diff options
| author | Akshay <[email protected]> | 2022-08-28 14:52:48 +0100 |
|---|---|---|
| committer | Akshay <[email protected]> | 2022-08-28 14:52:48 +0100 |
| commit | efc4149c10f249bd92b02dfd4041378763baeb66 (patch) | |
| tree | 4350bb5ebe532eb379e9feedcb440b76be9016e1 | |
| parent | 9698183d180a470329d77304dc8e87d976fa753d (diff) | |
new post: programming on 34 keys
| -rw-r--r-- | docs/index.html | 16 | ||||
| -rw-r--r-- | docs/index.xml | 79 | ||||
| -rw-r--r-- | docs/posts/index.html | 17 | ||||
| -rw-r--r-- | docs/posts/programming_on_34_keys/index.html | 148 | ||||
| -rw-r--r-- | posts/programming_on_34_keys.md | 159 |
5 files changed, 411 insertions, 8 deletions
diff --git a/docs/index.html b/docs/index.html index f1ead1b..259777e 100644 --- a/docs/index.html +++ b/docs/index.html | |||
| @@ -42,15 +42,15 @@ | |||
| 42 | <tr> | 42 | <tr> |
| 43 | <td class=table-post> | 43 | <td class=table-post> |
| 44 | <div class="date"> | 44 | <div class="date"> |
| 45 | 02/08 — 2022 | 45 | 28/08 — 2022 |
| 46 | </div> | 46 | </div> |
| 47 | <a href="/posts/a_reference_counted_afterlife" class="post-link"> | 47 | <a href="/posts/programming_on_34_keys" class="post-link"> |
| 48 | <span class="post-link">A Reference Counted Afterlife</span> | 48 | <span class="post-link">Programming On 34 Keys</span> |
| 49 | </a> | 49 | </a> |
| 50 | </td> | 50 | </td> |
| 51 | <td class=table-stats> | 51 | <td class=table-stats> |
| 52 | <span class="stats-number"> | 52 | <span class="stats-number"> |
| 53 | 1.6 | 53 | 6.2 |
| 54 | </span> | 54 | </span> |
| 55 | <span class=stats-unit>min</span> | 55 | <span class=stats-unit>min</span> |
| 56 | </td> | 56 | </td> |
| @@ -59,15 +59,15 @@ | |||
| 59 | <tr> | 59 | <tr> |
| 60 | <td class=table-post> | 60 | <td class=table-post> |
| 61 | <div class="date"> | 61 | <div class="date"> |
| 62 | 13/06 — 2022 | 62 | 02/08 — 2022 |
| 63 | </div> | 63 | </div> |
| 64 | <a href="/posts/lotus58" class="post-link"> | 64 | <a href="/posts/a_reference_counted_afterlife" class="post-link"> |
| 65 | <span class="post-link">Lotus58</span> | 65 | <span class="post-link">A Reference Counted Afterlife</span> |
| 66 | </a> | 66 | </a> |
| 67 | </td> | 67 | </td> |
| 68 | <td class=table-stats> | 68 | <td class=table-stats> |
| 69 | <span class="stats-number"> | 69 | <span class="stats-number"> |
| 70 | 4.7 | 70 | 1.6 |
| 71 | </span> | 71 | </span> |
| 72 | <span class=stats-unit>min</span> | 72 | <span class=stats-unit>min</span> |
| 73 | </td> | 73 | </td> |
diff --git a/docs/index.xml b/docs/index.xml index 996ef12..62c8871 100644 --- a/docs/index.xml +++ b/docs/index.xml | |||
| @@ -12,6 +12,85 @@ | |||
| 12 | <language>en-us</language> | 12 | <language>en-us</language> |
| 13 | <copyright>Creative Commons BY-NC-SA 4.0</copyright> | 13 | <copyright>Creative Commons BY-NC-SA 4.0</copyright> |
| 14 | <item> | 14 | <item> |
| 15 | <title>Programming On 34 Keys</title> | ||
| 16 | <description><p>Minimizing your keyboard layout is a slippery slope. A few months ago, I built the <a href="https://github.com/icyphox/ferricy">Ferricy</a>, a 34-key-split-ortho-ergo keyboard. The Ferricy is a fork of the <a href="https://github.com/davidphilipbarr/Sweep/tree/main/Sweep%20Bling%20MX">Ferris Sweep MX Bling</a>.</p> | ||
| 17 | <figure> | ||
| 18 | <img src="https://u.peppe.rs/otz.jpg" alt="The Ferricy, designed by icyphox" /><figcaption aria-hidden="true">The Ferricy, designed by <a href="https://icyphox.sh">icyphox</a></figcaption> | ||
| 19 | </figure> | ||
| 20 | <p>My daily use consists of a bit of prose and a lot of program, my layout has evolved accordingly.</p> | ||
| 21 | <h1 id="base-layer">Base Layer</h1> | ||
| 22 | <figure> | ||
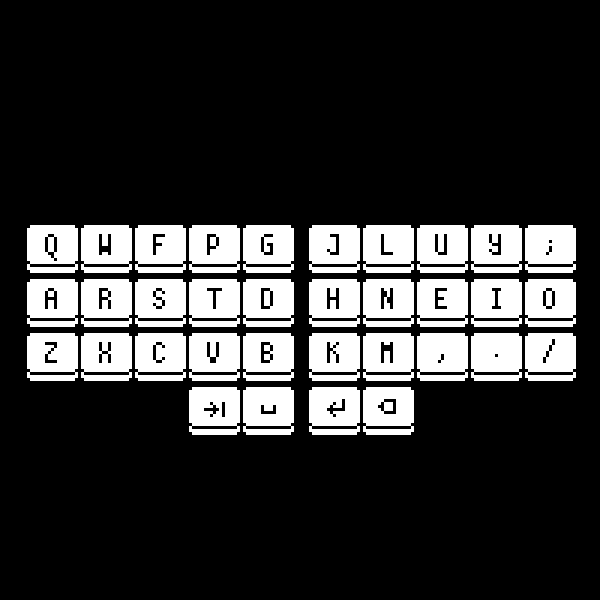
| 23 | <img src="https://u.peppe.rs/base.png" alt="Colemak with no mods" /><figcaption aria-hidden="true">Colemak with no mods</figcaption> | ||
| 24 | </figure> | ||
| 25 | <p>The base layer contains alphabets, four symbols and four whitespace keys:</p> | ||
| 26 | <ul> | ||
| 27 | <li>Alphas: Stock Colemak, with no modifications whatsoever</li> | ||
| 28 | <li>Symbols: <code>. , / ;</code></li> | ||
