diff options
| author | Akshay <[email protected]> | 2020-04-16 09:11:04 +0100 |
|---|---|---|
| committer | Akshay <[email protected]> | 2020-04-16 09:11:04 +0100 |
| commit | 2fda85fccb23212747828d0f3f55ae16e5ff956b (patch) | |
| tree | 40928c8fda059b5a946bde16527ce7cd220b4605 /posts | |
| parent | 2a778912251874f9b808f82e61244efcd12210aa (diff) | |
reformat with right dates
Diffstat (limited to 'posts')
| -rw-r--r-- | posts/call_to_ARMs.md | 2 | ||||
| -rw-r--r-- | posts/color_conundrum.md | 2 | ||||
| -rw-r--r-- | posts/my_setup.md | 2 | ||||
| -rw-r--r-- | posts/pixel_art_in_GIMP.md | 18 | ||||
| -rw-r--r-- | posts/rapid_refactoring_with_vim.md | 6 | ||||
| -rw-r--r-- | posts/static_sites_with_bash.md | 4 | ||||
| -rw-r--r-- | posts/termux_tandem.md | 2 |
7 files changed, 18 insertions, 18 deletions
diff --git a/posts/call_to_ARMs.md b/posts/call_to_ARMs.md index 0d0a741..ccf5058 100644 --- a/posts/call_to_ARMs.md +++ b/posts/call_to_ARMs.md | |||
| @@ -76,7 +76,7 @@ experience loads better: | |||
| 76 | 76 | ||
| 77 | And it's pretty! See for yourself: | 77 | And it's pretty! See for yourself: |
| 78 | 78 | ||
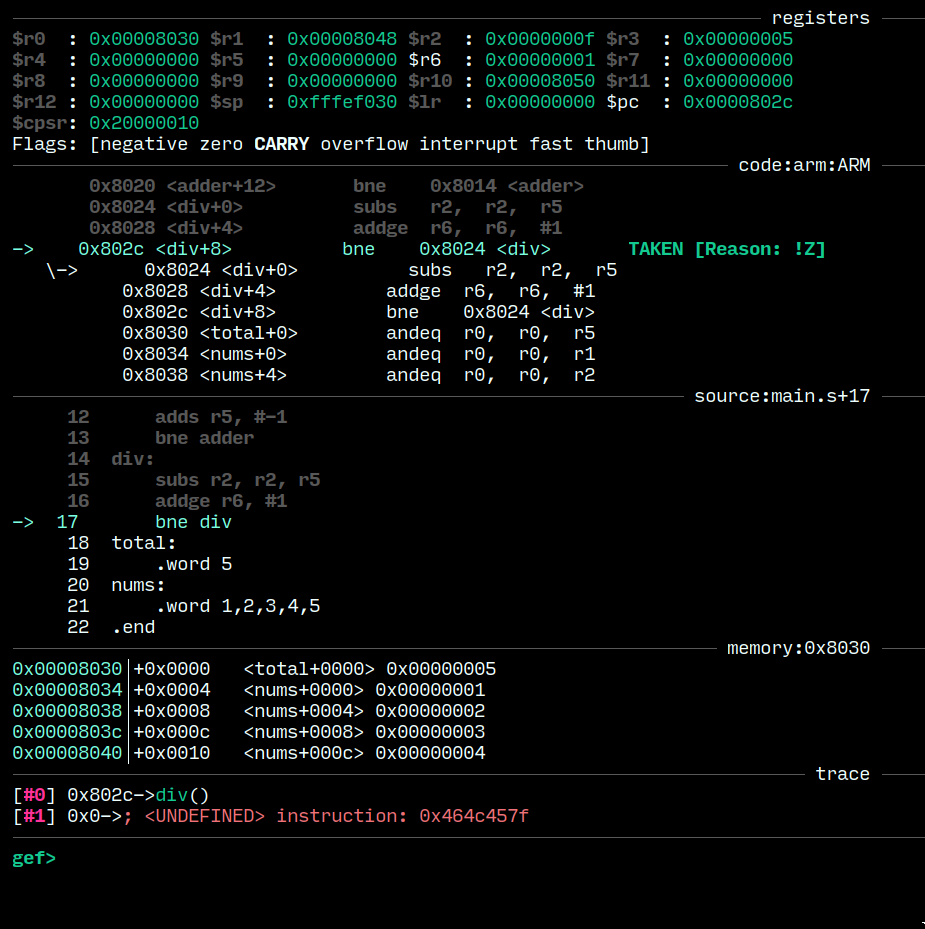
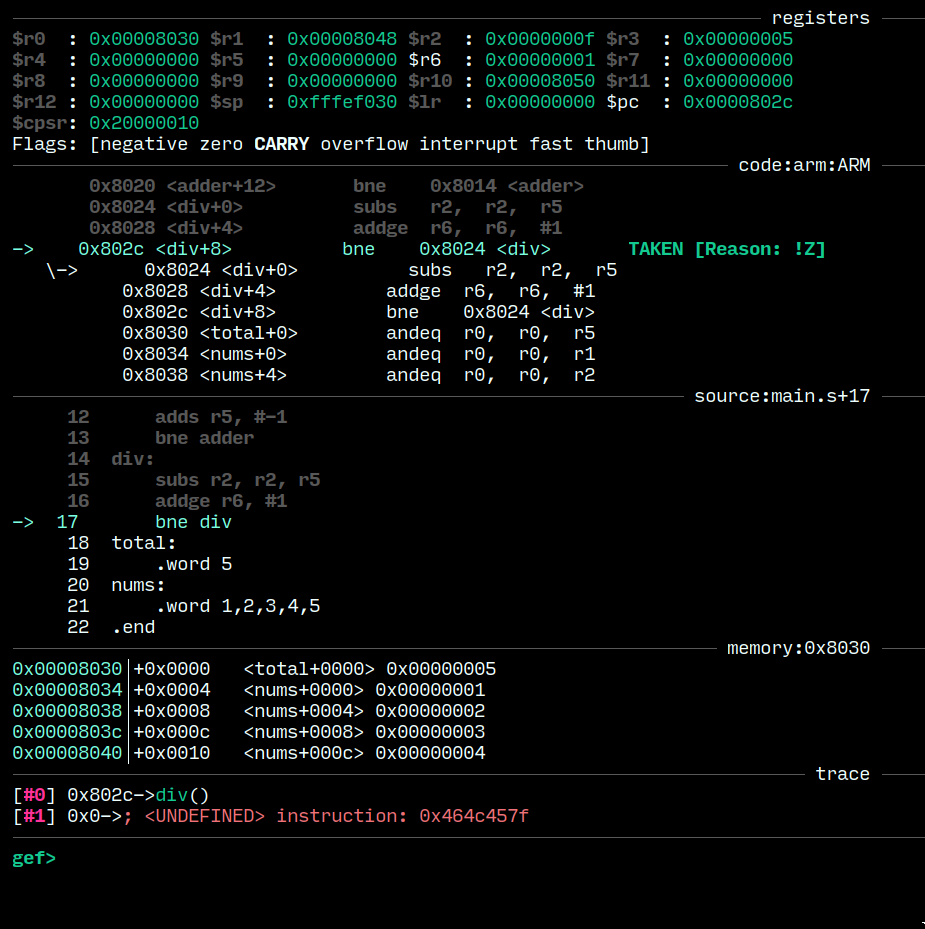
| 79 | [](https://u.peppe.rs/wq.png) | 79 | [](https://u.peppe.rs/wq.png) |
| 80 | 80 | ||
| 81 | ### Editing | 81 | ### Editing |
