diff options
| author | bors[bot] <26634292+bors[bot]@users.noreply.github.com> | 2020-03-03 13:45:26 +0000 |
|---|---|---|
| committer | GitHub <[email protected]> | 2020-03-03 13:45:26 +0000 |
| commit | b55d22e06095821eaf588786663d3b2b946e8549 (patch) | |
| tree | 72c430f62b2d238ceee60b2441796fff5483161f /editors/code/src/ctx.ts | |
| parent | 0cb387c36257a2811046f1ed65e59f83a1ea03bc (diff) | |
| parent | 2f54c1d653d46831eeb7d691c5f25b78ca63378a (diff) | |
Merge #3388
3388: Remove inlay hint in diff views r=matklad a=vbfox
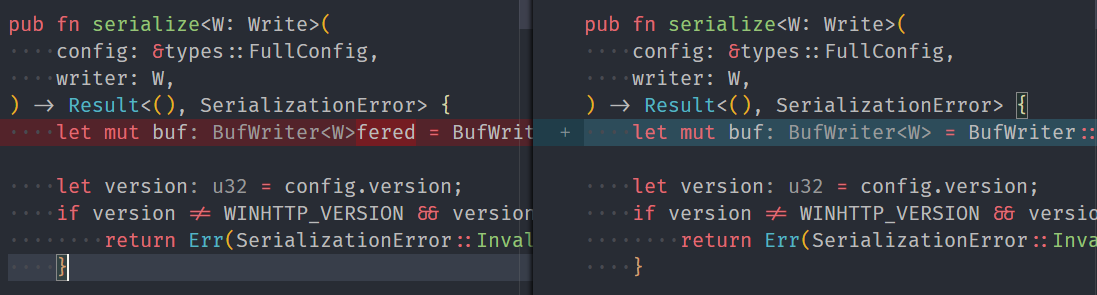
If the left side of a diff view that contain the old version of the file apply inlays they are misplaced and produce a weird display:

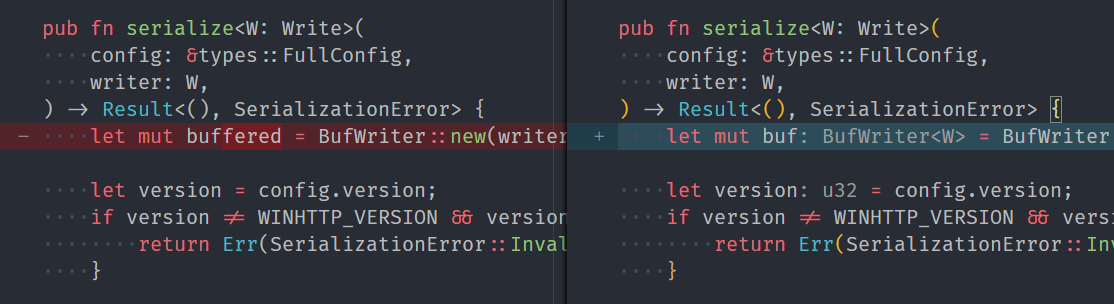
After the change:

The detection is done by blacklisting the url schemes used by git and subversion scm extensions, whitelisting `file` is also possible but neither is perfect as VSCode now support both pluggable scm extensions and pluggable remote filesystems. But I suspect that the list of scm extensions is more easily manageable.
**Note**: I can rebase on #3378 if needed as it touches the same lines of code
Co-authored-by: Julien Roncaglia <[email protected]>
Diffstat (limited to 'editors/code/src/ctx.ts')
| -rw-r--r-- | editors/code/src/ctx.ts | 9 |
1 files changed, 8 insertions, 1 deletions
diff --git a/editors/code/src/ctx.ts b/editors/code/src/ctx.ts index 43540e0d8..b4e983a0c 100644 --- a/editors/code/src/ctx.ts +++ b/editors/code/src/ctx.ts | |||
| @@ -3,6 +3,7 @@ import * as lc from 'vscode-languageclient'; | |||
| 3 | 3 | ||
| 4 | import { Config } from './config'; | 4 | import { Config } from './config'; |
| 5 | import { createClient } from './client'; | 5 | import { createClient } from './client'; |
| 6 | import { isRustDocument } from './util'; | ||
| 6 | 7 | ||
| 7 | export class Ctx { | 8 | export class Ctx { |
| 8 | private constructor( | 9 | private constructor( |
| @@ -23,11 +24,17 @@ export class Ctx { | |||
| 23 | 24 | ||
| 24 | get activeRustEditor(): vscode.TextEditor | undefined { | 25 | get activeRustEditor(): vscode.TextEditor | undefined { |
| 25 | const editor = vscode.window.activeTextEditor; | 26 | const editor = vscode.window.activeTextEditor; |
| 26 | return editor && editor.document.languageId === 'rust' | 27 | return editor && isRustDocument(editor.document) |
| 27 | ? editor | 28 | ? editor |
| 28 | : undefined; | 29 | : undefined; |
| 29 | } | 30 | } |
| 30 | 31 | ||
| 32 | get visibleRustEditors(): vscode.TextEditor[] { | ||
| 33 | return vscode.window.visibleTextEditors.filter( | ||
| 34 | editor => isRustDocument(editor.document), | ||
| 35 | ); | ||
| 36 | } | ||
| 37 | |||
| 31 | registerCommand(name: string, factory: (ctx: Ctx) => Cmd) { | 38 | registerCommand(name: string, factory: (ctx: Ctx) => Cmd) { |
| 32 | const fullName = `rust-analyzer.${name}`; | 39 | const fullName = `rust-analyzer.${name}`; |
| 33 | const cmd = factory(this); | 40 | const cmd = factory(this); |
