diff options
| -rw-r--r-- | docs/index.html | 4 | ||||
| -rw-r--r-- | docs/index.xml | 7 | ||||
| -rw-r--r-- | docs/posts/SDL2_devlog/index.html | 11 | ||||
| -rw-r--r-- | docs/posts/index.html | 4 | ||||
| -rw-r--r-- | posts/SDL2_devlog.md | 15 |
5 files changed, 33 insertions, 8 deletions
diff --git a/docs/index.html b/docs/index.html index 49a7494..2ab91b8 100644 --- a/docs/index.html +++ b/docs/index.html | |||
| @@ -42,7 +42,7 @@ | |||
| 42 | <tr> | 42 | <tr> |
| 43 | <td class=table-post> | 43 | <td class=table-post> |
| 44 | <div class="date"> | 44 | <div class="date"> |
| 45 | 04/04 — 2021 | 45 | 08/04 — 2021 |
| 46 | </div> | 46 | </div> |
| 47 | <a href="/posts/SDL2_devlog" class="post-link"> | 47 | <a href="/posts/SDL2_devlog" class="post-link"> |
| 48 | <span class="post-link">SDL2 Devlog</span> | 48 | <span class="post-link">SDL2 Devlog</span> |
| @@ -50,7 +50,7 @@ | |||
| 50 | </td> | 50 | </td> |
| 51 | <td class=table-stats> | 51 | <td class=table-stats> |
| 52 | <span class="stats-number"> | 52 | <span class="stats-number"> |
| 53 | 9.1 | 53 | 9.6 |
| 54 | </span> | 54 | </span> |
| 55 | <span class=stats-unit>min</span> | 55 | <span class=stats-unit>min</span> |
| 56 | </td> | 56 | </td> |
diff --git a/docs/index.xml b/docs/index.xml index 8a4e57f..e0ae321 100644 --- a/docs/index.xml +++ b/docs/index.xml | |||
| @@ -14,6 +14,11 @@ | |||
| 14 | <item> | 14 | <item> |
| 15 | <title>SDL2 Devlog</title> | 15 | <title>SDL2 Devlog</title> |
| 16 | <description><p>I have been working on an editor for the <a href="https://git.peppe.rs/graphics/obi/about">One Bit Image</a> file format in Rust and SDL2. This entry in my blog follows my progress on the editor. The days are listed in reverse chronological order, begin from the bottom, if this is your first time on this page.</p> | 16 | <description><p>I have been working on an editor for the <a href="https://git.peppe.rs/graphics/obi/about">One Bit Image</a> file format in Rust and SDL2. This entry in my blog follows my progress on the editor. The days are listed in reverse chronological order, begin from the bottom, if this is your first time on this page.</p> |
| 17 | <h3 id="day-19">Day 19</h3> | ||
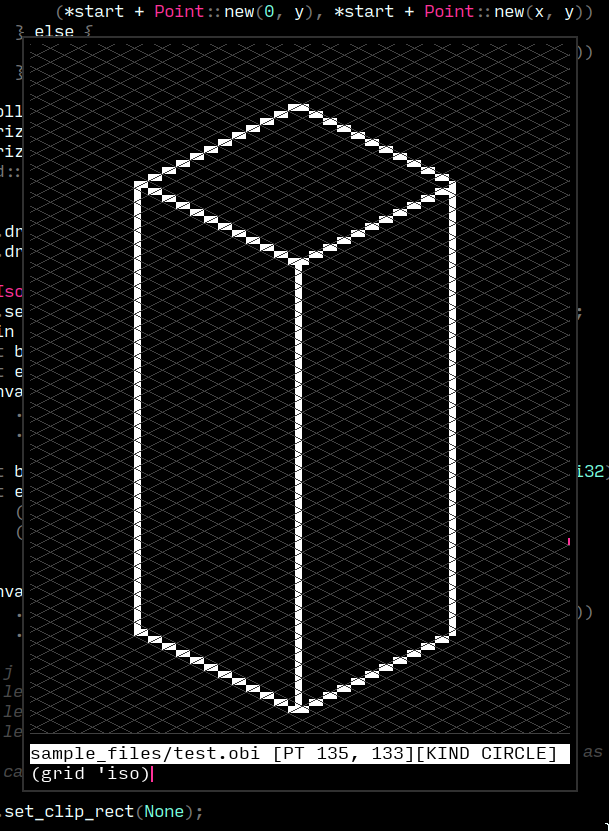
| 18 | <p>Attempted <a href="https://peppe.rs/art/conduit.png">some isometric art</a> within the editor. The angles displayed alongside the line brush are handly, however, having only a rectangular grid did not help. I implemented an isometric grid today. Isometric grids in pixel art differ in that the tangent of the isometric angle is exactly 0.5! For every pixel down, you go exactly two pixels sideways. The math works out really well in the drawing procedures too, dealing with floating points is a pain.</p> | ||
| 19 | <figure> | ||
| 20 | <img src="https://u.peppe.rs/1Kb.png" alt="Day 19" /><figcaption aria-hidden="true">Day 19</figcaption> | ||
| 21 | </figure> | ||
| 17 | <h3 id="day-18">Day 18</h3> | 22 | <h3 id="day-18">Day 18</h3> |
| 18 | <p>I added basic support for guides, they can be added and activated from the <code>lisp</code> REPL. Another long standing improvement I wanted to make was reworking the pixmap drawing procedure. The old procedure draws a square for each pixel in the pixmap, coloured according to its value in the pixmap. Naturally, this means, for an <strong>NxN</strong> pixmap, there are <strong>N²</strong> calls to SDL! I reworked this procedure to compress each line of the pixmap using RLE (run length encoding), and call out to SDL for each run in the line. This drastically improved drawing speeds on larger grids. The following is a comparison between the two procedures, the leftmost picture is the rendered image, the middle picture is the optimized drawing procedure (draws each run instead of pixel), and the right most picture is the primitive drawing procedure (draws each pixel):</p> | 23 | <p>I added basic support for guides, they can be added and activated from the <code>lisp</code> REPL. Another long standing improvement I wanted to make was