| 82 | 82 | ||
diff --git a/posts/color_conundrum.md b/posts/color_conundrum.md index 80a13cd..f17760a 100644 --- a/posts/color_conundrum.md +++ b/posts/color_conundrum.md | |||
| @@ -21,7 +21,7 @@ The following comparison does a better job of explaining | |||
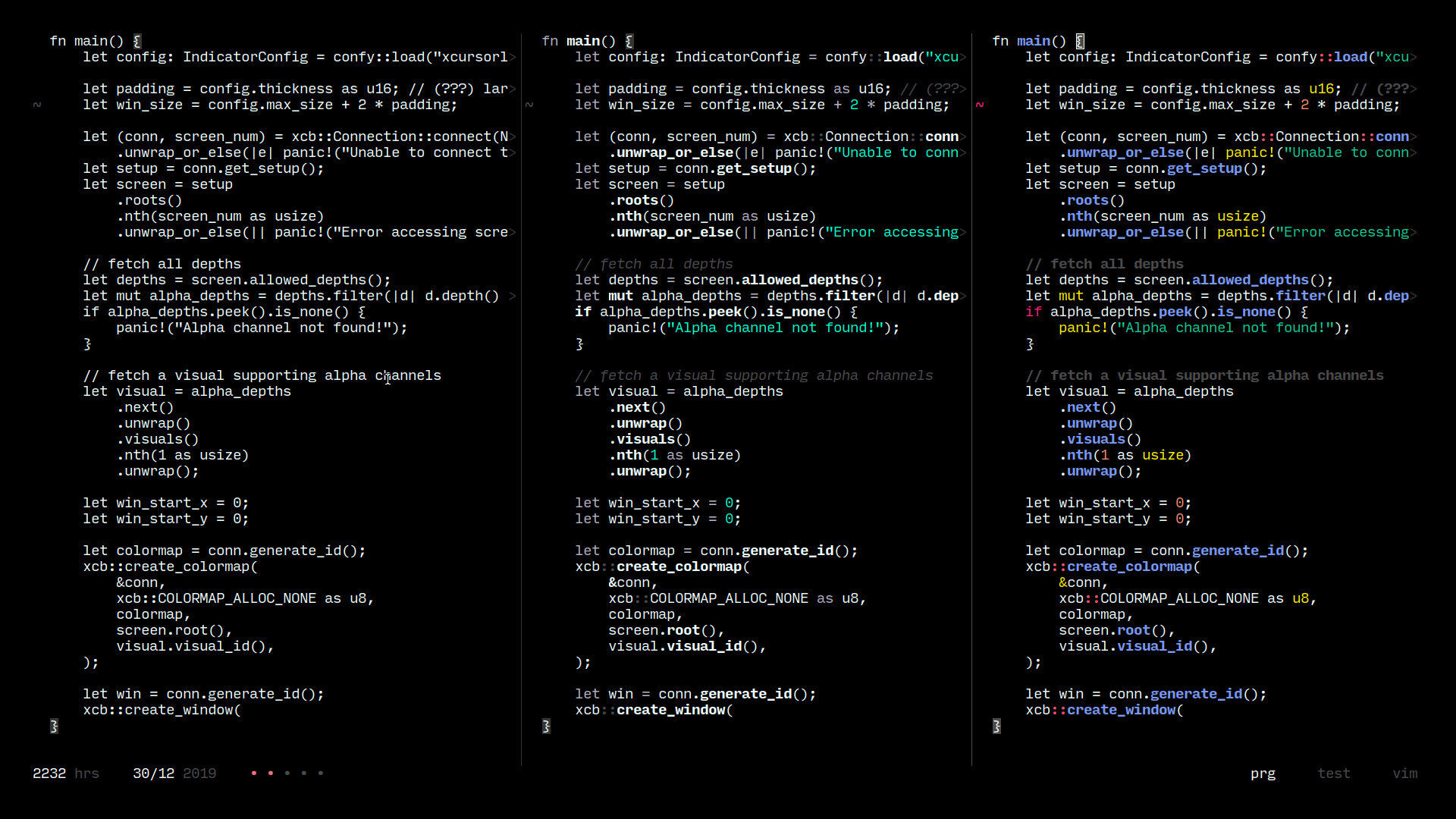
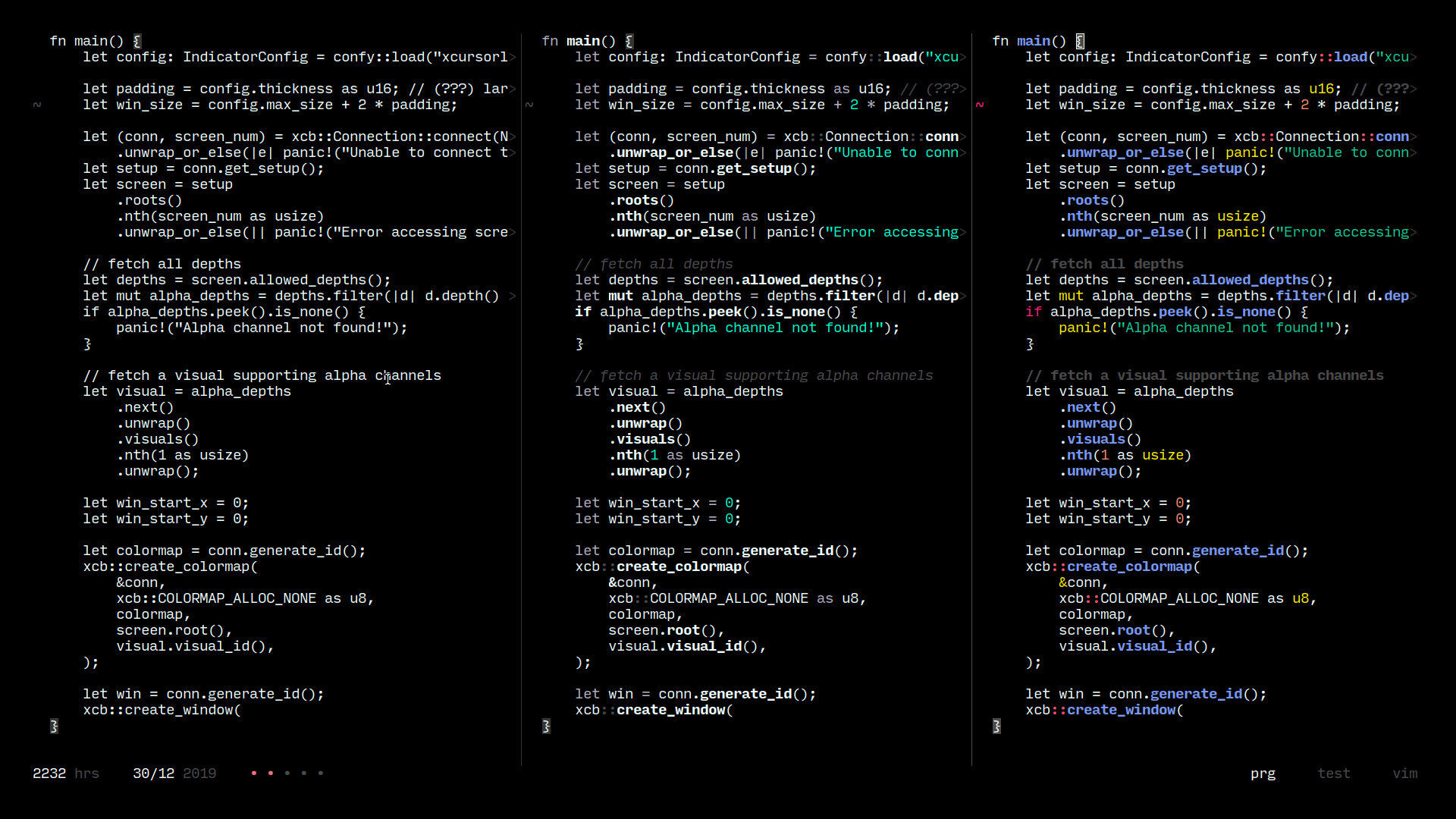
| 21 | (none, ample and over-the-top highlighting, from left to | 21 | (none, ample and over-the-top highlighting, from left to |
| 22 | right): | 22 | right): |
| 23 | 23 | ||
| 24 | [](https://u.peppe.rs/lt.png) | 24 | [](https://u.peppe.rs/lt.png) |
| 25 | 25 | ||
| 26 | Without highlighting (far left), it is hard to differentiate | 26 | Without highlighting (far left), it is hard to differentiate |
| 27 | between comments and code! The florid color scheme (far | 27 | between comments and code! The florid color scheme (far |
diff --git a/posts/my_setup.md b/posts/my_setup.md index c3868eb..0b43a49 100644 --- a/posts/my_setup.md +++ b/posts/my_setup.md | |||
| @@ -1,7 +1,7 @@ | |||
| 1 | Decided to do one of these because everyone does one of | 1 | Decided to do one of these because everyone does one of |
| 2 | these. | 2 | these. |
| 3 | 3 | ||
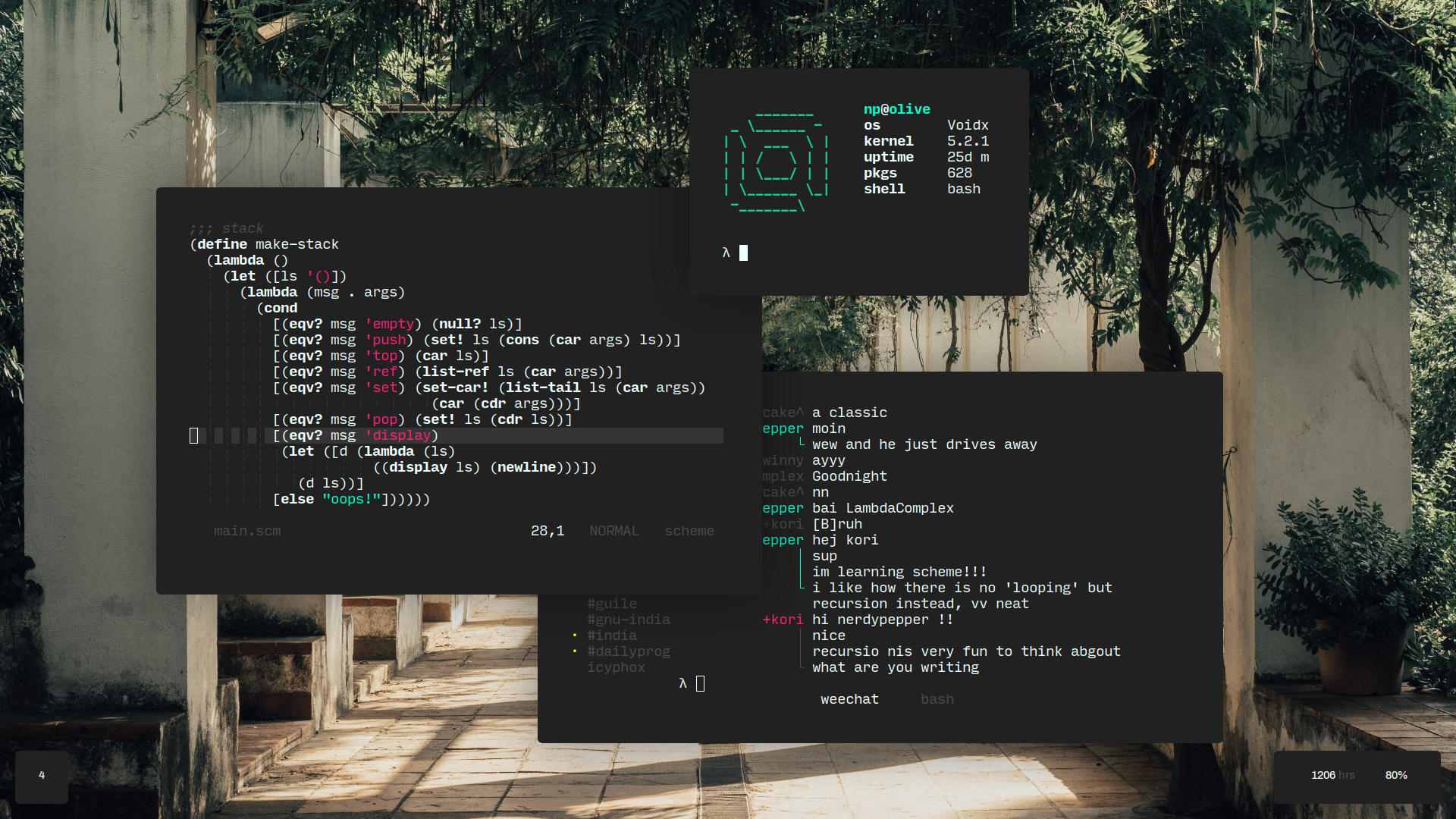
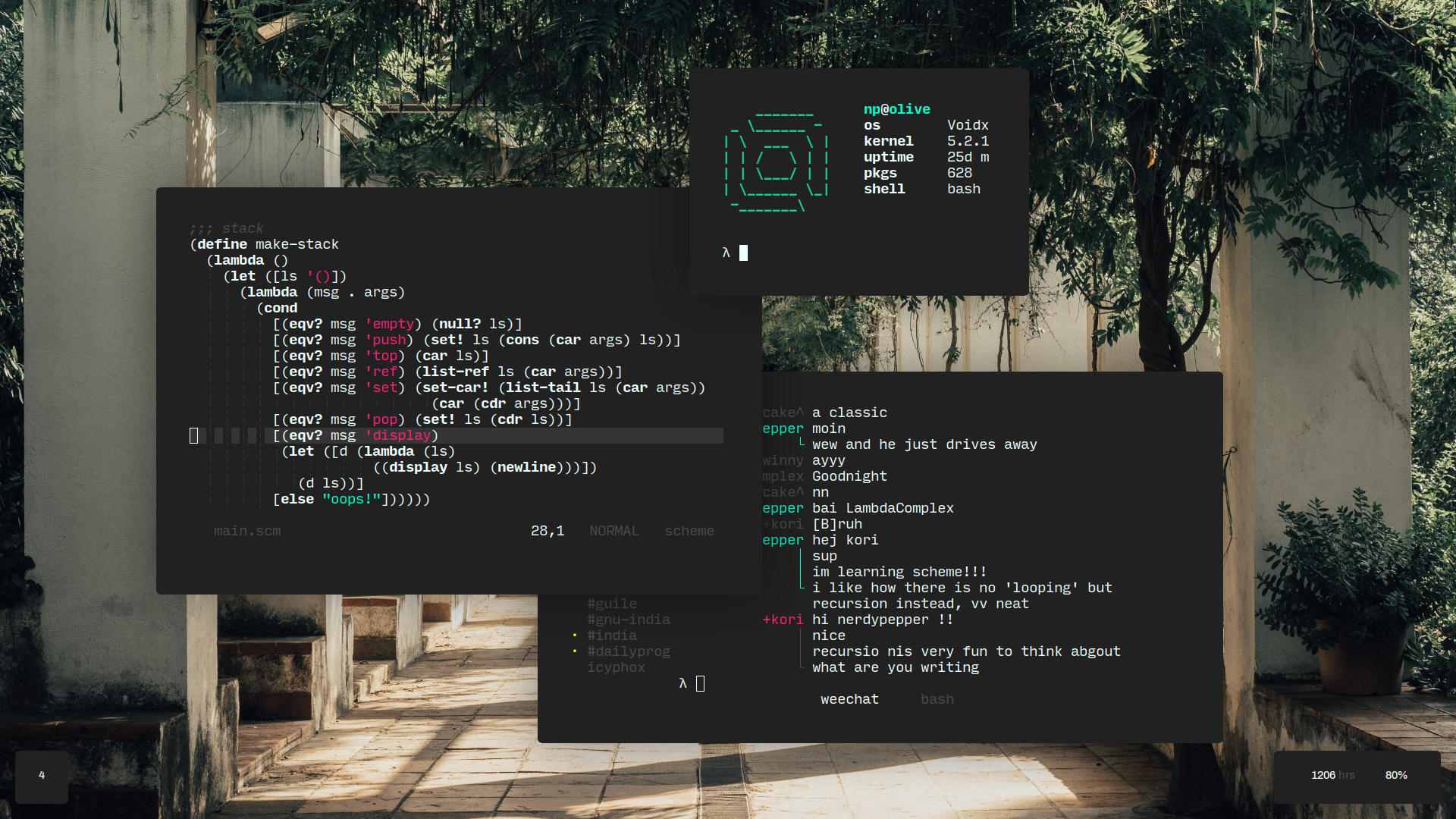
| 4 |  | 4 |  |
| 5 | 5 | ||
