diff options
| author | Akshay <[email protected]> | 2020-04-09 17:07:20 +0100 |
|---|---|---|
| committer | Akshay <[email protected]> | 2020-04-09 17:07:20 +0100 |
| commit | d4c835c33ed4ed9add5a13f0a4745cdc8491fcaf (patch) | |
| tree | 416a366ddcead874ca58f9d9bb35bcf2b7144dfa | |
| parent | 93618e9ff0419c5222b17bbb80b1a75e6cee425b (diff) | |
new post: Pixel art in GIMP
| -rw-r--r-- | docs/posts/pixel_art_in_GIMP/index.html | 194 | ||||
| -rw-r--r-- | docs/style.css | 2 | ||||
| -rw-r--r-- | posts/pixel_art_in_GIMP.md | 134 |
3 files changed, 329 insertions, 1 deletions
diff --git a/docs/posts/pixel_art_in_GIMP/index.html b/docs/posts/pixel_art_in_GIMP/index.html new file mode 100644 index 0000000..3122f13 --- /dev/null +++ b/docs/posts/pixel_art_in_GIMP/index.html | |||
| @@ -0,0 +1,194 @@ | |||
| 1 | <!DOCTYPE html> | ||
| 2 | <html lang="en"> | ||
| 3 | <head> | ||
| 4 | <link rel="stylesheet" href="/style.css"> | ||
| 5 | <meta charset="UTF-8"> | ||
| 6 | <meta name="viewport" content="initial-scale=1"> | ||
| 7 | <meta content="#ffffff" name="theme-color"> | ||
| 8 | <meta name="HandheldFriendly" content="true"> | ||
| 9 | <meta property="og:title" content="Pixel Art In GIMP"> | ||
| 10 | <meta property="og:type" content="website"> | ||
| 11 | <meta property="og:description" content="a static site {for, by, about} me "> | ||
| 12 | <meta property="og:url" content="https://peppe.rs"> | ||
| 13 | <link rel="icon" type="image/x-icon" href="/favicon.png"> | ||
| 14 | <title>Pixel Art In GIMP · peppe.rs</title> | ||
| 15 | <body> | ||
| 16 | <div class="posts"> | ||
| 17 | <div class="post"> | ||
| 18 | <a href="/" class="post-end-link">⟵ Back</a> | ||
| 19 | <a class="stats post-end-link" href="https://raw.githubusercontent.com/nerdypepper/site/master/posts/pixel_art_in_GIMP.md | ||
| 20 | ">View Raw</a> | ||
| 21 | <div class="separator"></div> | ||
| 22 | <div class="date"> | ||
| 23 | 09/04 — 2020 | ||
| 24 | <div class="stats"> | ||
| 25 | <span class="stats-number"> | ||
| 26 | 53.54 | ||
| 27 | </span> | ||