| 29 | <li>Whitespace: tab, space, enter, backspace (from left to right)</li> | ||
| 30 | </ul> | ||
| 31 | <h1 id="layers">Layers</h1> | ||
| 32 | <p>Keyboard input is complex and it is impossible to skirt around it. You can either use a keyboard with enough keys to supply all possible inputs (a mechanical burden), or you can use firmware to supply all possible inputs (a cognitive burden). Layers are a cognitive burden.</p> | ||
| 33 | <p>I use 3 layers, heavily inspired by <a href="https://github.com/manna-harbour/miryoku">Miryoku</a>, but tuned for programming. Excluding the base Colemak layer:</p> | ||
| 34 | <ul> | ||
| 35 | <li><code>NAV</code>: activated on holding <code>space</code> (left thumb)</li> | ||
| 36 | <li><code>NUM</code>: activated on holding <code>tab</code> (left thumb)</li> | ||
| 37 | <li><code>SYM</code>: activated on holding <code>enter</code> (right thumb)</li> | ||
| 38 | </ul> | ||
| 39 | <h2 id="the-nav-layer">The <code>NAV</code> Layer</h2> | ||
| 40 | <p>As the name suggests, this layer is focused on navigation. Arrow keys and the likes.</p> | ||
| 41 | <figure> | ||
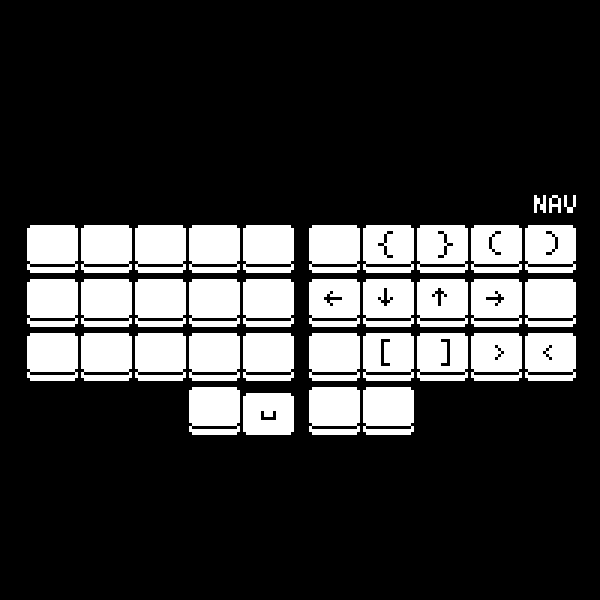
| 42 | <img src="https://u.peppe.rs/nav.png" alt="NAV, on holding space" /><figcaption aria-hidden="true"><code>NAV</code>, on holding <code>space</code></figcaption> | ||
| 43 | </figure> | ||
| 44 | <p>Using Vim and Colemak means you lose out on HJKL navigation. However, on activating the <code>NAV</code> layer, the right home-row is converted into arrow keys. In essence, by holding space, I can navigate Vim with the home-row, or Firefox, or my PDF reader. I no longer need to look for software that allows Vim navigation keys, because it is baked into the firmware!</p> | ||
| 45 | <p>My Vim motions are not limited to HJKL. In fact, my Vim motions are rarely HJKL. I tend to use <code>}</code> (next paragraph) and <code>)</code> (next sentence) more often. As a result, these have found their way into my <code>NAV</code> layer, over the likes of <code>PgDown</code> and <code>End</code>. Having brackets at my index and middle fingers is nice for programming too.</p> | ||
| 46 | <h2 id="the-sym-layer">The <code>SYM</code> Layer</h2> | ||
| 47 | <figure> | ||
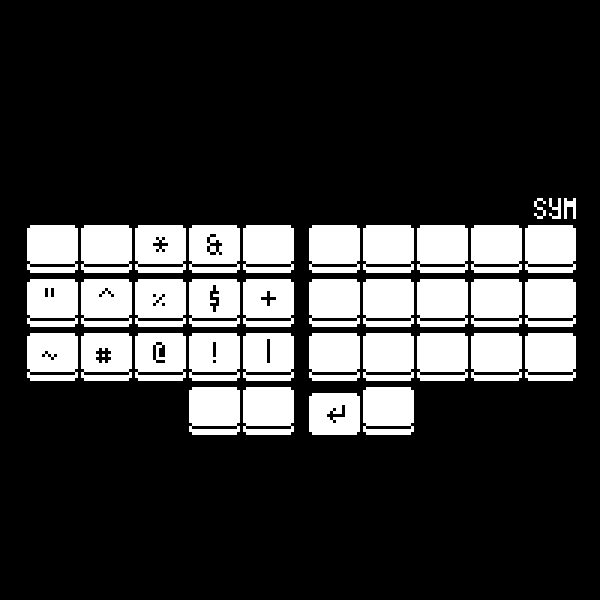
| 48 | <img src="https://u.peppe.rs/sym.png" alt="SYM, on holding enter" /><figcaption aria-hidden="true"><code>SYM</code>, on holding <code>enter</code></figcaption> | ||
| 49 | </figure> | ||
| 50 | <p>This layer contains all the symbols that you would find by hitting <code>Shift</code> and a key on the number row. Probably noteworthy to Vim users: the symbols are arranged in the form of a mirrored numpad for exactly one reason: to move <code>$</code> to the left of <code>^</code>. It has always annoyed me that <code>$</code> moves the cursor to the end of the line and <code>^</code> moves it to the beginning, but their position on a typical number row are reversed, 4 comes before 6.</p> | ||
| 51 | <h2 id="the-num-layer">The <code>NUM</code> layer</h2> | ||
| 52 | <figure> | ||
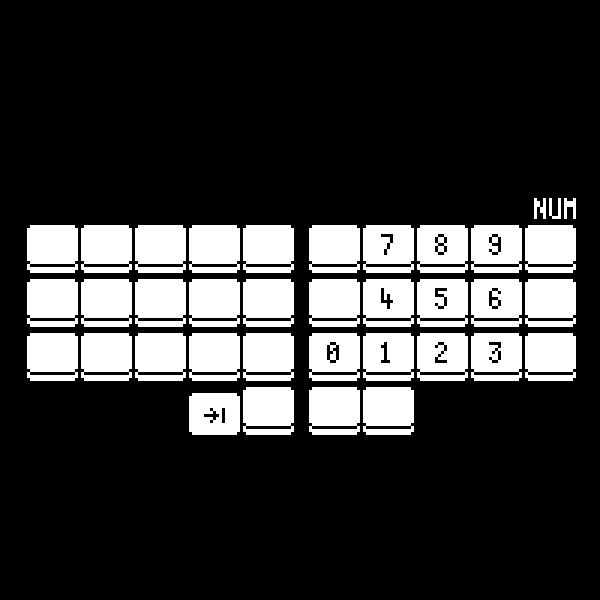
| 53 | <img src="https://u.peppe.rs/num.png" alt="NUM, on holding tab" /><figcaption aria-hidden="true"><code>NUM</code>, on holding <code>tab</code></figcaption> | ||
| 54 | </figure> | ||
| 55 | <p>Another deviation from Miryoku, the numpad just feels <em>right</em> on my <em>right</em> hand.</p> | ||
| 56 | <h1 id="zmk-combos">ZMK Combos</h1> | ||
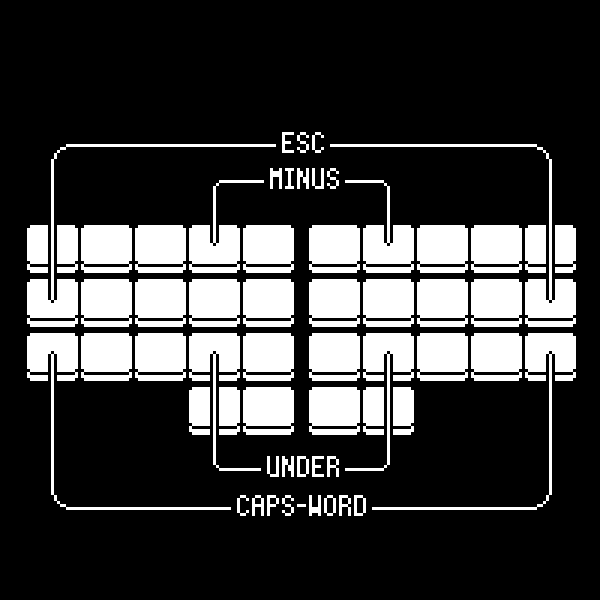
| 57 | <p>If you have been paying close attention, you might have noticed that <code>escape</code> didn’t make it to any layer. <code>escape</code> is too crucial to put on a non-base layer, but at the same time, not as important to deserve a place on the base layer. That is where ZMK’s combos come in. Combos let you tap any number of keys, and combine them to form a single key. I have combos set up for underscore, minus, escape and caps-word (more on caps-word later):</p> | ||
| 58 | <figure> | ||
| 59 | <img src="https://u.peppe.rs/combos.png" alt="Combos are almost piano-like" /><figcaption aria-hidden="true">Combos are almost piano-like</figcaption> | ||
| 60 | </figure> | ||