| 6 | My entire setup is managed with GNU `stow`, making it easier | 6 | My entire setup is managed with GNU `stow`, making it easier |
| 7 | to replicate on fresh installations. You can find my | 7 | to replicate on fresh installations. You can find my |
diff --git a/posts/pixel_art_in_GIMP.md b/posts/pixel_art_in_GIMP.md index be925ca..4e0b087 100644 --- a/posts/pixel_art_in_GIMP.md +++ b/posts/pixel_art_in_GIMP.md | |||
| @@ -30,7 +30,7 @@ Pencil Tool (`n` on the keyboard) for hard edge drawings. | |||
| 30 | Here's a small comparison if you don't know the difference | 30 | Here's a small comparison if you don't know the difference |
| 31 | between a hard edge and a soft edge: | 31 | between a hard edge and a soft edge: |
| 32 | 32 | ||
| 33 |  | 33 |  |
| 34 | 34 | ||
| 35 | I turn the size down all the way to 1 (`[` on the keyboard). | 35 | I turn the size down all the way to 1 (`[` on the keyboard). |
| 36 | Set `Dynamics` off. [Here's](https://u.peppe.rs/Fs.png) a | 36 | Set `Dynamics` off. [Here's](https://u.peppe.rs/Fs.png) a |
| @@ -62,14 +62,14 @@ merge it with the original. | |||
| 62 | 62 | ||
| 63 | Your outline might look something like this: | 63 | Your outline might look something like this: |
| 64 | 64 | ||
| 65 |  | 65 |  |
| 66 | 66 | ||
| 67 | Go ahead and fill it in with the fill tool (`Shift + b` on | 67 | Go ahead and fill it in with the fill tool (`Shift + b` on |