| 28 | <span class="stats-unit">cm</span> | ||
| 29 |   | ||
| 30 | <span class="stats-number"> | ||
| 31 | 4.7 | ||
| 32 | </span> | ||
| 33 | <span class="stats-unit">min</span> | ||
| 34 | </div> | ||
| 35 | </div> | ||
| 36 | <span class="post-title"> | ||
| 37 | Pixel Art In GIMP | ||
| 38 | </span> | ||
| 39 | <div class="post-text"> | ||
| 40 | <p>I've always been an admirer of pixel art, because of it’s | ||
| 41 | simplicity and it's resemblance to bitmap font design. | ||
| 42 | Recently, I decided to take the dive and make some art of my | ||
| 43 | own.</p> | ||
| 44 | |||
| 45 | <p>I used GIMP because I am fairly familiar with it. Aseprite | ||
| 46 | seems to be the editor of choice for animated pixel art | ||
| 47 | though.</p> | ||
| 48 | |||
| 49 | <h3 id="Setting%20up%20the%20canvas">Setting up the canvas</h3> | ||
| 50 | |||
| 51 | <p>Picking a canvas size is daunting. Too small, and you won’t | ||
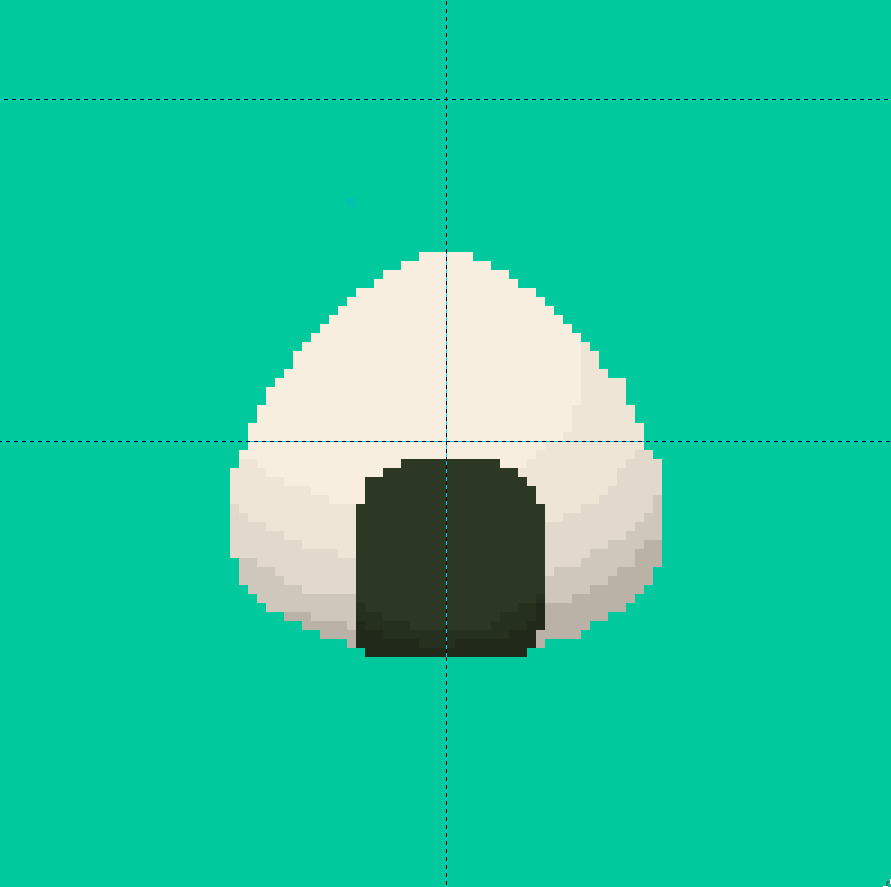
| 52 | be able to fit in enough detail to make a legible piece. Too | ||
| 53 | big and you've got too many pixels to work with!</p> | ||
| 54 | |||
| 55 | <p>I would suggest starting out with anywhere between 100x100 | ||
| 56 | and 200x200. <a href="https://u.peppe.rs/u9.png">Here’s</a> a sample | ||
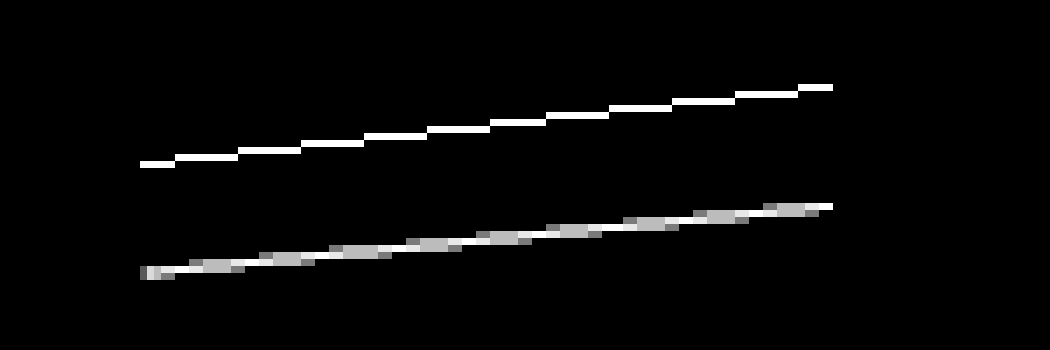
| 57 | configuration. </p> | ||
| 58 | |||
| 59 | <p>Sometimes I use a 10x10 grid, <code>View > Show Grid</code> and <code>Edit > | ||
| 60 | Preferences > Default Grid > Spacing</code>, but that can get | ||
| 61 | jarring at times, so I throw down a couple of guides, drag | ||
| 62 | right or down from the left or top gutters for vertical and | ||
| 63 | horizontal guides respectively.</p> | ||
| 64 | |||
| 65 | <h3 id="Choosing%20a%20Brush">Choosing a Brush</h3> | ||
| 66 | |||
| 67 | <p>The most important part of our setup is the brush. Use the | ||
| 68 | Pencil Tool (<code>n</code> on the keyboard) for hard edge drawings. | ||
| 69 | Here's a small comparison if you don't know the difference | ||
| 70 | between a hard edge and a soft edge:</p> | ||
| 71 | |||