| 61 | <h1 id="home-row-mods">Home-row Mods</h1> | ||
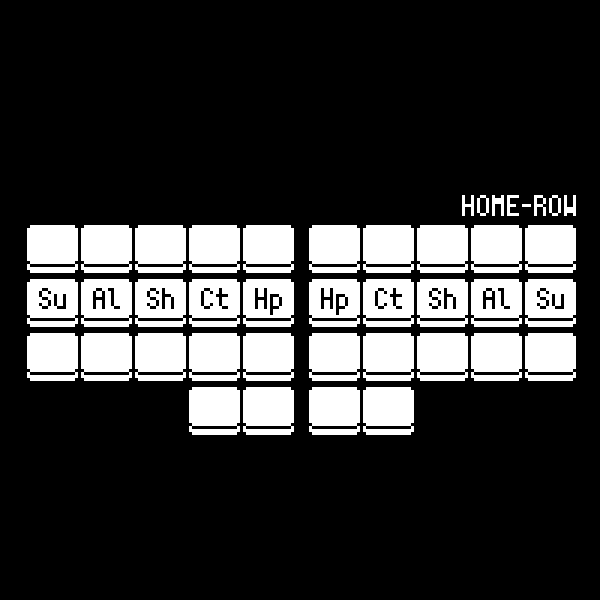
| 62 | <p>Inherited from Miryoku, I have home-row mods for activating <code>Super</code>, <code>Alt</code>, <code>Shift</code>, <code>Ctrl</code> and <code>Hyper</code> (<code>Ctrl + Shift + Alt + Super</code>). The idea is to send <code>T</code> on tap and <code>Ctrl</code> on hold. Home-row mods are fairly popular, so I’ll not go into the details.</p> | ||
| 63 | <figure> | ||
| 64 | <img src="https://u.peppe.rs/homerow.png" alt="Super, Alt, Shift, Ctrl, Hyper; on the left half, and mirrored on the right half" /><figcaption aria-hidden="true">Super, Alt, Shift, Ctrl, Hyper; on the left half, and mirrored on the right half</figcaption> | ||
| 65 | </figure> | ||
| 66 | <p><code>Hyper</code> bridges the gap between firmware and software. You can never configure key combination that, opens Firefox, for example, through firmware alone. However, with the <code>Hyper</code> key, and some <code>sxhkd</code> magic, you can emulate that. Pressing <code>Hyper + F</code> on a keyboard is just two keys, but the key codes sent are <code>Ctrl + Shift + Alt + Super + F</code>. That key combination is not intercepted by any application as a shortcut, except for the following <code>sxhkd</code> stanza:</p> | ||
| 67 | <div class="sourceCode" id="cb1"><pre class="sourceCode bash"><code class="sourceCode bash"><span id="cb1-1"><a href="#cb1-1" aria-hidden="true" tabindex="-1"></a><span class="ex">super</span> + alt + shift + ctrl + f</span> | ||
| 68 | <span id="cb1-2"><a href="#cb1-2" aria-hidden="true" tabindex="-1"></a> <span class="ex">xdotool</span> search <span class="st">&quot;Mozilla Firefox&quot;</span> windowactivate</span></code></pre></div> | ||
| 69 | <p>Alternatively, you can intercept unused <code>F</code> keys: <code>F13</code> through <code>F24</code>.</p> | ||
| 70 | <p>Home-row mods are mirrored on each half because it would be impossible to hit <code>Ctrl + T</code> if not; they lie on the same key.</p> | ||
| 71 | <h1 id="caps-word">Caps-word</h1> | ||
| 72 | <p>Caps-word is a clever caps-lock, built into ZMK. Typing out constants such as <code>PORT</code> with home-row mods would look like this:</p> | ||
| 73 | <ul> | ||
| 74 | <li>hold <code>e</code> (shift) on left hand, and tap <code>p</code> on right hand</li> | ||
| 75 | <li>hold <code>e</code> (shift) on left hand, and tap <code>o</code> on right hand</li> | ||
| 76 | <li>hold <code>s</code> (shift) on right hand, and tap <code>r</code> on left hand</li> | ||
| 77 | <li>hold <code>s</code> (shift) on right hand, and tap <code>t</code> on left hand</li> | ||
| 78 | </ul> | ||
| 79 | <p>This hold-alternate-hold dance gets tiring quickly. With caps-word, however:</p> | ||
| 80 | <ul> | ||
| 81 | <li>toggle <code>caps_word</code></li> | ||
| 82 | <li>type out <code>p</code>, <code>o</code>, <code>r</code>, <code>t</code></li> | ||
| 83 | <li>hit a <em>break</em> character (space, enter will do)</li> | ||
| 84 | <li>continue</li> | ||
| 85 | </ul> | ||
| 86 | <p>Caps-word automatically disables capitalization upon encountering a breaking character, (which are space, enter or any modifier, by default) right in the firmware!</p> | ||
| 87 | <h1 id="findings">Findings</h1> | ||
| 88 | <p>34-keys has been reasonably comfortable to use, for both prose and program. My palms do not move across the desk at all, as I reach for keys. I mostly write Rust and Bash, and my layout has evolved to accomodate special characters from their grammars (angled brackets and hyphens, specifically). If you are on a similar journey, I would suggest focusing on accuracy and comfort over speed. Speed comes with time.</p></description> | ||
| 89 | <link>https://peppe.rs/posts/programming_on_34_keys/</link> | ||
| 90 | <pubDate>Sun, 28 Aug 2022 13:51:00 +0000</pubDate> | ||
| 91 | <guid>https://peppe.rs/posts/programming_on_34_keys/</guid> | ||
| 92 | </item> | ||
| 93 | <item> | ||
| 15 | <title>A Reference Counted Afterlife</title> | 94 | <title>A Reference Counted Afterlife</title> |
