diff options
| author | bors[bot] <26634292+bors[bot]@users.noreply.github.com> | 2020-03-03 13:45:26 +0000 |
|---|---|---|
| committer | GitHub <[email protected]> | 2020-03-03 13:45:26 +0000 |
| commit | b55d22e06095821eaf588786663d3b2b946e8549 (patch) | |
| tree | 72c430f62b2d238ceee60b2441796fff5483161f /editors/code/src/highlighting.ts | |
| parent | 0cb387c36257a2811046f1ed65e59f83a1ea03bc (diff) | |
| parent | 2f54c1d653d46831eeb7d691c5f25b78ca63378a (diff) | |
Merge #3388
3388: Remove inlay hint in diff views r=matklad a=vbfox
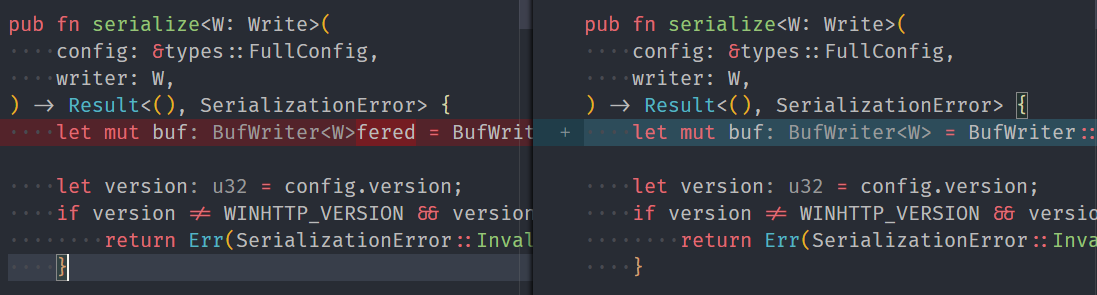
If the left side of a diff view that contain the old version of the file apply inlays they are misplaced and produce a weird display:

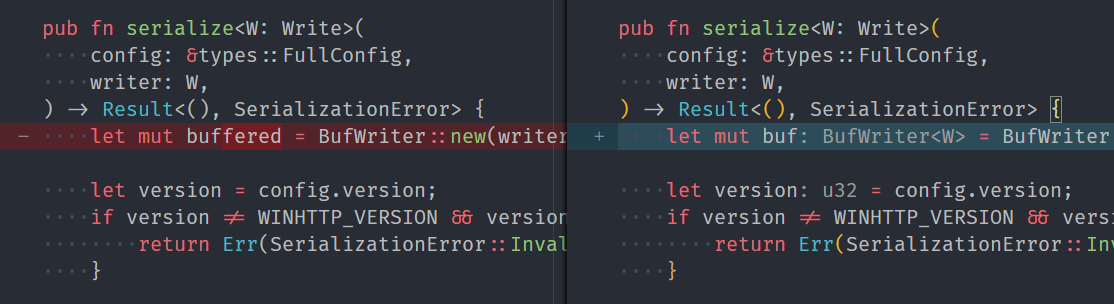
After the change:

The detection is done by blacklisting the url schemes used by git and subversion scm extensions, whitelisting `file` is also possible but neither is perfect as VSCode now support both pluggable scm extensions and pluggable remote filesystems. But I suspect that the list of scm extensions is more easily manageable.
**Note**: I can rebase on #3378 if needed as it touches the same lines of code
Co-authored-by: Julien Roncaglia <[email protected]>
Diffstat (limited to 'editors/code/src/highlighting.ts')
| -rw-r--r-- | editors/code/src/highlighting.ts | 4 |
1 files changed, 2 insertions, 2 deletions
diff --git a/editors/code/src/highlighting.ts b/editors/code/src/highlighting.ts index d7d0e910b..ea2dfc0e3 100644 --- a/editors/code/src/highlighting.ts +++ b/editors/code/src/highlighting.ts | |||
| @@ -4,7 +4,7 @@ import * as ra from './rust-analyzer-api'; | |||
| 4 | import { ColorTheme, TextMateRuleSettings } from './color_theme'; | 4 | import { ColorTheme, TextMateRuleSettings } from './color_theme'; |
| 5 | 5 | ||
| 6 | import { Ctx } from './ctx'; | 6 | import { Ctx } from './ctx'; |
| 7 | import { sendRequestWithRetry } from './util'; | 7 | import { sendRequestWithRetry, isRustDocument } from './util'; |
| 8 | 8 | ||
| 9 | export function activateHighlighting(ctx: Ctx) { | 9 | export function activateHighlighting(ctx: Ctx) { |
| 10 | const highlighter = new Highlighter(ctx); | 10 | const highlighter = new Highlighter(ctx); |
| @@ -36,7 +36,7 @@ export function activateHighlighting(ctx: Ctx) { | |||
| 36 | 36 | ||
| 37 | vscode.window.onDidChangeActiveTextEditor( | 37 | vscode.window.onDidChangeActiveTextEditor( |
| 38 | async (editor: vscode.TextEditor | undefined) => { | 38 | async (editor: vscode.TextEditor | undefined) => { |
| 39 | if (!editor || editor.document.languageId !== 'rust') return; | 39 | if (!editor || !isRustDocument(editor.document)) return; |
| 40 | if (!ctx.config.highlightingOn) return; | 40 | if (!ctx.config.highlightingOn) return; |
| 41 | const client = ctx.client; | 41 | const client = ctx.client; |
| 42 | if (!client) return; | 42 | if (!client) return; |