| 72 | <p><img src="https://u.peppe.rs/kz.png" alt="hard edge vs soft edge" /></p> | ||
| 73 | |||
| 74 | <p>I turn the size down all the way to 1 (<code>[</code> on the keyboard). | ||
| 75 | Set <code>Dynamics</code> off. <a href="https://u.peppe.rs/Fs.png">Here’s</a> a | ||
| 76 | sample brush configuration.</p> | ||
| 77 | |||
| 78 | <h3 id="Laying%20down%20the%20pixels!">Laying down the pixels!</h3> | ||
| 79 | |||
| 80 | <p>With the boring stuff out of the way, we can start with our | ||
| 81 | piece. I usually follow a three step process:</p> | ||
| 82 | |||
| 83 | <ul> | ||
| 84 | <li>draw a rough outline</li> | ||
| 85 | <li>fill in the shadows</li> | ||
| 86 | <li>add highlights</li> | ||
| 87 | </ul> | ||
| 88 | |||
| 89 | <p>But this process are better explained with an example: an | ||
| 90 | onigiri. Let us start off with a 100x100 canvas.</p> | ||
| 91 | |||
| 92 | <h4 id="Drawing%20the%20outline">Drawing the outline</h4> | ||
| 93 | |||
| 94 | <p>For the most part, our figure will be symmetric. If you are | ||
| 95 | on GIMP 2.10+, you can take advantage of the Symmetry | ||
| 96 | Painting feature. Go ahead and enable vertical symmetry, | ||
| 97 | <code>Window > Dockable Dialogs > Symmetry Painting</code> and | ||
| 98 | <code>Symmetry Painting > Symmetry > Mirror > Vertical</code>. Your | ||
| 99 | outline might look something like this:</p> | ||
| 100 | |||
| 101 | <p><img src="https://u.peppe.rs/mn.png" alt="rice_outline" /></p> | ||
| 102 | |||
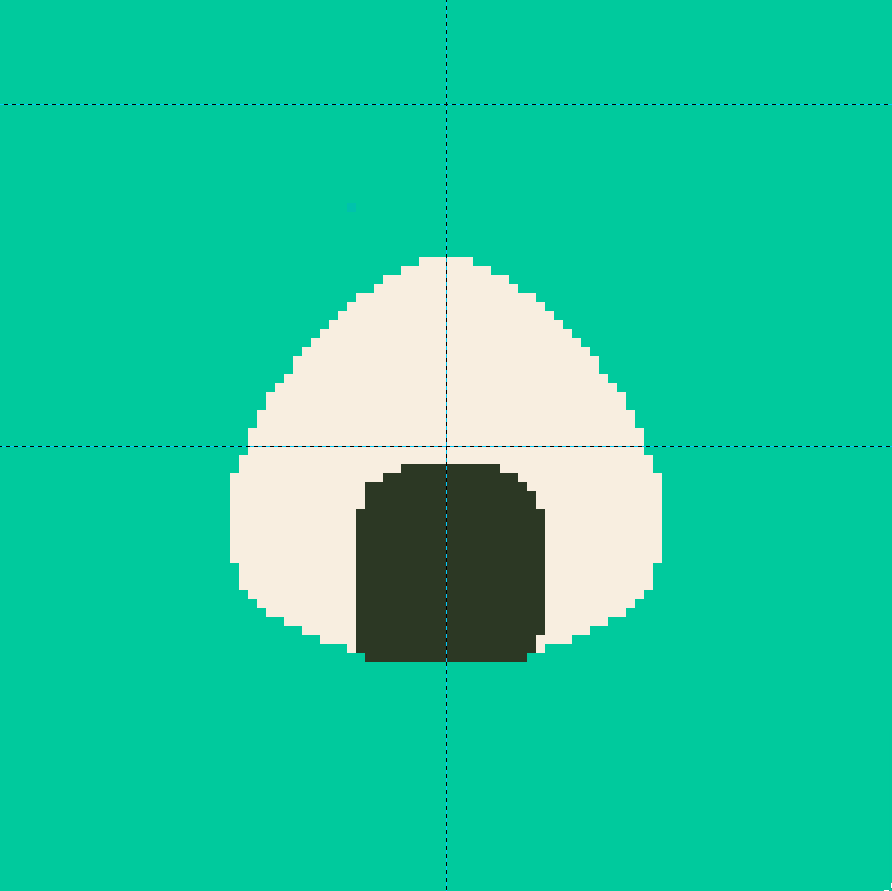
| 103 | <p>Go ahead and fill it in with the fill tool (<code>Shift + b</code> on | ||
| 104 | the keyboard), add in some seaweed as well, preferably on a | ||
| 105 | different layer. You can toggle symmetry on and off to save | ||
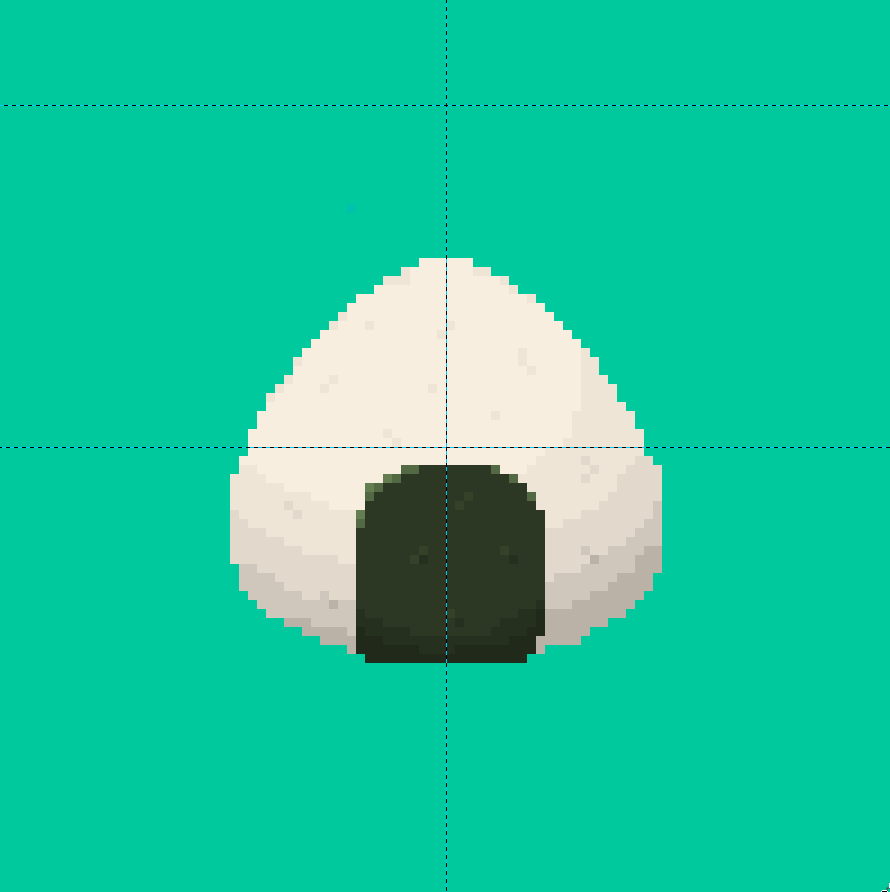
| 106 | yourself some time.</p> | ||
| 107 | |||
| 108 | <p><img src="https://u.peppe.rs/xu.png" alt="with_seaweed" /></p> | ||
| 109 | |||
| 110 | <h4 id="Shadows">Shadows</h4> | ||
| 111 | |||
| 112 | <p>For now, let us focus on the shadows on the object itself, | ||