| 16 | <description><p>I took interest in the Egyptian rendition of the afterlife recently.</p> | 95 | <description><p>I took interest in the Egyptian rendition of the afterlife recently.</p> |
| 17 | <h3 id="parts-of-the-soul">Parts of the Soul</h3> | 96 | <h3 id="parts-of-the-soul">Parts of the Soul</h3> |
diff --git a/docs/posts/index.html b/docs/posts/index.html index 24d9594..c211d3b 100644 --- a/docs/posts/index.html +++ b/docs/posts/index.html | |||
| @@ -27,6 +27,23 @@ | |||
| 27 | <tr> | 27 | <tr> |
| 28 | <td class=table-post> | 28 | <td class=table-post> |
| 29 | <div class="date"> | 29 | <div class="date"> |
| 30 | 28/08 — 2022 | ||
| 31 | </div> | ||
| 32 | <a href="/posts/programming_on_34_keys" class="post-link"> | ||
| 33 | <span class="post-link">Programming On 34 Keys</span> | ||
| 34 | </a> | ||
| 35 | </td> | ||
| 36 | <td class=table-stats> | ||
| 37 | <span class="stats-number"> | ||
| 38 | 6.2 | ||
| 39 | </span> | ||
| 40 | <span class=stats-unit>min</span> | ||
| 41 | </td> | ||
| 42 | </tr> | ||
| 43 | |||
| 44 | <tr> | ||
| 45 | <td class=table-post> | ||
| 46 | <div class="date"> | ||
| 30 | 02/08 — 2022 | 47 | 02/08 — 2022 |
| 31 | </div> | 48 | </div> |
| 32 | <a href="/posts/a_reference_counted_afterlife" class="post-link"> | 49 | <a href="/posts/a_reference_counted_afterlife" class="post-link"> |
diff --git a/docs/posts/programming_on_34_keys/index.html b/docs/posts/programming_on_34_keys/index.html new file mode 100644 index 0000000..8667701 --- /dev/null +++ b/docs/posts/programming_on_34_keys/index.html | |||
| @@ -0,0 +1,148 @@ | |||
| 1 | <!DOCTYPE html> | ||
| 2 | <html lang="en"> | ||
| 3 | <head> | ||
| 4 | <link rel="stylesheet" href="/style.css"> | ||
| 5 | <link rel="stylesheet" href="/syntax.css"> | ||
| 6 | <meta charset="UTF-8"> | ||
| 7 | <meta name="viewport" content="initial-scale=1"> | ||
| 8 | <meta content="#ffffff" name="theme-color"> | ||
| 9 | <meta name="HandheldFriendly" content="true"> | ||
| 10 | <meta property="og:title" content="Programming On 34 Keys"> | ||
| 11 | <meta property="og:type" content="website"> | ||
| 12 | <meta property="og:description" content="a static site {for, by, about} me "> | ||
| 13 | <meta property="og:url" content="https://peppe.rs"> | ||
| 14 | <link rel="icon" type="image/x-icon" href="/favicon.png"> | ||
| 15 | <title>Programming On 34 Keys · peppe.rs</title> | ||
| 16 | <body> | ||
| 17 | <div class="posts"> | ||
| 18 | <div class="post"> | ||
| 19 | <a href="/" class="post-end-link">Home</a> | ||
| 20 | <span>/</span> | ||
| 21 | <a href="/posts" class="post-end-link">Posts</a> | ||
| 22 | <span>/</span> | ||
| 23 | <a class="post-end-link">Programming On 34 Keys</a> | ||
| 24 | <a class="stats post-end-link" href="https://git.peppe.rs/web/site/plain/posts/programming_on_34_keys.md | ||
| 25 | ">View Raw</a> | ||
| 26 | <div class="separator"></div> | ||
| 27 | <div class="date"> | ||
| 28 | 28/08 — 2022 | ||
| 29 | <div class="stats"> | ||
| 30 | <span class="stats-number"> | ||
| 31 | 63.53 | ||
| 32 | </span> | ||
| 33 | <span class="stats-unit">cm</span> | ||
| 34 |   | ||
| 35 | <span class="stats-number"> | ||
| 36 | 6.2 | ||
| 37 | </span> | ||
| 38 | <span class="stats-unit">min</span> | ||
| 39 | </div> | ||
| 40 | </div> | ||
| 41 | <h1> | ||
| 42 | Programming On 34 Keys | ||
| 43 | </h1> | ||
| 44 | <div class="post-text"> | ||
| 45 | <p>Minimizing your keyboard layout is a slippery slope. A few months ago, I built the <a href="https://github.com/icyphox/ferricy">Ferricy</a>, a 34-key-split-ortho-ergo keyboard. The Ferricy is a fork of the <a href="https://github.com/davidphilipbarr/Sweep/tree/main/Sweep%20Bling%20MX">Ferris Sweep MX Bling</a>.</p> | ||
| 46 | <figure> | ||
| 47 | <img src="https://u.peppe.rs/otz.jpg" alt="The Ferricy, designed by icyphox" /><figcaption aria-hidden="true">The Ferricy, designed by <a href="https://icyphox.sh">icyphox</a></figcaption> | ||
| 48 | </figure> | ||
| 49 | <p>My daily use consists of a bit of prose and a lot of program, my layout has evolved accordingly.</p> | ||
| 50 | <h1 id="base-layer">Base Layer</h1> | ||
| 51 | <figure> | ||
| 52 | <img src="https://u.peppe.rs/base.png" alt="Colemak with no mods" /><figcaption aria-hidden="true">Colemak with no mods</figcaption> | ||
