diff options
| author | bors[bot] <26634292+bors[bot]@users.noreply.github.com> | 2020-03-03 13:45:26 +0000 |
|---|---|---|
| committer | GitHub <[email protected]> | 2020-03-03 13:45:26 +0000 |
| commit | b55d22e06095821eaf588786663d3b2b946e8549 (patch) | |
| tree | 72c430f62b2d238ceee60b2441796fff5483161f /editors/code/src/commands/syntax_tree.ts | |
| parent | 0cb387c36257a2811046f1ed65e59f83a1ea03bc (diff) | |
| parent | 2f54c1d653d46831eeb7d691c5f25b78ca63378a (diff) | |
Merge #3388
3388: Remove inlay hint in diff views r=matklad a=vbfox
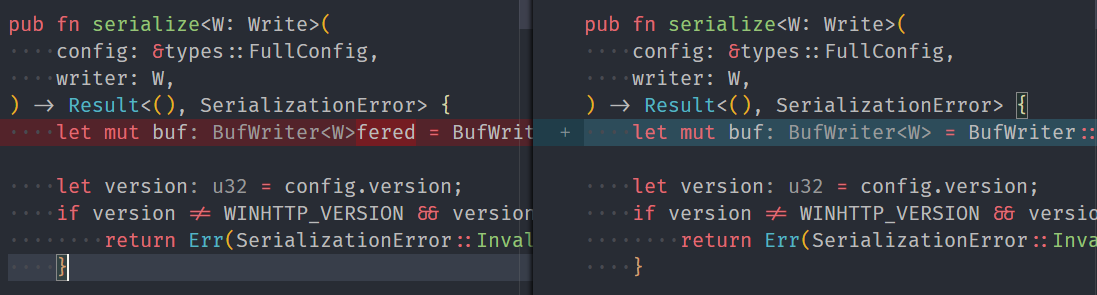
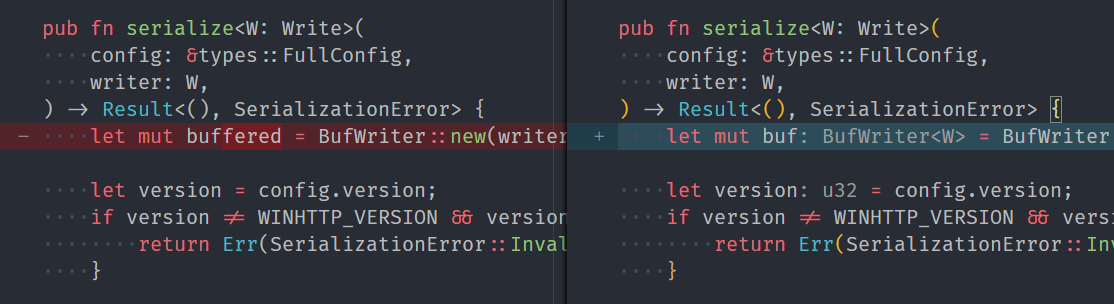
If the left side of a diff view that contain the old version of the file apply inlays they are misplaced and produce a weird display:

After the change:

The detection is done by blacklisting the url schemes used by git and subversion scm extensions, whitelisting `file` is also possible but neither is perfect as VSCode now support both pluggable scm extensions and pluggable remote filesystems. But I suspect that the list of scm extensions is more easily manageable.
**Note**: I can rebase on #3378 if needed as it touches the same lines of code
Co-authored-by: Julien Roncaglia <[email protected]>
Diffstat (limited to 'editors/code/src/commands/syntax_tree.ts')
| -rw-r--r-- | editors/code/src/commands/syntax_tree.ts | 5 |
1 files changed, 3 insertions, 2 deletions
diff --git a/editors/code/src/commands/syntax_tree.ts b/editors/code/src/commands/syntax_tree.ts index 7218bfb90..2e08e8f11 100644 --- a/editors/code/src/commands/syntax_tree.ts +++ b/editors/code/src/commands/syntax_tree.ts | |||
| @@ -2,6 +2,7 @@ import * as vscode from 'vscode'; | |||
| 2 | import * as ra from '../rust-analyzer-api'; | 2 | import * as ra from '../rust-analyzer-api'; |
| 3 | 3 | ||
| 4 | import { Ctx, Cmd } from '../ctx'; | 4 | import { Ctx, Cmd } from '../ctx'; |
| 5 | import { isRustDocument } from '../util'; | ||
| 5 | 6 | ||
| 6 | // Opens the virtual file that will show the syntax tree | 7 | // Opens the virtual file that will show the syntax tree |
| 7 | // | 8 | // |
| @@ -19,7 +20,7 @@ export function syntaxTree(ctx: Ctx): Cmd { | |||
| 19 | vscode.workspace.onDidChangeTextDocument( | 20 | vscode.workspace.onDidChangeTextDocument( |
| 20 | (event: vscode.TextDocumentChangeEvent) => { | 21 | (event: vscode.TextDocumentChangeEvent) => { |
| 21 | const doc = event.document; | 22 | const doc = event.document; |
| 22 | if (doc.languageId !== 'rust') return; | 23 | if (!isRustDocument(doc)) return; |
| 23 | afterLs(() => tdcp.eventEmitter.fire(tdcp.uri)); | 24 | afterLs(() => tdcp.eventEmitter.fire(tdcp.uri)); |
| 24 | }, | 25 | }, |
| 25 | null, | 26 | null, |
| @@ -28,7 +29,7 @@ export function syntaxTree(ctx: Ctx): Cmd { | |||
| 28 | 29 | ||
| 29 | vscode.window.onDidChangeActiveTextEditor( | 30 | vscode.window.onDidChangeActiveTextEditor( |
| 30 | (editor: vscode.TextEditor | undefined) => { | 31 | (editor: vscode.TextEditor | undefined) => { |
| 31 | if (!editor || editor.document.languageId !== 'rust') return; | 32 | if (!editor || !isRustDocument(editor.document)) return; |
| 32 | tdcp.eventEmitter.fire(tdcp.uri); | 33 | tdcp.eventEmitter.fire(tdcp.uri); |
| 33 | }, | 34 | }, |
| 34 | null, | 35 | null, |