| 113 | we'll come back to the shadows cast by the object on the | ||
| 114 | surface later.</p> | ||
| 115 | |||
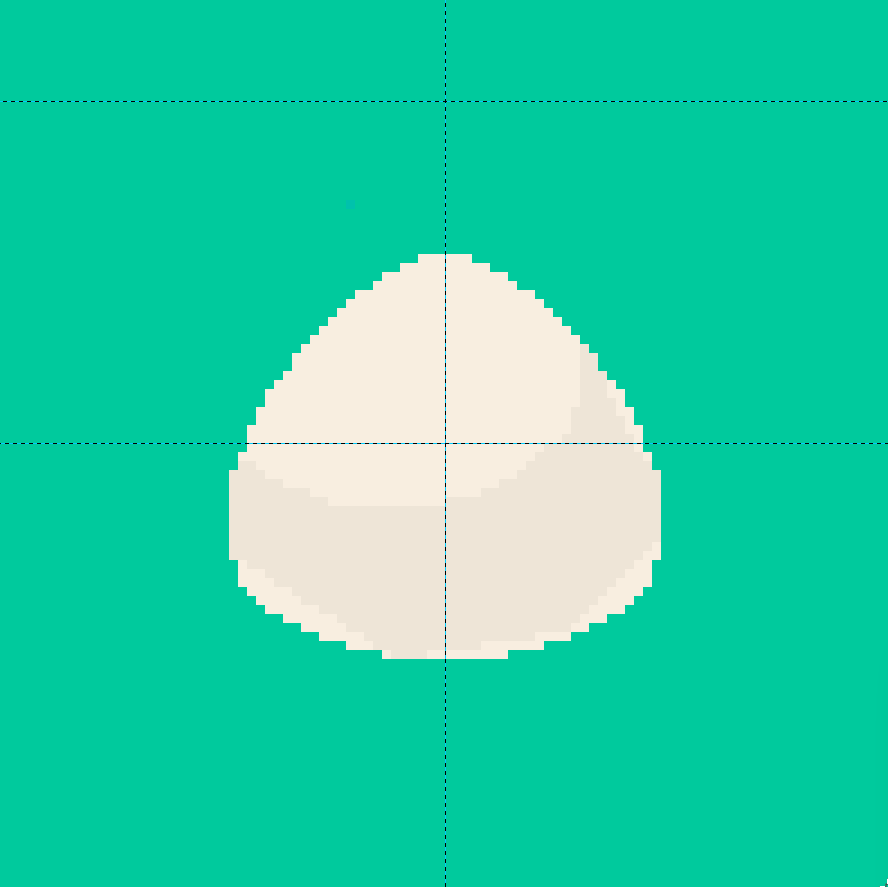
| 116 | <p>Shadows on any surface always follow the shape of the | ||
| 117 | surface. A spherical onigiri would have a circular shadow:</p> | ||
| 118 | |||
| 119 | <p><img src="https://u.peppe.rs/FU.png" alt="riceball_shadow" /></p> | ||
| 120 | |||
| 121 | <p>A couple of noticeable changes:</p> | ||
| 122 | |||
| 123 | <p><strong>Layers</strong>: The layer containing the seaweed has been hidden.<br/> | ||
| 124 | <strong>Color</strong>: The color of the shadow is just a slightly | ||
| 125 | lighter version of the original object (reduce the Value on | ||
| 126 | the HSV scale).<br/> | ||
| 127 | <strong>Area</strong>: The shadow does not go all the way (notice the bottom | ||
| 128 | edges). </p> | ||
| 129 | |||
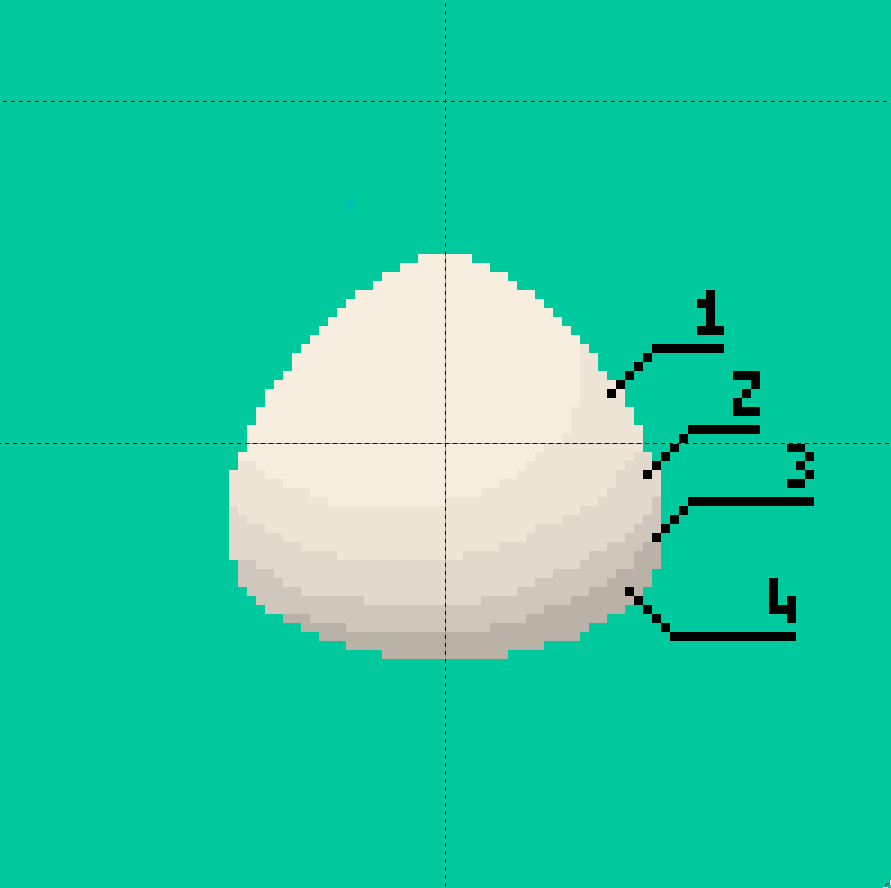
| 130 | <p>The shadow does not go all the way because we will be | ||
| 131 | filling in that area with another, darker shadow! An image | ||
| 132 | might explain better:</p> | ||
| 133 | |||
| 134 | <p><img src="https://u.peppe.rs/Br.png" alt="shadow_all" /></p> | ||
| 135 | |||
| 136 | <p>To emulate soft lights, reduce the value by 2 to 3 points | ||
| 137 | every iteration. Notice how area <code>1</code> is much larger than | ||
| 138 | area <code>4</code>. This is because an onigiri resembles an oblate | ||
| 139 | spheroid, a sphere that is slightly fatter around the | ||
| 140 | middle, and areas <code>1</code> and <code>2</code> catch more light than areas | ||
| 141 | <code>3</code> and <code>4</code>.</p> | ||
| 142 | |||
| 143 | <p>Do the same with the seaweed. The seaweed, being a smaller, | ||
| 144 | flatter object, doesn't cast much of a shadow, so stop with | ||
| 145 | 1 or 2 iterations of the gradient:</p> | ||
| 146 | |||
| 147 | <p><img src="https://u.peppe.rs/T3.png" alt="shadow_weed" /></p> | ||
| 148 | |||
| 149 | <p>We're getting there!</p> | ||
| 150 | |||
| 151 | <h4 id="Highlights">Highlights</h4> | ||