| 53 | </figure> | ||
| 54 | <p>The base layer contains alphabets, four symbols and four whitespace keys:</p> | ||
| 55 | <ul> | ||
| 56 | <li>Alphas: Stock Colemak, with no modifications whatsoever</li> | ||
| 57 | <li>Symbols: <code>. , / ;</code></li> | ||
| 58 | <li>Whitespace: tab, space, enter, backspace (from left to right)</li> | ||
| 59 | </ul> | ||
| 60 | <h1 id="layers">Layers</h1> | ||
| 61 | <p>Keyboard input is complex and it is impossible to skirt around it. You can either use a keyboard with enough keys to supply all possible inputs (a mechanical burden), or you can use firmware to supply all possible inputs (a cognitive burden). Layers are a cognitive burden.</p> | ||
| 62 | <p>I use 3 layers, heavily inspired by <a href="https://github.com/manna-harbour/miryoku">Miryoku</a>, but tuned for programming. Excluding the base Colemak layer:</p> | ||
| 63 | <ul> | ||
| 64 | <li><code>NAV</code>: activated on holding <code>space</code> (left thumb)</li> | ||
| 65 | <li><code>NUM</code>: activated on holding <code>tab</code> (left thumb)</li> | ||
| 66 | <li><code>SYM</code>: activated on holding <code>enter</code> (right thumb)</li> | ||
| 67 | </ul> | ||
| 68 | <h2 id="the-nav-layer">The <code>NAV</code> Layer</h2> | ||
| 69 | <p>As the name suggests, this layer is focused on navigation. Arrow keys and the likes.</p> | ||
| 70 | <figure> | ||
| 71 | <img src="https://u.peppe.rs/nav.png" alt="NAV, on holding space" /><figcaption aria-hidden="true"><code>NAV</code>, on holding <code>space</code></figcaption> | ||
| 72 | </figure> | ||
| 73 | <p>Using Vim and Colemak means you lose out on HJKL navigation. However, on activating the <code>NAV</code> layer, the right home-row is converted into arrow keys. In essence, by holding space, I can navigate Vim with the home-row, or Firefox, or my PDF reader. I no longer need to look for software that allows Vim navigation keys, because it is baked into the firmware!</p> | ||
| 74 | <p>My Vim motions are not limited to HJKL. In fact, my Vim motions are rarely HJKL. I tend to use <code>}</code> (next paragraph) and <code>)</code> (next sentence) more often. As a result, these have found their way into my <code>NAV</code> layer, over the likes of <code>PgDown</code> and <code>End</code>. Having brackets at my index and middle fingers is nice for programming too.</p> | ||
| 75 | <h2 id="the-sym-layer">The <code>SYM</code> Layer</h2> | ||
| 76 | <figure> | ||
| 77 | <img src="https://u.peppe.rs/sym.png" alt="SYM, on holding enter" /><figcaption aria-hidden="true"><code>SYM</code>, on holding <code>enter</code></figcaption> | ||
| 78 | </figure> | ||
| 79 | <p>This layer contains all the symbols that you would find by hitting <code>Shift</code> and a key on the number row. Probably noteworthy to Vim users: the symbols are arranged in the form of a mirrored numpad for exactly one reason: to move <code>$</code> to the left of <code>^</code>. It has always annoyed me that <code>$</code> moves the cursor to the end of the line and <code>^</code> moves it to the beginning, but their position on a typical number row are reversed, 4 comes before 6.</p> | ||
| 80 | <h2 id="the-num-layer">The <code>NUM</code> layer</h2> | ||
| 81 | <figure> | ||
| 82 | <img src="https://u.peppe.rs/num.png" alt="NUM, on holding tab" /><figcaption aria-hidden="true"><code>NUM</code>, on holding <code>tab</code></figcaption> | ||
| 83 | </figure> | ||
| 84 | <p>Another deviation from Miryoku, the numpad just feels <em>right</em> on my <em>right</em> hand.</p> | ||
| 85 | <h1 id="zmk-combos">ZMK Combos</h1> | ||
| 86 | <p>If you have been paying close attention, you might have noticed that <code>escape</code> didn’t make it to any layer. <code>escape</code> is too crucial to put on a non-base layer, but at the same time, not as important to deserve a place on the base layer. That is where ZMK’s combos come in. Combos let you tap any number of keys, and combine them to form a single key. I have combos set up for underscore, minus, escape and caps-word (more on caps-word later):</p> | ||
| 87 | <figure> | ||
