| 897 | edit index.html # in a buffer! | 897 | edit index.html # in a buffer! |
| 898 | w | so % | 898 | w | so % |
| 899 | !echo "new_post.md" | sed -E -e "s/\..+$//g" --snip-- | 899 | !echo "new_post.md" | sed -E -e "s/\..+$//g" --snip-- |
| 900 | ^--- note the use of '!' | 900 | ^--- note the use of '!' |
| 901 | </code></pre></li> | 901 | </code></pre></li> |
| 902 | <li><p>Hit enter with the cursor on the line containing your command!</p> | 902 | <li><p>Hit enter with the cursor on the line containing your command!</p> |
| @@ -926,8 +926,8 @@ none of which concern us.</p> | |||
| 926 | our view, and restore it once its done, with <code>winrestview</code>.</p> | 926 | our view, and restore it once its done, with <code>winrestview</code>.</p> |
| 927 | 927 | ||
| 928 | <pre><code>let view = winsaveview() | 928 | <pre><code>let view = winsaveview() |
| 929 | s/\s\+$//gc " find and (confirm) replace trailing blanks | 929 | s/\s\+$//gc " find and (confirm) replace trailing blanks |
| 930 | winrestview(view) " restore our original view! | 930 | winrestview(view) " restore our original view! |
| 931 | </code></pre> | 931 | </code></pre> |
| 932 | 932 | ||
| 933 | <p>It might seem a little overkill in the above example, just use `` (double | 933 | <p>It might seem a little overkill in the above example, just use `` (double |
| @@ -942,23 +942,23 @@ heavier filtering.</p></description> | |||
| 942 | <description><ol start="1"> | 942 | <description><ol start="1"> |
| 943 | <li><p>reselecting previously selected text (i use this to fix botched selections):</p> | 943 | <li><p>reselecting previously selected text (i use this to fix botched selections):</p> |
| 944 | 944 | ||
| 945 | <pre><code>gv " :h gv for more | 945 | <pre><code>gv " :h gv for more |
| 946 | " you can use `o` in visual mode to go to the `Other` end of the selection | 946 | " you can use `o` in visual mode to go to the `Other` end of the selection |
| 947 | " use a motion to fix the selection | 947 | " use a motion to fix the selection |
| 948 | </code></pre></li> | 948 | </code></pre></li> |
| 949 | <li><p>reselecting previously yanked text:</p> | 949 | <li><p>reselecting previously yanked text:</p> |
| 950 | 950 | ||
| 951 | <pre><code>`[v`] | 951 | <pre><code>`[v`] |
| 952 | `[ " marks the beginning of the previously yanked text :h `[ | 952 | `[ " marks the beginning of the previously yanked text :h `[ |
| 953 | `] " marks the end :h `] | 953 | `] " marks the end :h `] |
| 954 | v " visual select everything in between | 954 | v " visual select everything in between |
| 955 | 955 | ||
| 956 | nnoremap gb `[v`] " "a quick map to perform the above | 956 | nnoremap gb `[v`] " "a quick map to perform the above |
| 957 | </code></pre></li> | 957 | </code></pre></li> |
| 958 | <li><p>pasting and indenting text (in one go):</p> | 958 | <li><p>pasting and indenting text (in one go):</p> |
| 959 | 959 | ||
| 960 | <pre><code>]p " put (p) and adjust indent to current line | 960 | <pre><code>]p " put (p) and adjust indent to current line |
| 961 | ]P " put the text before the cursor (P) and adjust indent to current line | 961 | ]P " put the text before the cursor (P) and adjust indent to current line |
| 962 | </code></pre></li> | 962 | </code></pre></li> |
| 963 | </ol></description> | 963 | </ol></description> |
| 964 | <link>https://peppe.rs/posts/get_better_at_yanking_and_putting_in_vim/</link> | 964 | <link>https://peppe.rs/posts/get_better_at_yanking_and_putting_in_vim/</link> |
diff --git a/posts/call_to_ARMs.md b/posts/call_to_ARMs.md index 0d0a741..ccf5058 100644 --- a/posts/call_to_ARMs.md +++ b/posts/call_to_ARMs.md | |||
| @@ -76,7 +76,7 @@ experience loads better: | |||
| 76 | 76 | ||
| 77 | And it's pretty! See for yourself: | 77 | And it's pretty! See for yourself: |
| 78 | 78 | ||
| 79 | [](https://u.peppe.rs/wq.png) | 79 | [](https://u.peppe.rs/wq.png) |
| 80 | 80 | ||
| 81 | ### Editing | 81 | ### Editing |
| 82 | 82 | ||
diff --git a/posts/color_conundrum.md b/posts/color_conundrum.md index 80a13cd..f17760a 100644 --- a/posts/color_conundrum.md +++ b/posts/color_conundrum.md | |||
| @@ -21,7 +21,7 @@ The following comparison does a better job of explaining | |||
| 21 | (none, ample and over-the-top highlighting, from left to | 21 | (none, ample and over-the-top highlighting, from left to |