| 68 | the keyboard), add in some seaweed as well, preferably on a | 68 | the keyboard), add in some seaweed as well, preferably on a |
| 69 | different layer. You can toggle symmetry on and off to save | 69 | different layer. You can toggle symmetry on and off to save |
| 70 | yourself some time. | 70 | yourself some time. |
| 71 | 71 | ||
| 72 |  | 72 |  |
| 73 | 73 | ||
| 74 | #### Shadows | 74 | #### Shadows |
| 75 | 75 | ||
| @@ -80,7 +80,7 @@ surface later. | |||
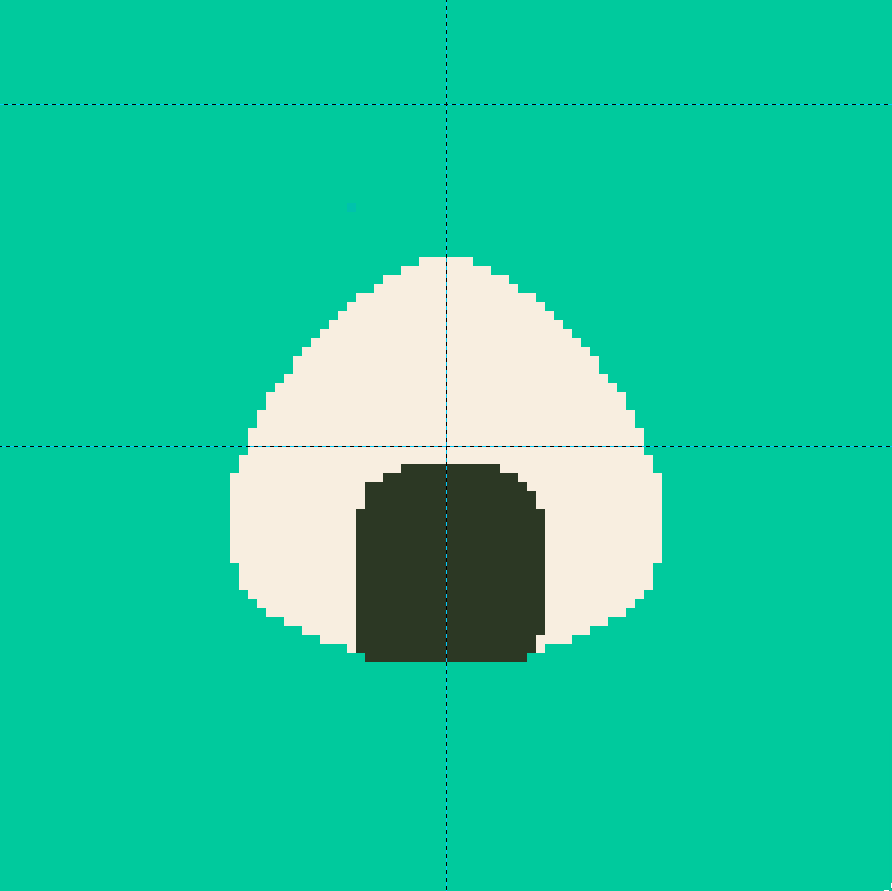
| 80 | Shadows on any surface always follow the shape of the | 80 | Shadows on any surface always follow the shape of the |
| 81 | surface. A spherical onigiri would have a circular shadow: | 81 | surface. A spherical onigiri would have a circular shadow: |
| 82 | 82 | ||
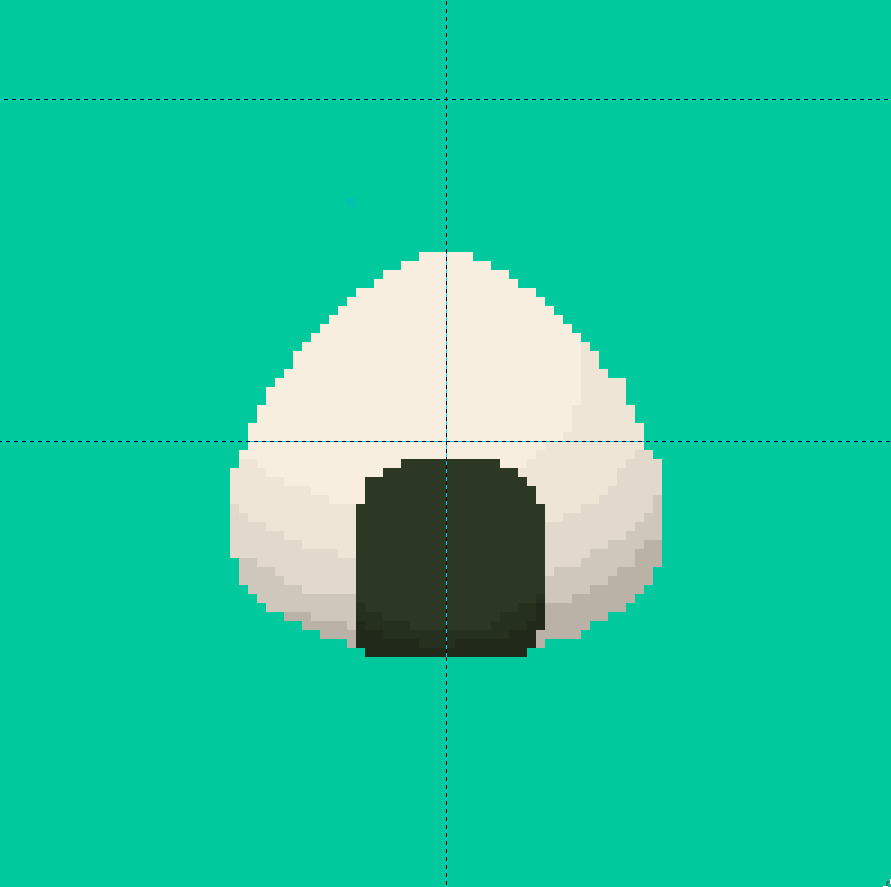
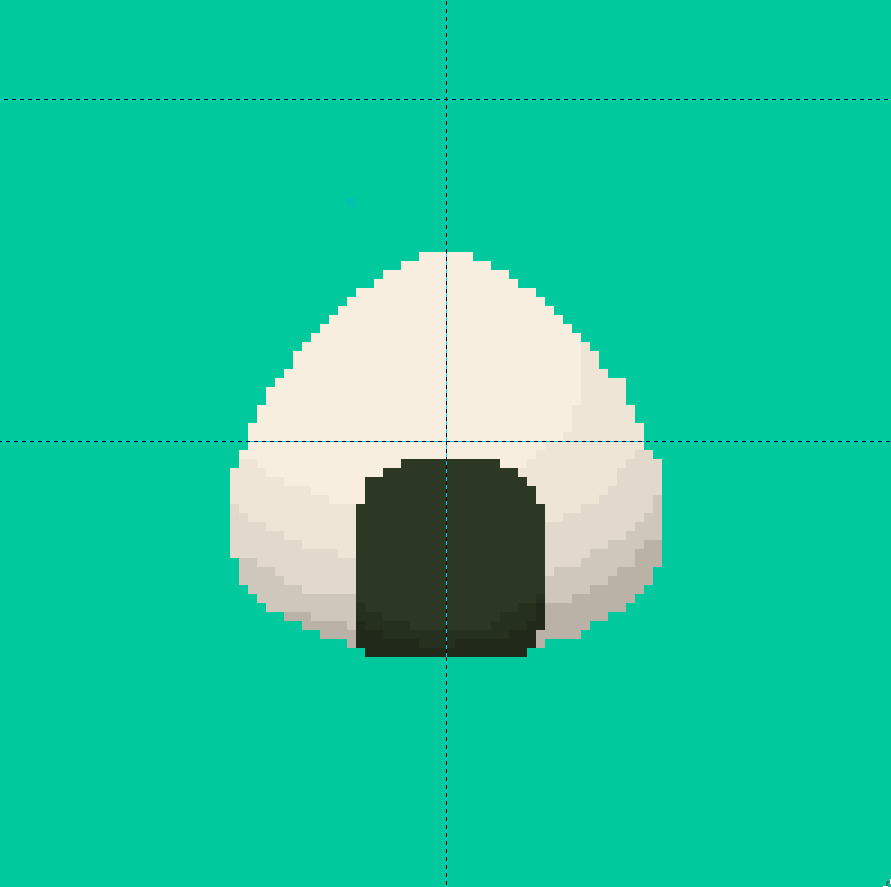
| 83 |  | 83 |  |
| 84 | 84 | ||
| 85 | A couple of noticeable changes: | 85 | A couple of noticeable changes: |
| 86 | 86 | ||
| @@ -95,7 +95,7 @@ The shadow does not go all the way because we will be | |||
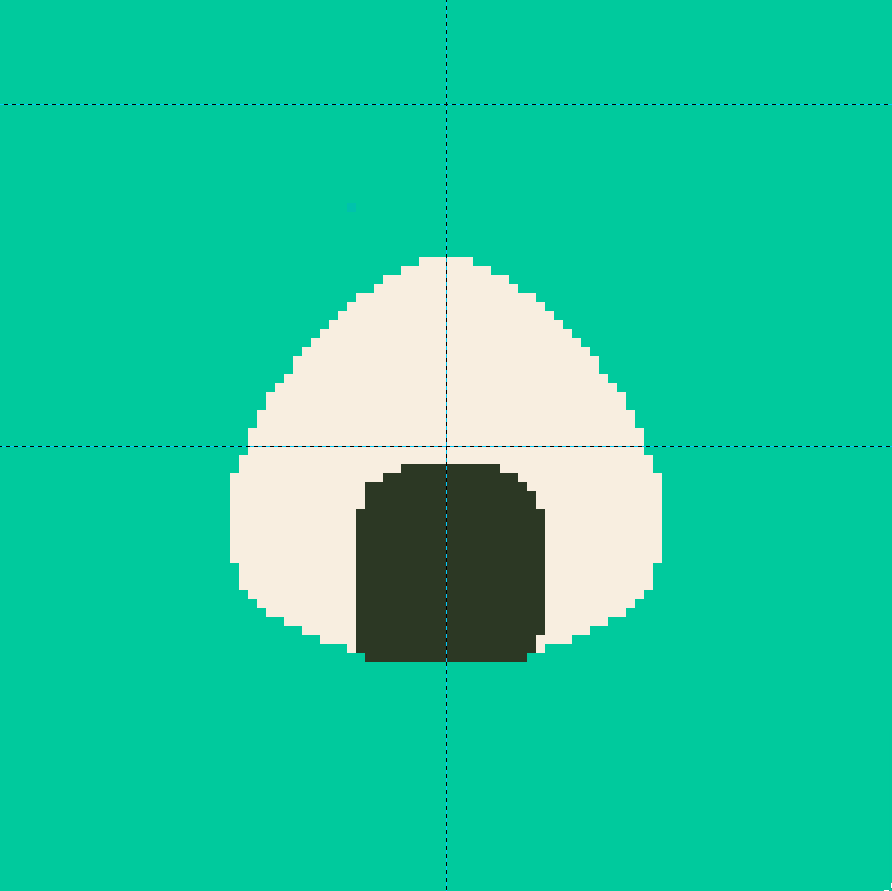
| 95 | filling in that area with another, darker shadow! An image | 95 | filling in that area with another, darker shadow! An image |
| 96 | might explain better: | 96 | might explain better: |
| 97 | 97 | ||