| 88 | <img src="https://u.peppe.rs/combos.png" alt="Combos are almost piano-like" /><figcaption aria-hidden="true">Combos are almost piano-like</figcaption> | ||
| 89 | </figure> | ||
| 90 | <h1 id="home-row-mods">Home-row Mods</h1> | ||
| 91 | <p>Inherited from Miryoku, I have home-row mods for activating <code>Super</code>, <code>Alt</code>, <code>Shift</code>, <code>Ctrl</code> and <code>Hyper</code> (<code>Ctrl + Shift + Alt + Super</code>). The idea is to send <code>T</code> on tap and <code>Ctrl</code> on hold. Home-row mods are fairly popular, so I’ll not go into the details.</p> | ||
| 92 | <figure> | ||
| 93 | <img src="https://u.peppe.rs/homerow.png" alt="Super, Alt, Shift, Ctrl, Hyper; on the left half, and mirrored on the right half" /><figcaption aria-hidden="true">Super, Alt, Shift, Ctrl, Hyper; on the left half, and mirrored on the right half</figcaption> | ||
| 94 | </figure> | ||
| 95 | <p><code>Hyper</code> bridges the gap between firmware and software. You can never configure key combination that, opens Firefox, for example, through firmware alone. However, with the <code>Hyper</code> key, and some <code>sxhkd</code> magic, you can emulate that. Pressing <code>Hyper + F</code> on a keyboard is just two keys, but the key codes sent are <code>Ctrl + Shift + Alt + Super + F</code>. That key combination is not intercepted by any application as a shortcut, except for the following <code>sxhkd</code> stanza:</p> | ||
| 96 | <div class="sourceCode" id="cb1"><pre class="sourceCode bash"><code class="sourceCode bash"><span id="cb1-1"><a href="#cb1-1" aria-hidden="true" tabindex="-1"></a><span class="ex">super</span> + alt + shift + ctrl + f</span> | ||
| 97 | <span id="cb1-2"><a href="#cb1-2" aria-hidden="true" tabindex="-1"></a> <span class="ex">xdotool</span> search <span class="st">"Mozilla Firefox"</span> windowactivate</span></code></pre></div> | ||
| 98 | <p>Alternatively, you can intercept unused <code>F</code> keys: <code>F13</code> through <code>F24</code>.</p> | ||
| 99 | <p>Home-row mods are mirrored on each half because it would be impossible to hit <code>Ctrl + T</code> if not; they lie on the same key.</p> | ||
| 100 | <h1 id="caps-word">Caps-word</h1> | ||
| 101 | <p>Caps-word is a clever caps-lock, built into ZMK. Typing out constants such as <code>PORT</code> with home-row mods would look like this:</p> | ||
| 102 | <ul> | ||
| 103 | <li>hold <code>e</code> (shift) on left hand, and tap <code>p</code> on right hand</li> | ||
| 104 | <li>hold <code>e</code> (shift) on left hand, and tap <code>o</code> on right hand</li> | ||
| 105 | <li>hold <code>s</code> (shift) on right hand, and tap <code>r</code> on left hand</li> | ||
| 106 | <li>hold <code>s</code> (shift) on right hand, and tap <code>t</code> on left hand</li> | ||
| 107 | </ul> | ||
| 108 | <p>This hold-alternate-hold dance gets tiring quickly. With caps-word, however:</p> | ||
| 109 | <ul> | ||
| 110 | <li>toggle <code>caps_word</code></li> | ||
| 111 | <li>type out <code>p</code>, <code>o</code>, <code>r</code>, <code>t</code></li> | ||
| 112 | <li>hit a <em>break</em> character (space, enter will do)</li> | ||
| 113 | <li>continue</li> | ||
| 114 | </ul> | ||
| 115 | <p>Caps-word automatically disables capitalization upon encountering a breaking character, (which are space, enter or any modifier, by default) right in the firmware!</p> | ||
| 116 | <h1 id="findings">Findings</h1> | ||
| 117 | <p>34-keys has been reasonably comfortable to use, for both prose and program. My palms do not move across the desk at all, as I reach for keys. I mostly write Rust and Bash, and my layout has evolved to accomodate special characters from their grammars (angled brackets and hyphens, specifically). If you are on a similar journey, I would suggest focusing on accuracy and comfort over speed. Speed comes with time.</p> | ||
| 118 | |||
| 119 | </div> | ||
| 120 | |||
| 121 | <div class="intro"> | ||
| 122 | Hi. | ||
| 123 | <div class="hot-links"> | ||
| 124 | <a href="https://peppe.rs/index.xml" class="feed-button">Subscribe</a> | ||
| 125 | <a href="https://liberapay.com/nerdypepper/donate" class="donate-button">Donate</a> | ||
| 126 | </div> | ||