reworking the pixmap drawing procedure. The old procedure draws a square for each pixel in the pixmap, coloured according to its value in the pixmap. Naturally, this means, for an <strong>NxN</strong> pixmap, there are <strong>N²</strong> calls to SDL! I reworked this procedure to compress each line of the pixmap using RLE (run length encoding), and call out to SDL for each run in the line. This drastically improved drawing speeds on larger grids. The following is a comparison between the two procedures, the leftmost picture is the rendered image, the middle picture is the optimized drawing procedure (draws each run instead of pixel), and the right most picture is the primitive drawing procedure (draws each pixel):</p> |
| 19 | <figure> | 24 | <figure> |
| @@ -139,7 +144,7 @@ | |||
| 139 | <img src="https://u.peppe.rs/Ma.png" alt="Day 1" /><figcaption aria-hidden="true">Day 1</figcaption> | 144 | <img src="https://u.peppe.rs/Ma.png" alt="Day 1" /><figcaption aria-hidden="true">Day 1</figcaption> |
| 140 | </figure></description> | 145 | </figure></description> |
| 141 | <link>https://peppe.rs/posts/SDL2_devlog/</link> | 146 | <link>https://peppe.rs/posts/SDL2_devlog/</link> |
| 142 | <pubDate>Sun, 04 Apr 2021 16:01:00 +0000</pubDate> | 147 | <pubDate>Thu, 08 Apr 2021 12:09:00 +0000</pubDate> |
| 143 | <guid>https://peppe.rs/posts/SDL2_devlog/</guid> | 148 | <guid>https://peppe.rs/posts/SDL2_devlog/</guid> |
| 144 | </item> | 149 | </item> |
| 145 | <item> | 150 | <item> |
diff --git a/docs/posts/SDL2_devlog/index.html b/docs/posts/SDL2_devlog/index.html index 5bfbaf6..85ab1af 100644 --- a/docs/posts/SDL2_devlog/index.html +++ b/docs/posts/SDL2_devlog/index.html | |||
| @@ -25,15 +25,15 @@ | |||
| 25 | ">View Raw</a> | 25 | ">View Raw</a> |
| 26 | <div class="separator"></div> | 26 | <div class="separator"></div> |
| 27 | <div class="date"> | 27 | <div class="date"> |
| 28 | 04/04 — 2021 | 28 | 08/04 — 2021 |
| 29 | <div class="stats"> | 29 | <div class="stats"> |
| 30 | <span class="stats-number"> | 30 | <span class="stats-number"> |
| 31 | 114.29 | 31 | 120.28 |
| 32 | </span> | 32 | </span> |
| 33 | <span class="stats-unit">cm</span> | 33 | <span class="stats-unit">cm</span> |
| 34 |   | 34 |   |
| 35 | <span class="stats-number"> | 35 | <span class="stats-number"> |
| 36 | 9.1 | 36 | 9.6 |
| 37 | </span> | 37 | </span> |
| 38 | <span class="stats-unit">min</span> | 38 | <span class="stats-unit">min</span> |
| 39 | </div> | 39 | </div> |
| @@ -43,6 +43,11 @@ | |||
| 43 | </h1> | 43 | </h1> |
| 44 | <div class="post-text"> | 44 | <div class="post-text"> |
| 45 | <p>I have been working on an editor for the <a href="https://git.peppe.rs/graphics/obi/about">One Bit Image</a> file format in Rust and SDL2. This entry in my blog follows my progress on the editor. The days are listed in reverse chronological order, begin from the bottom, if this is your first time on this page.</p> | 45 | <p>I have been working on an editor for the <a href="https://git.peppe.rs/graphics/obi/about">One Bit Image</a> file format in Rust and SDL2. This entry in my blog follows my progress on the editor. The days are listed in reverse chronological order, begin from the bottom, if this is your first time on this page.</p> |
| 46 | <h3 id="day-19">Day 19</h3> | ||
| 47 | <p>Attempted <a href="https://peppe.rs/art/conduit.png">some isometric art</a> within the editor. The angles displayed alongside the line brush are handly, however, having only a rectangular grid did not help. I implemented an isometric grid today. Isometric grids in pixel art differ in that the tangent of the isometric angle is exactly 0.5! For every pixel down, you go exactly two pixels sideways. The math works out really well in the drawing procedures too, dealing with floating points is a pain.</p> | ||
| 48 | <figure> | ||
| 49 | <img src="https://u.peppe.rs/1Kb.png" alt="Day 19" /><figcaption aria-hidden="true">Day 19</figcaption> | ||
| 50 | </figure> | ||
| 46 | <h3 id="day-18">Day 18</h3> | 51 | <h3 id="day-18">Day 18</h3> |