| 22 | right): | 22 | right): |
| 23 | 23 | ||
| 24 | [](https://u.peppe.rs/lt.png) | 24 | [](https://u.peppe.rs/lt.png) |
| 25 | 25 | ||
| 26 | Without highlighting (far left), it is hard to differentiate | 26 | Without highlighting (far left), it is hard to differentiate |
| 27 | between comments and code! The florid color scheme (far | 27 | between comments and code! The florid color scheme (far |
diff --git a/posts/my_setup.md b/posts/my_setup.md index c3868eb..0b43a49 100644 --- a/posts/my_setup.md +++ b/posts/my_setup.md | |||
| @@ -1,7 +1,7 @@ | |||
| 1 | Decided to do one of these because everyone does one of | 1 | Decided to do one of these because everyone does one of |
| 2 | these. | 2 | these. |
| 3 | 3 | ||
| 4 |  | 4 |  |
| 5 | 5 | ||
| 6 | My entire setup is managed with GNU `stow`, making it easier | 6 | My entire setup is managed with GNU `stow`, making it easier |
| 7 | to replicate on fresh installations. You can find my | 7 | to replicate on fresh installations. You can find my |
diff --git a/posts/pixel_art_in_GIMP.md b/posts/pixel_art_in_GIMP.md index be925ca..4e0b087 100644 --- a/posts/pixel_art_in_GIMP.md +++ b/posts/pixel_art_in_GIMP.md | |||
| @@ -30,7 +30,7 @@ Pencil Tool (`n` on the keyboard) for hard edge drawings. | |||
| 30 | Here's a small comparison if you don't know the difference | 30 | Here's a small comparison if you don't know the difference |
| 31 | between a hard edge and a soft edge: | 31 | between a hard edge and a soft edge: |
| 32 | 32 | ||
| 33 |  | 33 |  |
| 34 | 34 | ||
| 35 | I turn the size down all the way to 1 (`[` on the keyboard). | 35 | I turn the size down all the way to 1 (`[` on the keyboard). |
| 36 | Set `Dynamics` off. [Here's](https://u.peppe.rs/Fs.png) a | 36 | Set `Dynamics` off. [Here's](https://u.peppe.rs/Fs.png) a |
| @@ -62,14 +62,14 @@ merge it with the original. | |||
| 62 | 62 | ||
| 63 | Your outline might look something like this: | 63 | Your outline might look something like this: |
| 64 | 64 | ||
| 65 |  | 65 |  |
| 66 | 66 | ||
| 67 | Go ahead and fill it in with the fill tool (`Shift + b` on | 67 | Go ahead and fill it in with the fill tool (`Shift + b` on |
| 68 | the keyboard), add in some seaweed as well, preferably on a | 68 | the keyboard), add in some seaweed as well, preferably on a |
| 69 | different layer. You can toggle symmetry on and off to save | 69 | different layer. You can toggle symmetry on and off to save |
| 70 | yourself some time. | 70 | yourself some time. |
| 71 | 71 | ||
| 72 |  | 72 |  |
| 73 | 73 | ||
| 74 | #### Shadows | 74 | #### Shadows |
| 75 | 75 | ||
| @@ -80,7 +80,7 @@ surface later. | |||
| 80 | Shadows on any surface always follow the shape of the | 80 | Shadows on any surface always follow the shape of the |
| 81 | surface. A spherical onigiri would have a circular shadow: | 81 | surface. A spherical onigiri would have a circular shadow: |
| 82 | 82 | ||
| 83 |  | 83 |  |
| 84 | 84 | ||
| 85 | A couple of noticeable changes: | 85 | A couple of noticeable changes: |
| 86 | 86 | ||
| @@ -95,7 +95,7 @@ The shadow does not go all the way because we will be | |||
| 95 | filling in that area with another, darker shadow! An image | 95 | filling in that area with another, darker shadow! An image |
| 96 | might explain better: | 96 | might explain better: |
| 97 | 97 | ||
| 98 |  | 98 |  |
| 99 | 99 | ||
| 100 | To emulate soft lights, reduce the value by 2 to 3 points | 100 | To emulate soft lights, reduce the value by 2 to 3 points |
| 101 | every iteration. Notice how area `1` is much larger than | 101 | every iteration. Notice how area `1` is much larger than |
| @@ -108,7 +108,7 @@ Do the same with the seaweed. The seaweed, being a smaller, | |||
| 108 | flatter object, doesn't cast much of a shadow, so stop with | 108 | flatter object, doesn't cast much of a shadow, so stop with |
| 109 | 1 or 2 iterations of the gradient: | 109 | 1 or 2 iterations of the gradient: |
| 110 | 110 | ||
| 111 |  | 111 |  |
| 112 | 112 | ||
| 113 | We're getting there! | 113 | We're getting there! |
| 114 | 114 | ||
| @@ -121,19 +121,19 @@ it does form an uneven surface. Add in some shadows to | |||
| 121 | promote the idea of rice grains. Here is the finished | 121 | promote the idea of rice grains. Here is the finished |