| 127 | <p>I'm Akshay, I go by nerd or nerdypepper on the internet.</p> | ||
| 128 | <p> | ||
| 129 | I am a compsci undergrad, Rust programmer and an enthusiastic Vimmer. | ||
| 130 | I write <a href="https://git.peppe.rs">open-source stuff</a> to pass time. | ||
| 131 | I also design fonts: | ||
| 132 | <a href="https://git.peppe.rs/fonts/scientifica">scientifica</a>, | ||
| 133 | <a href="https://git.peppe.rs/fonts/curie">curie</a>. | ||
| 134 | </p> | ||
| 135 | <p>Send me a mail at [email protected] or a message at [email protected].</p> | ||
| 136 | </div> | ||
| 137 | |||
| 138 | <a href="/" class="post-end-link">Home</a> | ||
| 139 | <span>/</span> | ||
| 140 | <a href="/posts" class="post-end-link">Posts</a> | ||
| 141 | <span>/</span> | ||
| 142 | <a class="post-end-link">Programming On 34 Keys</a> | ||
| 143 | <a class="stats post-end-link" href="https://git.peppe.rs/web/site/plain/posts/programming_on_34_keys.md | ||
| 144 | ">View Raw</a> | ||
| 145 | </div> | ||
| 146 | </div> | ||
| 147 | </body> | ||
| 148 | </html> | ||
diff --git a/posts/programming_on_34_keys.md b/posts/programming_on_34_keys.md new file mode 100644 index 0000000..15610d6 --- /dev/null +++ b/posts/programming_on_34_keys.md | |||
| @@ -0,0 +1,159 @@ | |||
| 1 | Minimizing your keyboard layout is a slippery slope. A few | ||
| 2 | months ago, I built the | ||
| 3 | [Ferricy](https://github.com/icyphox/ferricy), a | ||
| 4 | 34-key-split-ortho-ergo keyboard. The Ferricy is a fork of | ||
| 5 | the [Ferris Sweep MX | ||
| 6 | Bling](https://github.com/davidphilipbarr/Sweep/tree/main/Sweep%20Bling%20MX). | ||
| 7 | |||
| 8 | ](https://u.peppe.rs/otz.jpg) | ||
| 9 | |||
| 10 | |||
| 11 | My daily use consists of a bit of prose and a lot of | ||
| 12 | program, my layout has evolved accordingly. | ||
| 13 | |||
| 14 | # Base Layer | ||
| 15 | |||
| 16 |  | ||
| 17 | |||
| 18 | The base layer contains alphabets, four symbols and four | ||
| 19 | whitespace keys: | ||
| 20 | |||
| 21 | - Alphas: Stock Colemak, with no modifications whatsoever | ||
| 22 | - Symbols: `. , / ;` | ||
| 23 | - Whitespace: tab, space, enter, backspace (from left to | ||
| 24 | right) | ||
| 25 | |||
| 26 | # Layers | ||
| 27 | |||
| 28 | Keyboard input is complex and it is impossible to skirt | ||
| 29 | around it. You can either use a keyboard with enough keys to | ||
| 30 | supply all possible inputs (a mechanical burden), or you can | ||
| 31 | use firmware to supply all possible inputs (a cognitive | ||
| 32 | burden). Layers are a cognitive burden. | ||
| 33 | |||
| 34 | I use 3 layers, heavily inspired by | ||
| 35 | [Miryoku](https://github.com/manna-harbour/miryoku), but | ||
| 36 | tuned for programming. Excluding the base Colemak layer: | ||
| 37 | |||
| 38 | - `NAV`: activated on holding `space` (left thumb) | ||
| 39 | - `NUM`: activated on holding `tab` (left thumb) | ||
| 40 | - `SYM`: activated on holding `enter` (right thumb) | ||
| 41 | |||
| 42 | ## The `NAV` Layer | ||
| 43 | |||
| 44 | As the name suggests, this layer is focused on navigation. | ||
| 45 | Arrow keys and the likes. | ||
| 46 | |||
| 47 |  | ||
| 48 | |||
| 49 | Using Vim and Colemak means you lose out on HJKL navigation. | ||
| 50 | However, on activating the `NAV` layer, the right home-row is | ||
| 51 | converted into arrow keys. In essence, by holding space, I | ||
| 52 | can navigate Vim with the home-row, or Firefox, or my PDF | ||
| 53 | reader. I no longer need to look for software that allows | ||
| 54 | Vim navigation keys, because it is baked into the firmware! | ||
| 55 | |||
| 56 | My Vim motions are not limited to HJKL. In fact, my Vim | ||
| 57 | motions are rarely HJKL. I tend to use `}` (next paragraph) | ||
| 58 | and `)` (next sentence) more often. As a result, these have | ||
| 59 | found their way into my `NAV` layer, over the likes of | ||
| 60 | `PgDown` and `End`. Having brackets at my index and middle | ||
| 61 | fingers is nice for programming too. | ||
| 62 | |||
| 63 | ## The `SYM` Layer | ||
| 64 | |||
| 65 |  | ||
| 66 | |||
| 67 | This layer contains all the symbols that you would find by | ||
| 68 | hitting `Shift` and a key on the number row. Probably | ||