| 152 | |||
| 153 | <p>This step handles the details on the strongly illuminated | ||
| 154 | portions of the object. Seaweed is a bit glossy, lighten the | ||
| 155 | edges to make it seem shiny. The rice is not as shiny, but | ||
| 156 | it does form an uneven surface. Add in some shadows to | ||
| 157 | promote the idea of rice grains. Here is the finished | ||
| 158 | result:</p> | ||
| 159 | |||
| 160 | <p><img src="https://u.peppe.rs/VE.png" alt="highlights" /></p> | ||
| 161 | |||
| 162 | <h3 id="Finishing%20Touches">Finishing Touches</h3> | ||
| 163 | |||
| 164 | <p>Some color correction and <code>a e s t h e t i c</code> Japanese text | ||
| 165 | later, our piece is complete!</p> | ||
| 166 | |||
| 167 | <p><img src="https://u.peppe.rs/cn.png" alt="small_onigiri" /></p> | ||
| 168 | |||
| 169 | <p>Hold on, why is it so tiny? Well, that's because our canvas | ||
| 170 | was 100x100, head over to <code>Image > Scale Image</code>, set | ||
| 171 | <code>Quality > Interpolation</code> to <code>None</code> and scale it up to | ||
| 172 | 700x700, et voilà!</p> | ||
| 173 | |||
| 174 | <p><img src="https://u.peppe.rs/CH.png" alt="big_onigiri" /></p> | ||
| 175 | |||
| 176 | </div> | ||
| 177 | |||
| 178 | <div class=intro> | ||
| 179 | Hi. <a href=https://peppe.rs/index.xml class=feed-button>Subscribe</a> | ||
| 180 | <p>I'm Akshay, I go by nerd or nerdypepper on the internet.</p> | ||
| 181 | <p> | ||
| 182 | I am a compsci undergrad, Rust programmer and an enthusiastic Vimmer. | ||
| 183 | I write open-source stuff to pass time. I also design fonts: scientifica, curie. | ||
| 184 | </p> | ||
| 185 | <p>Send me a mail at [email protected] or a message at [email protected].</p> | ||
| 186 | </div> | ||
| 187 | |||
| 188 | <a href="/" class="post-end-link">⟵ Back</a> | ||
| 189 | <a class="stats post-end-link" href="https://raw.githubusercontent.com/nerdypepper/site/master/posts/pixel_art_in_GIMP.md | ||
| 190 | ">View Raw</a> | ||
| 191 | </div> | ||
| 192 | </div> | ||
| 193 | </body> | ||
| 194 | </html> | ||