| 122 | result: | 122 | result: |
| 123 | 123 | ||
| 124 |  | 124 |  |
| 125 | 125 | ||
| 126 | ### Finishing Touches | 126 | ### Finishing Touches |
| 127 | 127 | ||
| 128 | Some color correction and `a e s t h e t i c` Japanese text | 128 | Some color correction and `a e s t h e t i c` Japanese text |
| 129 | later, our piece is complete! | 129 | later, our piece is complete! |
| 130 | 130 | ||
| 131 |  | 131 |  |
| 132 | 132 | ||
| 133 | Hold on, why is it so tiny? Well, that's because our canvas | 133 | Hold on, why is it so tiny? Well, that's because our canvas |
| 134 | was 100x100, head over to `Image > Scale Image`, set | 134 | was 100x100, head over to `Image > Scale Image`, set |
| 135 | `Quality > Interpolation` to `None` and scale it up to | 135 | `Quality > Interpolation` to `None` and scale it up to |
| 136 | 700x700, et voilà! | 136 | 700x700, et voilà! |
| 137 | 137 | ||
| 138 |  | 138 |  |
| 139 | 139 | ||
diff --git a/posts/rapid_refactoring_with_vim.md b/posts/rapid_refactoring_with_vim.md index 4dd3186..e38cef3 100644 --- a/posts/rapid_refactoring_with_vim.md +++ b/posts/rapid_refactoring_with_vim.md | |||
| @@ -8,7 +8,7 @@ vim :) | |||
| 8 | Here's a small sample of what had to be done (note the lines | 8 | Here's a small sample of what had to be done (note the lines |
| 9 | prefixed with the arrow): | 9 | prefixed with the arrow): |
| 10 | 10 | ||
| 11 | ``` | 11 | ```rust |
| 12 | → use serde_json::{from_str}; | 12 | → use serde_json::{from_str}; |
| 13 | 13 | ||
| 14 | #[test] | 14 | #[test] |
| @@ -22,7 +22,7 @@ prefixed with the arrow): | |||
| 22 | 22 | ||
| 23 | had to be converted to: | 23 | had to be converted to: |
| 24 | 24 | ||
| 25 | ``` | 25 | ```rust |
| 26 | → use serde_json::{from_value}; | 26 | → use serde_json::{from_value}; |
| 27 | 27 | ||
| 28 | #[test] | 28 | #[test] |
| @@ -42,7 +42,7 @@ containing tests. Luckily, modules (and therefore files) | |||
| 42 | containing tests in Rust are annotated with the | 42 | containing tests in Rust are annotated with the |
| 43 | `#[cfg(test)]` attribute. I opened all such files: | 43 | `#[cfg(test)]` attribute. I opened all such files: |
| 44 | 44 | ||
| 45 | ``` | 45 | ```bash |
| 46 | # `grep -l pattern files` lists all the files | 46 | # `grep -l pattern files` lists all the files |
| 47 | # matching the pattern | 47 | # matching the pattern |
| 48 | 48 | ||
diff --git a/posts/static_sites_with_bash.md b/posts/static_sites_with_bash.md index 62e43d8..1b6b2ec 100644 --- a/posts/static_sites_with_bash.md +++ b/posts/static_sites_with_bash.md | |||
| @@ -15,7 +15,7 @@ I host my site on GitHub pages, so | |||
| 15 | go into `posts/`, get converted into html, and end up in | 15 | go into `posts/`, get converted into html, and end up in |
| 16 | `docs/index.html`, something like this: | 16 | `docs/index.html`, something like this: |
| 17 | 17 | ||
| 18 | ``` | 18 | ```bash |
| 19 | posts=$(ls -t ./posts) # chronological order! | 19 | posts=$(ls -t ./posts) # chronological order! |
| 20 | for f in $posts; do | 20 | for f in $posts; do |
| 21 | file="./posts/"$f # `ls` mangled our file paths | 21 | file="./posts/"$f # `ls` mangled our file paths |
| @@ -31,7 +31,7 @@ Most static site generators recommend dropping image | |||
| 31 | assets into the site source itself. That does have it's | 31 | assets into the site source itself. That does have it's |
| 32 | merits, but I prefer hosting images separately: | 32 | merits, but I prefer hosting images separately: |
| 33 | 33 | ||
| 34 | ``` | 34 | ```bash |
| 35 | # strip file extension | 35 | # strip file extension |
| 36 | ext="${1##*.}" | 36 | ext="${1##*.}" |
| 37 | 37 | ||
diff --git a/posts/termux_tandem.md b/posts/termux_tandem.md index 7c61beb..8344d40 100644 --- a/posts/termux_tandem.md +++ b/posts/termux_tandem.md | |||
| @@ -45,4 +45,4 @@ Alright, I don't really listen to music via `cmus`, but I | |||
| 45 | did use it a couple times when my default music player was | 45 | did use it a couple times when my default music player was |
| 46 | acting up. `cmus` is a viable option: | 46 | acting up. `cmus` is a viable option: |
| 47 | 47 | ||
| 48 | [](https://u.peppe.rs/CP.jpg) | 48 | [](https://u.peppe.rs/CP.jpg) |