| 69 | noteworthy to Vim users: the symbols are arranged in the | ||
| 70 | form of a mirrored numpad for exactly one reason: to move | ||
| 71 | `$` to the left of `^`. It has always annoyed me that `$` | ||
| 72 | moves the cursor to the end of the line and `^` moves it to | ||
| 73 | the beginning, but their position on a typical number row | ||
| 74 | are reversed, 4 comes before 6. | ||
| 75 | |||
| 76 | ## The `NUM` layer | ||
| 77 | |||
| 78 |  | ||
| 79 | |||
| 80 | Another deviation from Miryoku, the numpad just feels _right_ | ||
| 81 | on my _right_ hand. | ||
| 82 | |||
| 83 | # ZMK Combos | ||
| 84 | |||
| 85 | If you have been paying close attention, you might have | ||
| 86 | noticed that `escape` didn't make it to any layer. `escape` | ||
| 87 | is too crucial to put on a non-base layer, but at the same | ||
| 88 | time, not as important to deserve a place on the base layer. | ||
| 89 | That is where ZMK's combos come in. Combos let you tap any | ||
| 90 | number of keys, and combine them to form a single key. I | ||
| 91 | have combos set up for underscore, minus, escape and | ||
| 92 | caps-word (more on caps-word later): | ||
| 93 | |||
| 94 |  | ||
| 95 | |||
| 96 | # Home-row Mods | ||
| 97 | |||
| 98 | Inherited from Miryoku, I have home-row mods for activating | ||
| 99 | `Super`, `Alt`, `Shift`, `Ctrl` and `Hyper` (`Ctrl + Shift + | ||
| 100 | Alt + Super`). The idea is to send `T` on tap and `Ctrl` on | ||
| 101 | hold. Home-row mods are fairly popular, so I'll not go into | ||
| 102 | the details. | ||
| 103 | |||
| 104 |  | ||
| 106 | |||
| 107 | `Hyper` bridges the gap between firmware and software. You | ||
| 108 | can never configure key combination that, opens Firefox, for | ||
| 109 | example, through firmware alone. However, with the `Hyper` | ||
| 110 | key, and some `sxhkd` magic, you can emulate that. Pressing | ||
| 111 | `Hyper + F` on a keyboard is just two keys, but the key | ||
| 112 | codes sent are `Ctrl + Shift + Alt + Super + F`. That key | ||
| 113 | combination is not intercepted by any application as a | ||
| 114 | shortcut, except for the following `sxhkd` stanza: | ||
| 115 | |||
| 116 | ```bash | ||
| 117 | super + alt + shift + ctrl + f | ||
| 118 | xdotool search "Mozilla Firefox" windowactivate | ||
| 119 | ``` | ||
| 120 | |||
| 121 | Alternatively, you can intercept unused `F` keys: `F13` | ||
| 122 | through `F24`. | ||
| 123 | |||
| 124 | Home-row mods are mirrored on each half because it would be | ||
| 125 | impossible to hit `Ctrl + T` if not; they lie on the same | ||
| 126 | key. | ||
| 127 | |||
| 128 | # Caps-word | ||
| 129 | |||
| 130 | Caps-word is a clever caps-lock, built into ZMK. Typing out | ||
| 131 | constants such as `PORT` with home-row mods would look like | ||
| 132 | this: | ||
| 133 | |||
| 134 | - hold `e` (shift) on left hand, and tap `p` on right hand | ||
| 135 | - hold `e` (shift) on left hand, and tap `o` on right hand | ||
| 136 | - hold `s` (shift) on right hand, and tap `r` on left hand | ||
| 137 | - hold `s` (shift) on right hand, and tap `t` on left hand | ||
| 138 | |||
| 139 | This hold-alternate-hold dance gets tiring quickly. With | ||
| 140 | caps-word, however: | ||
| 141 | |||
| 142 | - toggle `caps_word` | ||
| 143 | - type out `p`, `o`, `r`, `t` | ||
| 144 | - hit a _break_ character (space, enter will do) | ||
| 145 | - continue | ||
| 146 | |||
| 147 | Caps-word automatically disables capitalization upon | ||
| 148 | encountering a breaking character, (which are space, enter | ||
| 149 | or any modifier, by default) right in the firmware! | ||
| 150 | |||
| 151 | # Findings | ||
| 152 | |||
| 153 | 34-keys has been reasonably comfortable to use, for both | ||
| 154 | prose and program. My palms do not move across the desk at | ||
| 155 | all, as I reach for keys. I mostly write Rust and Bash, and | ||
| 156 | my layout has evolved to accomodate special characters from | ||
| 157 | their grammars (angled brackets and hyphens, specifically). | ||
| 158 | If you are on a similar journey, I would suggest focusing on | ||
| 159 | accuracy and comfort over speed. Speed comes with time. | ||