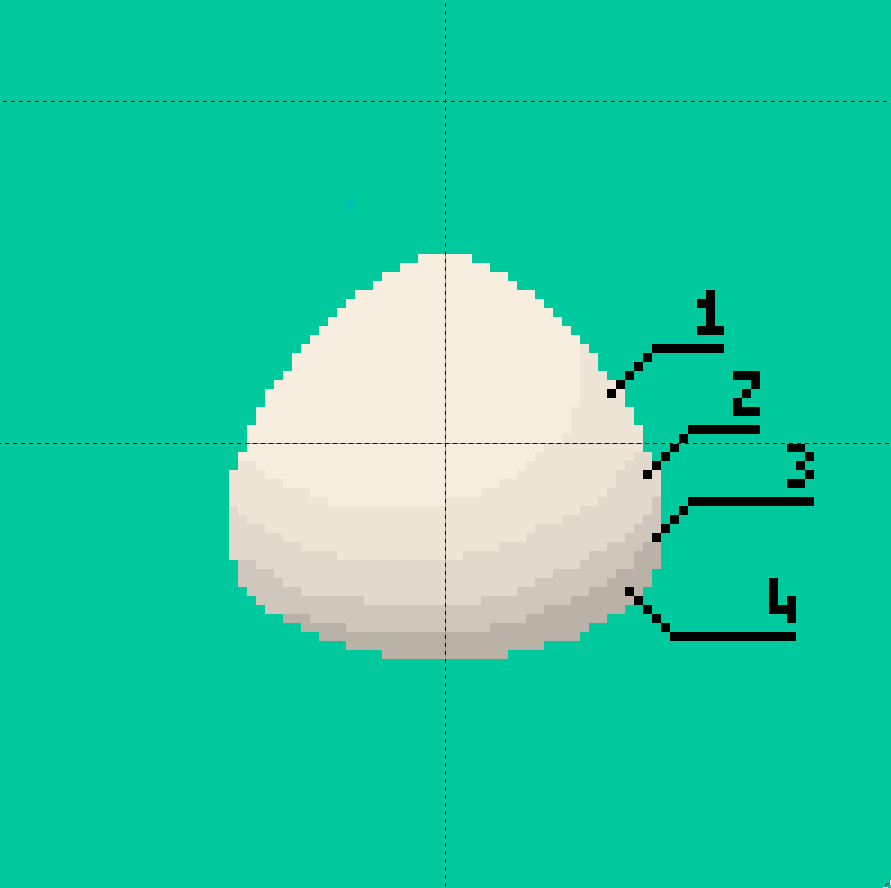
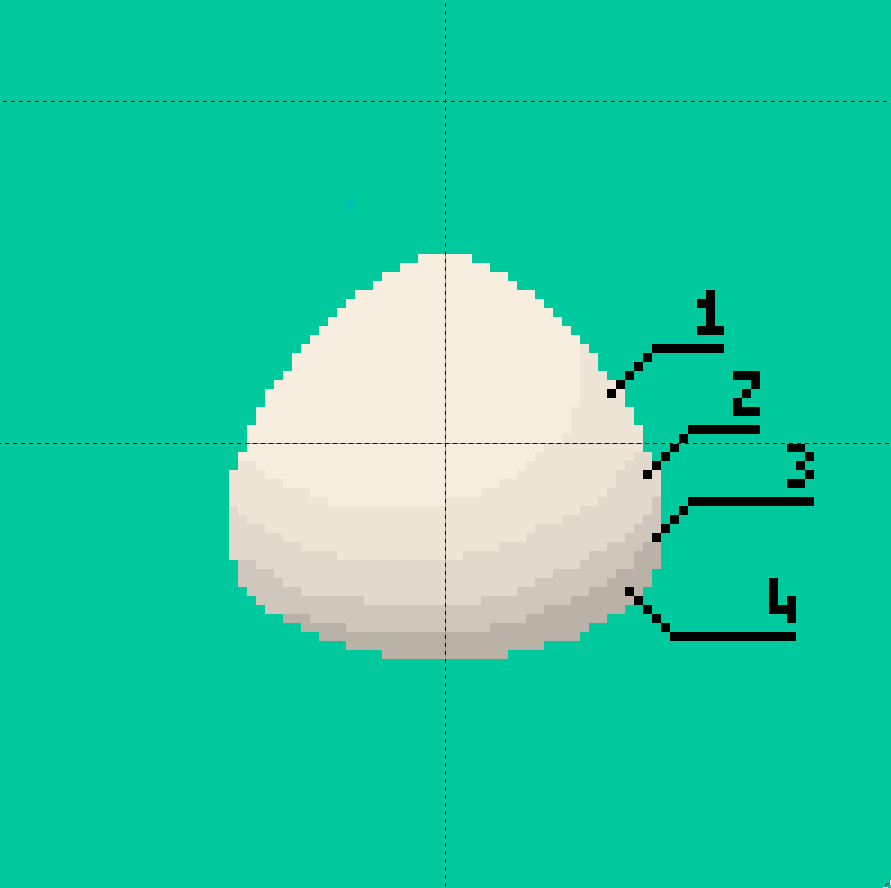
| 98 |  | 98 |  |
| 99 | 99 | ||
| 100 | To emulate soft lights, reduce the value by 2 to 3 points | 100 | To emulate soft lights, reduce the value by 2 to 3 points |
| 101 | every iteration. Notice how area `1` is much larger than | 101 | every iteration. Notice how area `1` is much larger than |
| @@ -108,7 +108,7 @@ Do the same with the seaweed. The seaweed, being a smaller, | |||
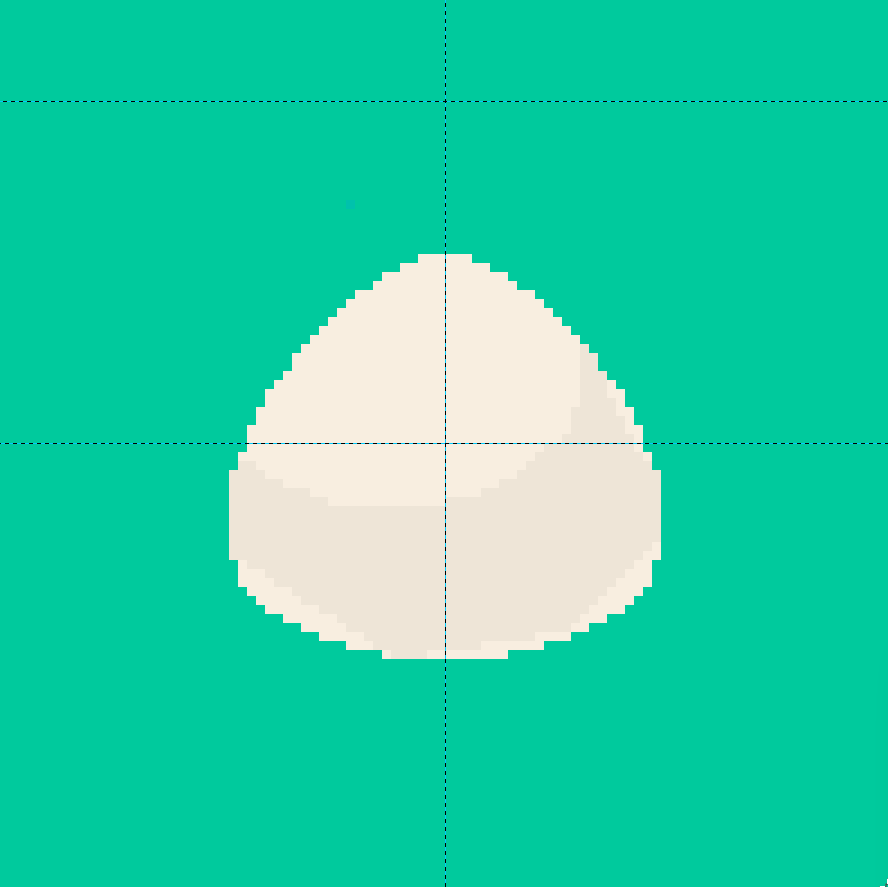
| 108 | flatter object, doesn't cast much of a shadow, so stop with | 108 | flatter object, doesn't cast much of a shadow, so stop with |
| 109 | 1 or 2 iterations of the gradient: | 109 | 1 or 2 iterations of the gradient: |
| 110 | 110 | ||
| 111 |  | 111 |  |
| 112 | 112 | ||
| 113 | We're getting there! | 113 | We're getting there! |
| 114 | 114 | ||
| @@ -121,19 +121,19 @@ it does form an uneven surface. Add in some shadows to | |||
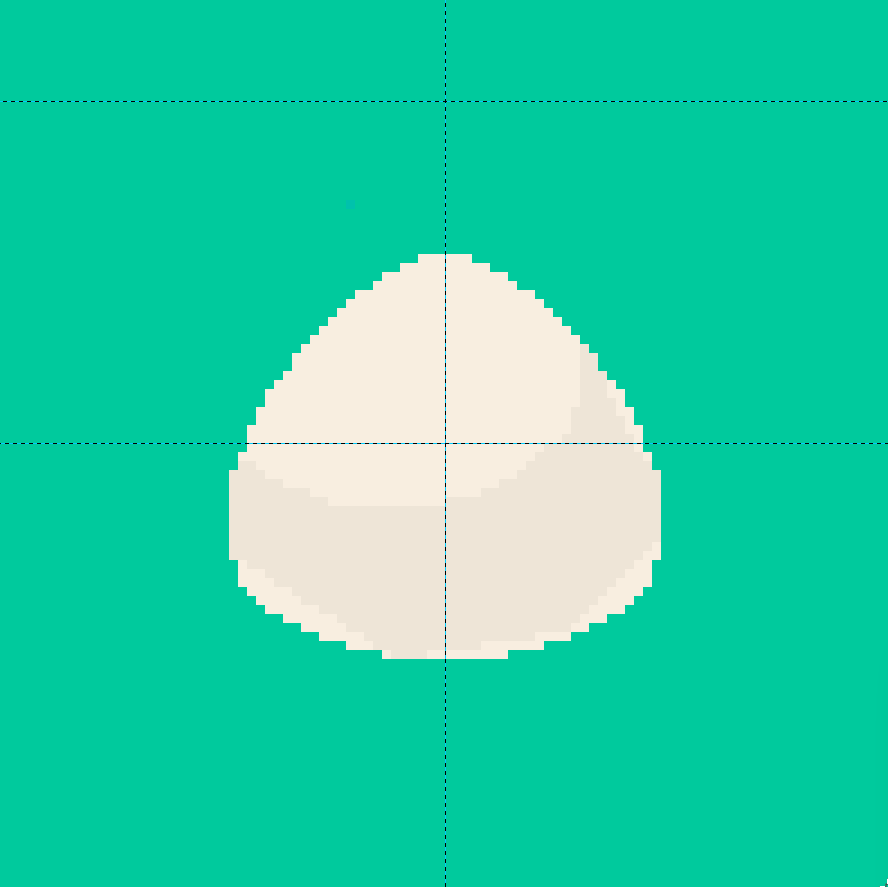
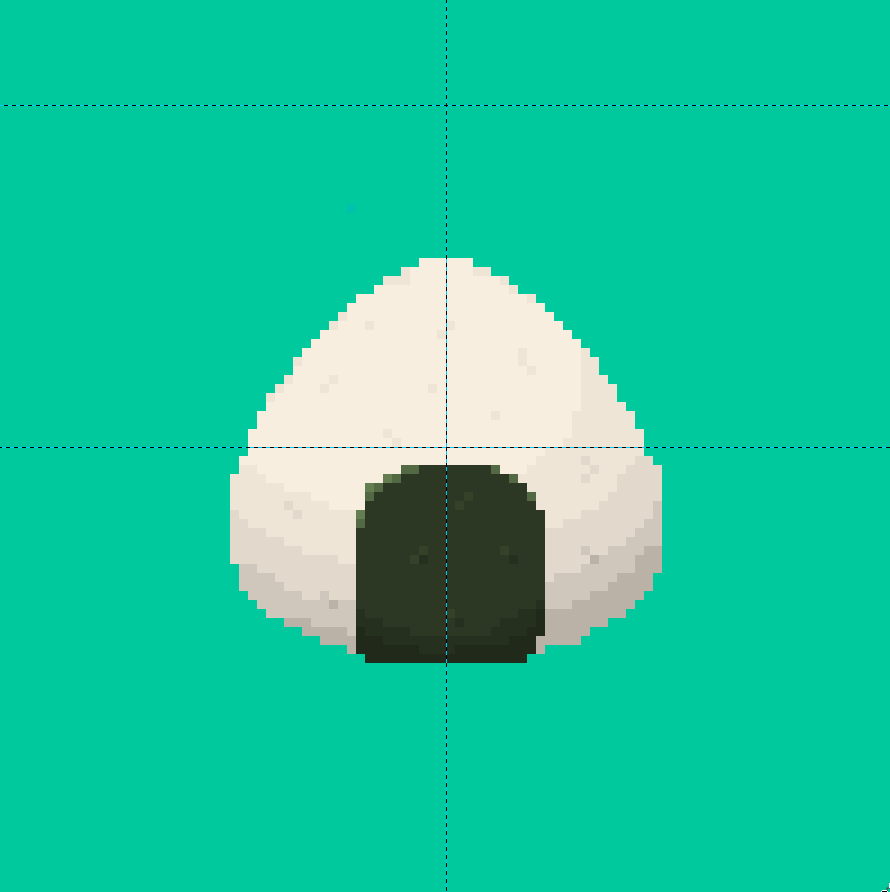
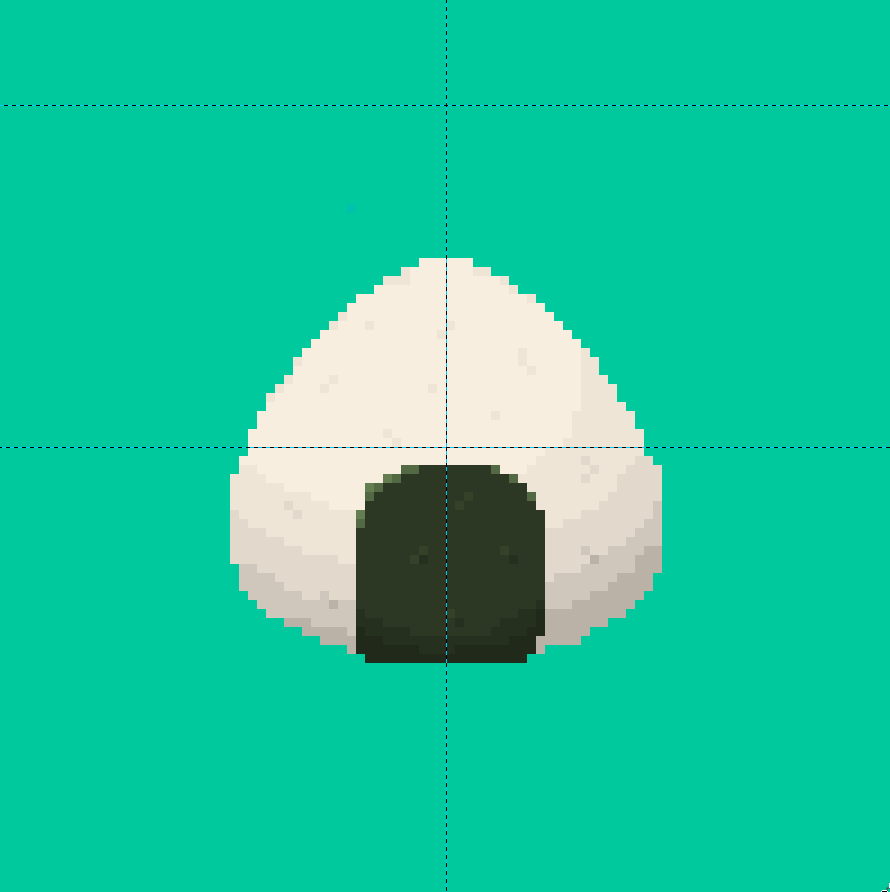
| 121 | promote the idea of rice grains. Here is the finished | 121 | promote the idea of rice grains. Here is the finished |
| 122 | result: | 122 | result: |
| 123 | 123 | ||
| 124 |  | 124 |  |
| 125 | 125 | ||
| 126 | ### Finishing Touches | 126 | ### Finishing Touches |
| 127 | 127 | ||