diff --git a/docs/style.css b/docs/style.css index f95623f..898cbee 100644 --- a/docs/style.css +++ b/docs/style.css | |||
| @@ -158,7 +158,7 @@ img { | |||
| 158 | max-width: 100%; | 158 | max-width: 100%; |
| 159 | border: 2px solid var(--dark-white); | 159 | border: 2px solid var(--dark-white); |
| 160 | border-radius: 0.4rem; | 160 | border-radius: 0.4rem; |
| 161 | box-shadow: 0 0 1.5rem 0.5rem rgba(0, 0, 0, 0.15); | 161 | box-shadow: 0 0 1.5rem 0.5rem rgba(0, 0, 0, 0.10); |
| 162 | } | 162 | } |
| 163 | 163 | ||
| 164 | hr { | 164 | hr { |
diff --git a/posts/pixel_art_in_GIMP.md b/posts/pixel_art_in_GIMP.md new file mode 100644 index 0000000..cd9e7ad --- /dev/null +++ b/posts/pixel_art_in_GIMP.md | |||
| @@ -0,0 +1,134 @@ | |||
| 1 | I've always been an admirer of pixel art, because of it's | ||
| 2 | simplicity and it's resemblance to bitmap font design. | ||
| 3 | Recently, I decided to take the dive and make some art of my | ||
| 4 | own. | ||
| 5 | |||
| 6 | I used GIMP because I am fairly familiar with it. Aseprite | ||
| 7 | seems to be the editor of choice for animated pixel art | ||
| 8 | though. | ||
| 9 | |||
| 10 | ### Setting up the canvas | ||
| 11 | |||
| 12 | Picking a canvas size is daunting. Too small, and you won't | ||
| 13 | be able to fit in enough detail to make a legible piece. Too | ||
| 14 | big and you've got too many pixels to work with! | ||
| 15 | |||
| 16 | I would suggest starting out with anywhere between 100x100 | ||
| 17 | and 200x200. [Here's](https://u.peppe.rs/u9.png) a sample | ||
| 18 | configuration. | ||
| 19 | |||
| 20 | Sometimes I use a 10x10 grid, `View > Show Grid` and `Edit > | ||
| 21 | Preferences > Default Grid > Spacing`, but that can get | ||
| 22 | jarring at times, so I throw down a couple of guides, drag | ||
| 23 | right or down from the left or top gutters for vertical and | ||
| 24 | horizontal guides respectively. | ||
| 25 | |||
| 26 | ### Choosing a Brush | ||
| 27 | |||
| 28 | The most important part of our setup is the brush. Use the | ||
| 29 | Pencil Tool (`n` on the keyboard) for hard edge drawings. | ||