| 47 | <p>I added basic support for guides, they can be added and activated from the <code>lisp</code> REPL. Another long standing improvement I wanted to make was reworking the pixmap drawing procedure. The old procedure draws a square for each pixel in the pixmap, coloured according to its value in the pixmap. Naturally, this means, for an <strong>NxN</strong> pixmap, there are <strong>N²</strong> calls to SDL! I reworked this procedure to compress each line of the pixmap using RLE (run length encoding), and call out to SDL for each run in the line. This drastically improved drawing speeds on larger grids. The following is a comparison between the two procedures, the leftmost picture is the rendered image, the middle picture is the optimized drawing procedure (draws each run instead of pixel), and the right most picture is the primitive drawing procedure (draws each pixel):</p> | 52 | <p>I added basic support for guides, they can be added and activated from the <code>lisp</code> REPL. Another long standing improvement I wanted to make was reworking the pixmap drawing procedure. The old procedure draws a square for each pixel in the pixmap, coloured according to its value in the pixmap. Naturally, this means, for an <strong>NxN</strong> pixmap, there are <strong>N²</strong> calls to SDL! I reworked this procedure to compress each line of the pixmap using RLE (run length encoding), and call out to SDL for each run in the line. This drastically improved drawing speeds on larger grids. The following is a comparison between the two procedures, the leftmost picture is the rendered image, the middle picture is the optimized drawing procedure (draws each run instead of pixel), and the right most picture is the primitive drawing procedure (draws each pixel):</p> |
| 48 | <figure> | 53 | <figure> |
diff --git a/docs/posts/index.html b/docs/posts/index.html index 92e5869..028db12 100644 --- a/docs/posts/index.html +++ b/docs/posts/index.html | |||
| @@ -27,7 +27,7 @@ | |||
| 27 | <tr> | 27 | <tr> |
| 28 | <td class=table-post> | 28 | <td class=table-post> |
| 29 | <div class="date"> | 29 | <div class="date"> |
| 30 | 04/04 — 2021 | 30 | 08/04 — 2021 |
| 31 | </div> | 31 | </div> |
| 32 | <a href="/posts/SDL2_devlog" class="post-link"> | 32 | <a href="/posts/SDL2_devlog" class="post-link"> |
| 33 | <span class="post-link">SDL2 Devlog</span> | 33 | <span class="post-link">SDL2 Devlog</span> |
| @@ -35,7 +35,7 @@ | |||
| 35 | </td> | 35 | </td> |
| 36 | <td class=table-stats> | 36 | <td class=table-stats> |
| 37 | <span class="stats-number"> | 37 | <span class="stats-number"> |
| 38 | 9.1 | 38 | 9.6 |
| 39 | </span> | 39 | </span> |
| 40 | <span class=stats-unit>min</span> | 40 | <span class=stats-unit>min</span> |
| 41 | </td> | 41 | </td> |
diff --git a/posts/SDL2_devlog.md b/posts/SDL2_devlog.md index 04ac928..569fdba 100644 --- a/posts/SDL2_devlog.md +++ b/posts/SDL2_devlog.md | |||
| @@ -5,6 +5,21 @@ on the editor. The days are listed in reverse chronological | |||
| 5 | order, begin from the bottom, if this is your first time on | 5 | order, begin from the bottom, if this is your first time on |
| 6 | this page. | 6 | this page. |
| 7 | 7 | ||
| 8 | ### Day 19 | ||
| 9 | |||
| 10 | Attempted [some isometric | ||
| 11 | art](https://peppe.rs/art/conduit.png) within the editor. | ||
| 12 | The angles displayed alongside the line brush are handly, | ||
| 13 | however, having only a rectangular grid did not help. I | ||
| 14 | implemented an isometric grid today. Isometric grids in | ||
| 15 | pixel art differ in that the tangent of the isometric angle | ||
| 16 | is exactly 0.5! For every pixel down, you go exactly two | ||
| 17 | pixels sideways. The math works out really well in the | ||
| 18 | drawing procedures too, dealing with floating points is a | ||
| 19 | pain. | ||
| 20 | |||
| 21 |  | ||
| 22 | |||
| 8 | ### Day 18 | 23 | ### Day 18 |
| 9 | 24 | ||
| 10 | I added basic support for guides, they can be added and | 25 | I added basic support for guides, they can be added and |