| 128 | Some color correction and `a e s t h e t i c` Japanese text | 128 | Some color correction and `a e s t h e t i c` Japanese text |
| 129 | later, our piece is complete! | 129 | later, our piece is complete! |
| 130 | 130 | ||
| 131 |  | 131 |  |
| 132 | 132 | ||
| 133 | Hold on, why is it so tiny? Well, that's because our canvas | 133 | Hold on, why is it so tiny? Well, that's because our canvas |
| 134 | was 100x100, head over to `Image > Scale Image`, set | 134 | was 100x100, head over to `Image > Scale Image`, set |
| 135 | `Quality > Interpolation` to `None` and scale it up to | 135 | `Quality > Interpolation` to `None` and scale it up to |
| 136 | 700x700, et voilà! | 136 | 700x700, et voilà! |
| 137 | 137 | ||
| 138 |  | 138 |  |
| 139 | 139 | ||
diff --git a/posts/rapid_refactoring_with_vim.md b/posts/rapid_refactoring_with_vim.md index 4dd3186..e38cef3 100644 --- a/posts/rapid_refactoring_with_vim.md +++ b/posts/rapid_refactoring_with_vim.md | |||
| @@ -8,7 +8,7 @@ vim :) | |||
| 8 | Here's a small sample of what had to be done (note the lines | 8 | Here's a small sample of what had to be done (note the lines |
| 9 | prefixed with the arrow): | 9 | prefixed with the arrow): |
| 10 | 10 | ||
| 11 | ``` | 11 | ```rust |
| 12 | → use serde_json::{from_str}; | 12 | → use serde_json::{from_str}; |
| 13 | 13 | ||