| 30 | Here's a small comparison if you don't know the difference | ||
| 31 | between a hard edge and a soft edge: | ||
| 32 | |||
| 33 |  | ||
| 34 | |||
| 35 | I turn the size down all the way to 1 (`[` on the keyboard). | ||
| 36 | Set `Dynamics` off. [Here's](https://u.peppe.rs/Fs.png) a | ||
| 37 | sample brush configuration. | ||
| 38 | |||
| 39 | ### Laying down the pixels! | ||
| 40 | |||
| 41 | With the boring stuff out of the way, we can start with our | ||
| 42 | piece. I usually follow a three step process: | ||
| 43 | |||
| 44 | - draw a rough outline | ||
| 45 | - fill in the shadows | ||
| 46 | - add highlights | ||
| 47 | |||
| 48 | But this process are better explained with an example: an | ||
| 49 | onigiri. Let us start off with a 100x100 canvas. | ||
| 50 | |||
| 51 | #### Drawing the outline | ||
| 52 | |||
| 53 | For the most part, our figure will be symmetric. If you are | ||
| 54 | on GIMP 2.10+, you can take advantage of the Symmetry | ||
| 55 | Painting feature. Go ahead and enable vertical symmetry, | ||
| 56 | `Window > Dockable Dialogs > Symmetry Painting` and | ||
| 57 | `Symmetry Painting > Symmetry > Mirror > Vertical`. Your | ||
| 58 | outline might look something like this: | ||
| 59 | |||
| 60 |  | ||
| 61 | |||
| 62 | Go ahead and fill it in with the fill tool (`Shift + b` on | ||
| 63 | the keyboard), add in some seaweed as well, preferably on a | ||
| 64 | different layer. You can toggle symmetry on and off to save | ||
| 65 | yourself some time. | ||
| 66 | |||
| 67 |  | ||
| 68 | |||
| 69 | #### Shadows | ||
| 70 | |||
| 71 | For now, let us focus on the shadows on the object itself, | ||
| 72 | we'll come back to the shadows cast by the object on the | ||
| 73 | surface later. | ||
| 74 | |||
| 75 | Shadows on any surface always follow the shape of the | ||
| 76 | surface. A spherical onigiri would have a circular shadow: | ||
| 77 | |||
| 78 |  | ||
| 79 | |||
| 80 | A couple of noticeable changes: | ||
| 81 | |||
| 82 | **Layers**: The layer containing the seaweed has been hidden. | ||
| 83 | **Color**: The color of the shadow is just a slightly | ||
| 84 | lighter version of the original object (reduce the Value on | ||
| 85 | the HSV scale). | ||
| 86 | **Area**: The shadow does not go all the way (notice the bottom | ||
| 87 | edges). | ||
| 88 | |||
| 89 | The shadow does not go all the way because we will be | ||
| 90 | filling in that area with another, darker shadow! An image | ||
| 91 | might explain better: | ||
| 92 | |||
| 93 |  | ||
| 94 | |||
| 95 | To emulate soft lights, reduce the value by 2 to 3 points | ||
| 96 | every iteration. Notice how area `1` is much larger than | ||
| 97 | area `4`. This is because an onigiri resembles an oblate | ||
| 98 | spheroid, a sphere that is slightly fatter around the | ||
| 99 | middle, and areas `1` and `2` catch more light than areas | ||
| 100 | `3` and `4`. | ||
| 101 | |||
| 102 | Do the same with the seaweed. The seaweed, being a smaller, | ||
| 103 | flatter object, doesn't cast much of a shadow, so stop with | ||
| 104 | 1 or 2 iterations of the gradient: | ||
| 105 | |||
| 106 |  | ||
| 107 | |||
| 108 | We're getting there! | ||
| 109 | |||
| 110 | #### Highlights | ||
| 111 | |||
| 112 | This step handles the details on the strongly illuminated | ||
| 113 | portions of the object. Seaweed is a bit glossy, lighten the | ||
| 114 | edges to make it seem shiny. The rice is not as shiny, but | ||
| 115 | it does form an uneven surface. Add in some shadows to | ||
| 116 | promote the idea of rice grains. Here is the finished | ||
| 117 | result: | ||
| 118 | |||
| 119 |  | ||
| 120 | |||
| 121 | ### Finishing Touches | ||
| 122 | |||
| 123 | Some color correction and `a e s t h e t i c` Japanese text | ||
| 124 | later, our piece is complete! | ||
| 125 | |||
| 126 |  | ||
| 127 | |||
| 128 | Hold on, why is it so tiny? Well, that's because our canvas | ||
| 129 | was 100x100, head over to `Image > Scale Image`, set | ||
| 130 | `Quality > Interpolation` to `None` and scale it up to | ||
| 131 | 700x700, et voilà! | ||
| 132 | |||
| 133 |  | ||
| 134 | |||