| 14 | #[test] | 14 | #[test] |
| @@ -22,7 +22,7 @@ prefixed with the arrow): | |||
| 22 | 22 | ||
| 23 | had to be converted to: | 23 | had to be converted to: |
| 24 | 24 | ||
| 25 | ``` | 25 | ```rust |
| 26 | → use serde_json::{from_value}; | 26 | → use serde_json::{from_value}; |
| 27 | 27 | ||
| 28 | #[test] | 28 | #[test] |
| @@ -42,7 +42,7 @@ containing tests. Luckily, modules (and therefore files) | |||
| 42 | containing tests in Rust are annotated with the | 42 | containing tests in Rust are annotated with the |
| 43 | `#[cfg(test)]` attribute. I opened all such files: | 43 | `#[cfg(test)]` attribute. I opened all such files: |
| 44 | 44 | ||
| 45 | ``` | 45 | ```bash |
| 46 | # `grep -l pattern files` lists all the files | 46 | # `grep -l pattern files` lists all the files |
| 47 | # matching the pattern | 47 | # matching the pattern |
| 48 | 48 | ||
diff --git a/posts/static_sites_with_bash.md b/posts/static_sites_with_bash.md index 62e43d8..1b6b2ec 100644 --- a/posts/static_sites_with_bash.md +++ b/posts/static_sites_with_bash.md | |||
| @@ -15,7 +15,7 @@ I host my site on GitHub pages, so | |||
| 15 | go into `posts/`, get converted into html, and end up in | 15 | go into `posts/`, get converted into html, and end up in |
| 16 | `docs/index.html`, something like this: | 16 | `docs/index.html`, something like this: |
| 17 | 17 | ||
| 18 | ``` | 18 | ```bash |
| 19 | posts=$(ls -t ./posts) # chronological order! | 19 | posts=$(ls -t ./posts) # chronological order! |
| 20 | for f in $posts; do | 20 | for f in $posts; do |
| 21 | file="./posts/"$f # `ls` mangled our file paths | 21 | file="./posts/"$f # `ls` mangled our file paths |
| @@ -31,7 +31,7 @@ Most static site generators recommend dropping image | |||
| 31 | assets into the site source itself. That does have it's | 31 | assets into the site source itself. That does have it's |
| 32 | merits, but I prefer hosting images separately: | 32 | merits, but I prefer hosting images separately: |
| 33 | 33 | ||
| 34 | ``` | 34 | ```bash |
| 35 | # strip file extension | 35 | # strip file extension |
| 36 | ext="${1##*.}" | 36 | ext="${1##*.}" |
| 37 | 37 | ||
diff --git a/posts/termux_tandem.md b/posts/termux_tandem.md index 7c61beb..8344d40 100644 --- a/posts/termux_tandem.md +++ b/posts/termux_tandem.md | |||
| @@ -45,4 +45,4 @@ Alright, I don't really listen to music via `cmus`, but I | |||
| 45 | did use it a couple times when my default music player was | 45 | did use it a couple times when my default music player was |
| 46 | acting up. `cmus` is a viable option: | 46 | acting up. `cmus` is a viable option: |
| 47 | 47 | ||
| 48 | [](https://u.peppe.rs/CP.jpg) | 48 | [](https://u.peppe.rs/CP.jpg) |
